state가 바뀌든, props가 바뀌면 렌더링이 다시 발생
(컴포넌트가 위에서부터 다시 그려짐)
import React, { useEffect, useState } from "react";
function Render() {
const [count, setCount] = useState(0);
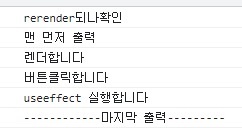
console.log("rerender되나확인"); //1
const increment = () => {
setCount(count + 1);
};
useEffect(() => {
getRecipes();
console.log("useeffect 실행합니다"); //5
console.log("------------마지막 출력---------"); //6
}, [count]);
const getRecipes = async () => {};
console.log("맨 먼저 출력"); //2
return (
<div className="App">
<form className="search-form">
<input className="search-bar" type="text" />
<button className="search-button" type="submit">
Search
</button>
{console.log(`렌더합니다`)}
{/* 3 */}
</form>
<button onClick={increment}>{console.log("버튼클릭합니다")}</button>
{/* 4 */}
{count}
</div>
);
}
export default Render;첫 화면 등장

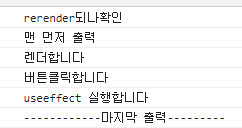
버튼 클릭하면

결론
위에서부터 다시 그려진다라는 결론
