목적 : prop으로 돼있는 유선을 블루투스로 바꾸기 위하여
store 만들어주기
store 안에 reducer 주입
reducer의 역할은?
store 안의 state를 어떻게 바꿀것인가?
reducer 안에 switch case case case 정의
reducer 안에는 (state,action)
리덕스는 각각의 state를 불변하게 만들어야함 -->> ...를 써주면됨
현재 객체를 복제해서 사용
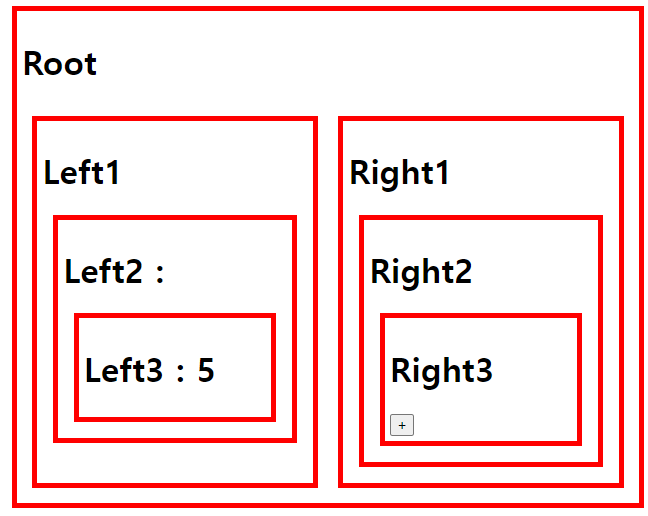
Left1 아래 Left2 아래 Left3 에다가 number값을 넣어주고 싶으면?
useSelector 사용! 함수를 인자로 받음 그 함수는 state값을 인자로 받음
function reducer(currentState, action) {
if (currentState === undefined) {
return {
number: 1,
};
}
const newState = { ...currentState };
return newState;
}
const store = createStore(reducer);function Left3(props) {
// function f(state) {
// return state.number;
// }
// const number = useSelector(f);
const number = useSelector((state) => state.number);
return (
<div>
<h1>Left3 : {number}</h1>
</div>
);
}무선으로 연결함
- 눌렀을 때 숫자 증가 시키기
useDispatch 사용!
function Right3(props) {
const dispatch = useDispatch();
return (
<div>
<h1>Right3</h1>
<input
type="button"
value="+"
onClick={() => {
dispatch({ type: "PLUS" }); // plus라는 액션을 전달함 -->> 리듀서 호출
}}
></input>
</div>
);
}useDispatch를 사용하면 그 state만 사용하고 있는 값만 바뀐다
그 부모 컴포넌트는 다시 렌더링 되지 않기 때문에 퍼포먼스로도 좋다