!important
중요도를 말한다.
1.!important 달린게 적용
<style>
.hz{color: red !important;}
.hz {color: blue;}
</style>
<p class="hz">홈짱닷컴 (homzzang.com)</p>
// red
2.나중께 적용(하향식)
<style>
.hz {color: red !important;}
.hz {color: blue;}
.hz {color: green !important;}
</style>
<p class="hz">홈짱닷컴 (homzzang.com)</p>
// green
3. !important 다수 시, 명시도 다른 경우
* 명시도 높은게 적용
<style>
div .hz {color: red !important;}
.hz {color: blue;}
.hz {color: green !important;}
</style>
<div>
<p class="hz">홈짱닷컴 (homzzang.com)</p>
</div>
//red
::after, ::before
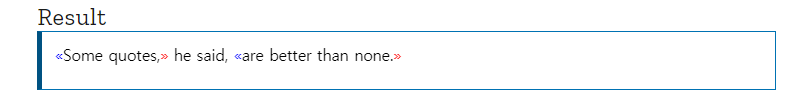
<q>Some quotes,</q> he said, <q>are better than none.</q>
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}

// ::before는 해당 태그의 앞부분에 붙여주는 것.
// ::after는 해당 태그의 뒷부분에 붙여주는 것.
