- 재귀함수라고 생각하면 된다.
배열의 값을 줄여서 하나의 값으로 축약해주는 역할
리턴은 아무거나 가능하다( 객체 숫자 문자 )
- map,filter 함수처럼 배열이 들어와 배열이 반환되는게 아니라는 뜻
const arr = [1,2,3,4,5];
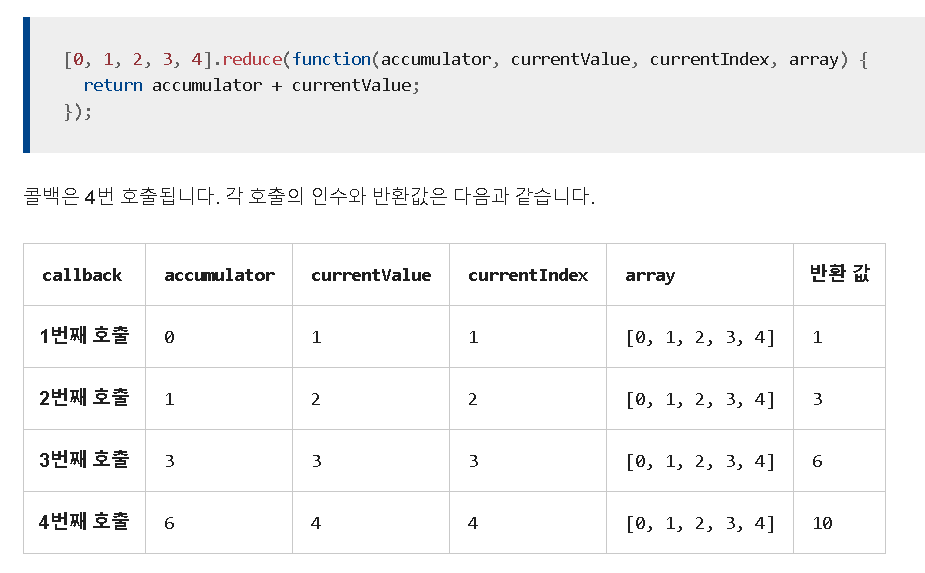
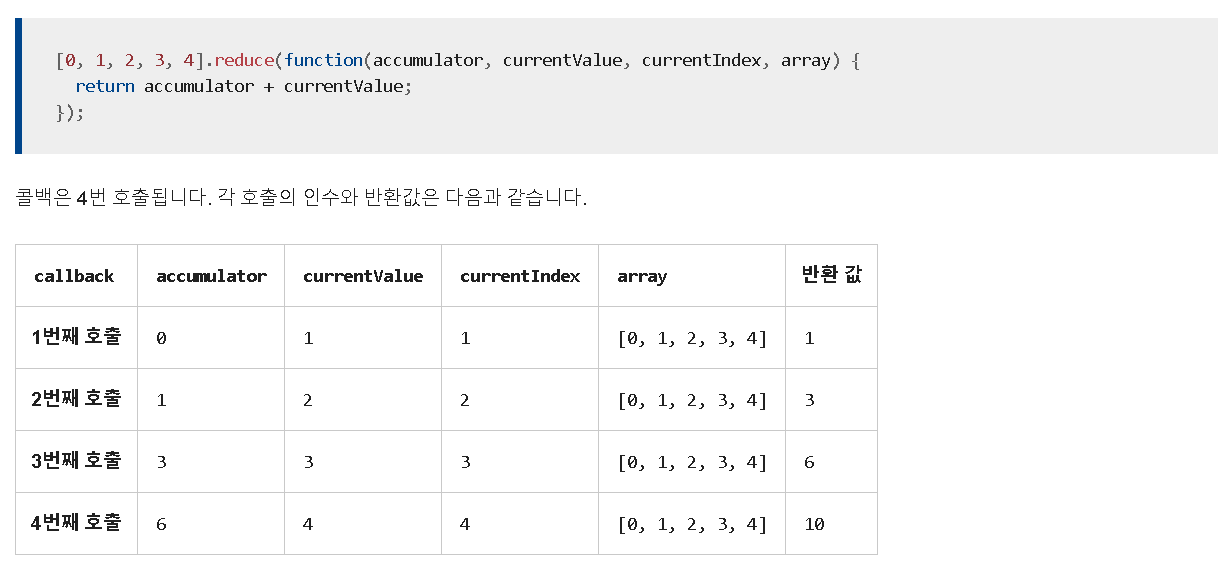
var k = arr.reduce((acc,cur,inx) => acc + cur, 0)// 누적값, 현재값, 인덱스
// 리턴값은 acc 가 됨
// reduce의 2번째 파라미터로 초기값(0)을 안넣어주면 배열의 첫번째 요소가 누적값, 2번째 요소가 현재값으로 시작.
console.log(k); // 15이해하기 좋은 그림을 하나 가져왔다.