호이스팅이란? 👀
(호이스팅 알기 위해 var, let, const를 먼저 알아야 한다. 맨 밑에 정리해 두었다.)
- 호이스팅(hoisting) : 끌어올림, 들어올림
- 변수 선언과 할당을 분리하고 변수를 최상단으로 끌어올림
- 함수선언을 최상단으로 끌어올림

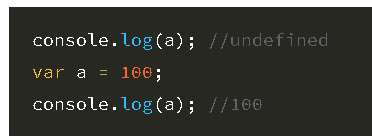
변수선언만 끌어올리는 거고, 값 할당은 호이스팅 되는것이 아니기 때문에 1번줄은 undefined가 나옴( 값 할당이 돼있지 않은 변수에 접근 )
호이스팅 우선순위
- 함수선언 > 변수선언
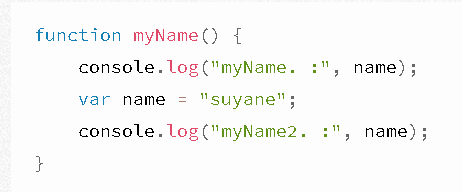
다음 코드로 자바스크립트 엔진의 구동방식을 설명하겠다.

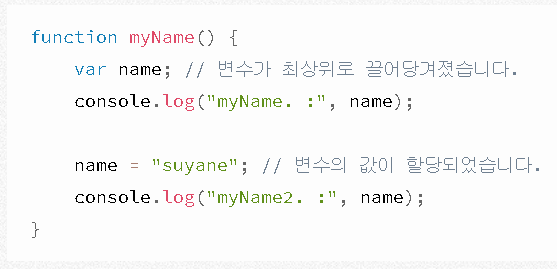
위의 코드는 아래와 같이 자바스크립트 엔진에서 변수 선언이 호이스팅 된것으로 이해할 것이다.

변수 선언과 할당이 분리됐고, 선언이 함수 내 최상단으로 끌어 올려졌다.
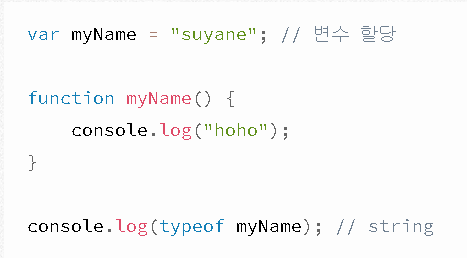
- 다음과 같이 변수에 할당이 이루어져 있다면 변수가 우선된다.

