리덕스 정의 : 상태 관리 시스템
다수의 컴포넌트에서 이용 가능하게함.
useState, useReducer를 이용해왔음
상태를 3가지로 구분해보면,
local state
- State that belongs to a single component
E.g. listening to user input in a input field; toggling a "show more" details field
-> Should be managed component-internal with useState() / useReducer()
Cross-Component state
State that affects multiple components
E.g. open/ closed state of a modal overlay
-> Requires 'prop chains'/ 'prop drilling'
app-wide state
State that affects the entire app(most /all components)
E.g. user authentication status
-> Requires 'prop chains'/ 'prop drilling'
왜 redux를 사용하는가?(context api를 뒤로하고)
react context의 단점 1
설정이 복잡해질 수 있다
context api를 사용한 상태관리가 상다히 복잡해질 수 있다
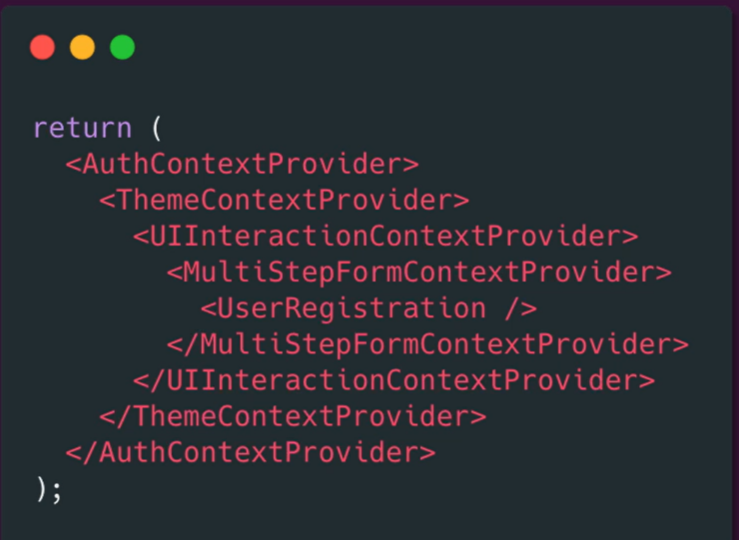
(이런 식의 복잡함..)
심하게 많은 중첩된 JSX코드가 나오게 됨
하나의 ContextProvider를 만들 수도 있지만 그렇게 하면
큰 ContextProvider 컴포넌트 하나가 다양한 많은 것들을 관리하기 때문에 그것 자체를 윶니하고 관리하기가 어려워질 수 있음
큰 컨텍스트하나가 인증, 테마, 사용자입력, 모달표시 여부 등등
react context의 단점 1
성능
low-frequency state chagne에는 context api가 좋지만
데이터가 자주 변경되는 경우에는 좋지 않다
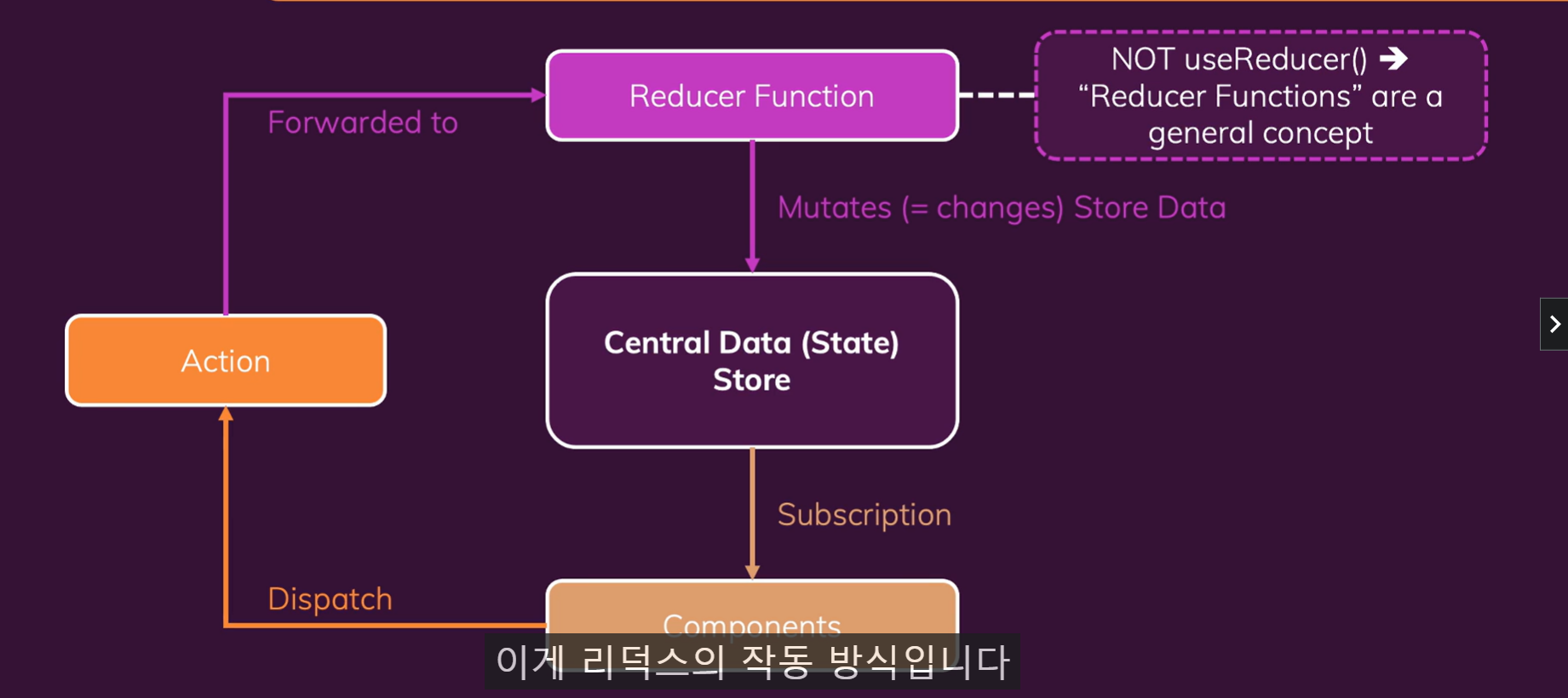
Redux
Central Data Store
전체 앱의 모든 상태를 저장함
You will store : 인증상태, ㅌ케마, 여러분이 저장할 입력상태 등등

리듀서 함수는 표준 자바스크립트 함수지만 리덕스 라이브러리에 의해 호출됨.
항상 2개의 입력, 즉 2개의 파라미터를 받을것임. 기존 상태 + 발송된 액션
Inputs: Old State + Dispatched Action
항상 새로운 상태 객체를 return 해줘야함.
redcuer는 궁극적으로 리덕스 라이브러리에 의해 실행됩니다
