학습목표:
1. 컴포넌트 재사용을 통해 컴포넌트 구졸를 효율적으로 설게할수있다
2. 컴포넌트가 넘겨받는 props값에 따라 서로다른 UI를 보여줄수있다.(조건부렌더링)
3. props.children 의사용법에 대하여 이해한다.
react: js library for making UI
- 선언형
- 컴포넌트 기반
컴포넌트 나누는 기준
- 재사용 가능하는 부분들을 반복되는 부부느들을 부니래서 하나의 커포넡트로 만들어고 다른곳에서 갖다 쓸쉬게한다.
- 반복은 아니지만 충분히 복잡한것들)예를 들어?
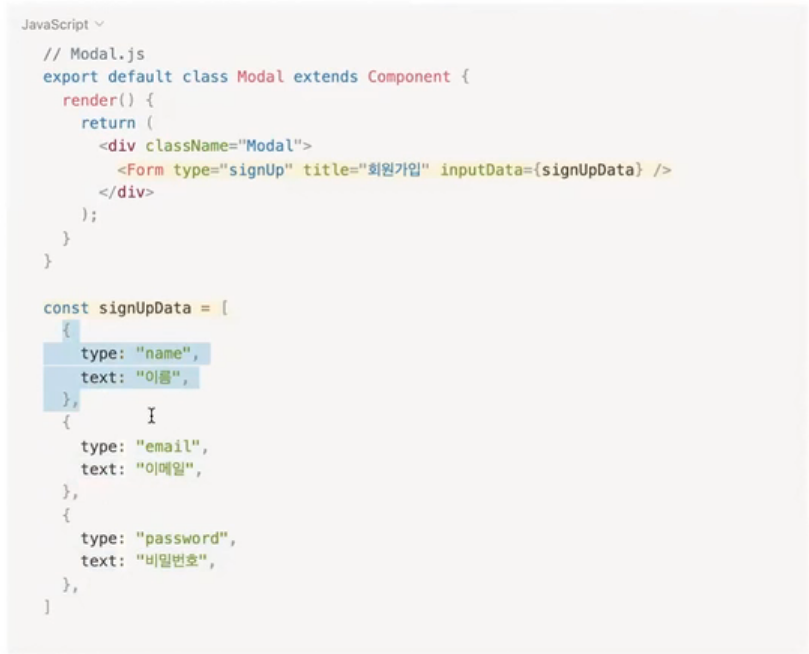
여러개, 순서) 배열쓰는이유
목표: 컴포넌트 재사용을 통해 컴포넌트 구조를 효율적으로 설계할 수 있다.
컴포넌트가 넘겨받는 props값에 따라서 서로다른 UI를 보여줄 수 있다.(조건부렌더링)
props.children 사용법에 대하여 이해한다.