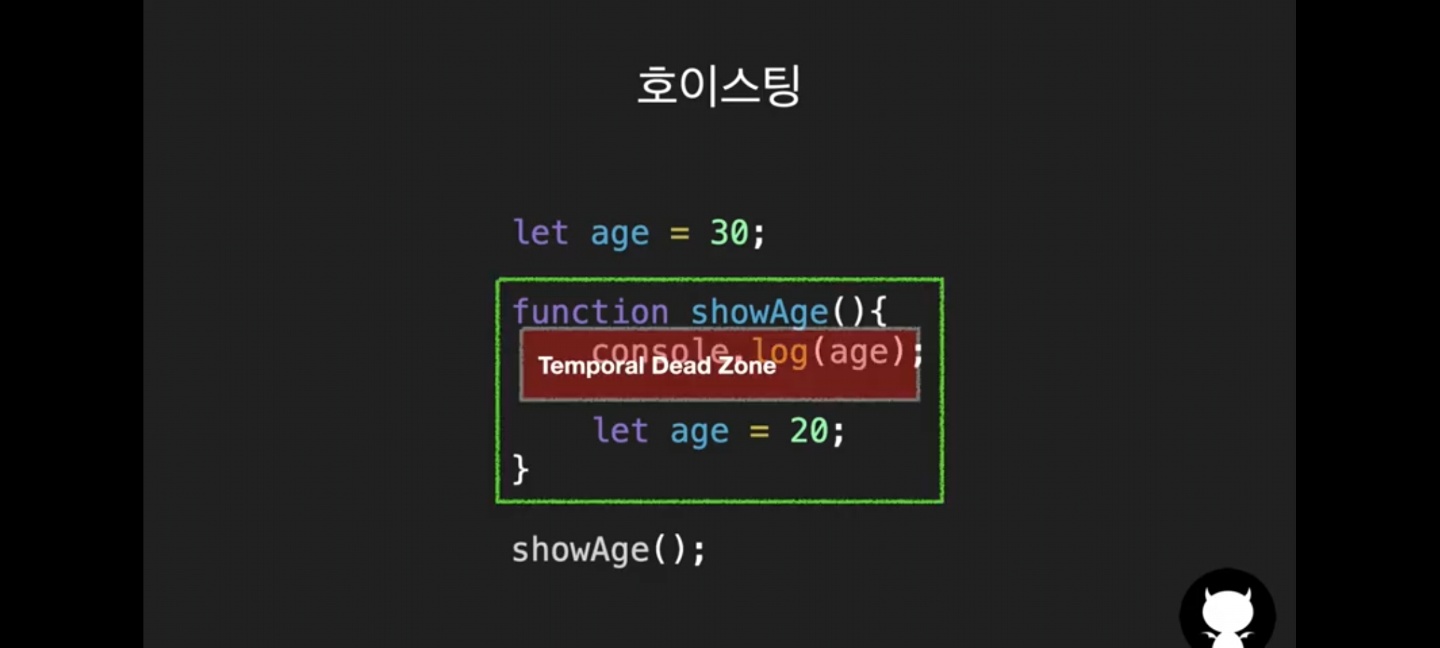
let, const도 속한 스코프의 최상단으로 호이스팅 된다 ❗❓
선언만 호이스팅 되고 초기화 되기 전까진 TDZ(Temporal Dead Zone)영역에 속함
이 말이 무슨 말인지 밑에서 설명 하겠습니다.
- 변수선언 3단계
- 선언단계
- 초기화 단계( undefined를 할당 해주는 단계 )할당 전 호출하면 undefined 출력
- 할당 단계
var (함수 스코프)
- 함수 레벨 스코프 : var로 선언된 변수는 함수 내에서 유효하다
- 선언 및 초기화 단계
var a = undefined;
// ( 엄밀히는 값 할당 되지 않은 a에 접근시 undefined가 띄어짐 )- 할당 단계
a = 10;블록 레벨 스코프 :
{ }외부에서 접근 불가. 지역변수가 됨. 중괄호{ }내에서 선언한 중괄호 안에서만 사용 가능 *더 안의 { }중괄호로는 접근 가능
let(블록 스코프)
- 블록레벨 스코프 : 중괄호 { } 내에서 유효하다.
- (호이스팅 되면서)선언 단계
- (실제 코드에 도달했을 때)초기화 단계
- 할당 단계
선언단계, 초기화단계 불리되어 진행
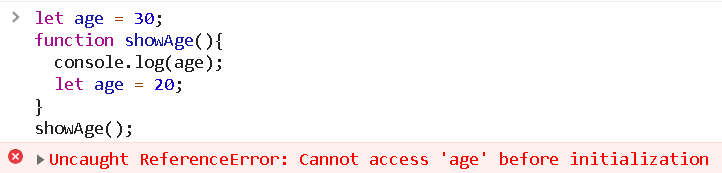
호이스팅 되며 선언 단계 이뤄지지만, 초기화 단계는 실제 코드에 도달했을 때 이뤄지기 때문에 호출전 초기화 안해줄시 ReferenceError 발생(TDZ에 갇힘)밑 그림으로 추가설명


호이스팅은 스코프 단위로 일어남
위 코드에선 함수내부가 스코프
위 코드는 자바스크립트 엔진에서 아래와 같이 선언 단계가 호이스팅 된거로 해석한다.
let age = 30;
function showAge(){
let age // (호이스팅) 아무것도 할당 돼있지 않은 상태
console.log(age); // 아무것도 할당 안돼있기 때문에 ReferenceError
age = 20;
}
showAge();const(블록 스코프)
- 블록레벨 스코프 : 중괄호 { } 내에서 유효하다.
var, let은 선언과 할당 분리를 허용하는 반면,
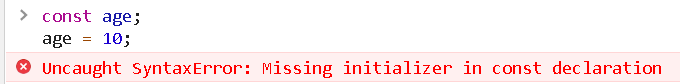
const는 선언+초기화+바로 할당해야함
밑에 코드는 초기화를 안했다라는 SyntaxError 발생


(TDZ)temporal dead zone 정리
- let과 const는 TDZ의 영향을 받음-> 할당 전에 사용 불가
코드를 예측 가능하게 하고, 잠재적 버그 줄일 수 있다.
