📍브라우저
🔎 브라우저의 정의
웹 브라우저는 동기적으로 Javascript(HTML + CSS) 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다.
➕ 동기적 VS 비동기적
- 동기적(Synchronous)
- 어떤 작업을 요청했을 때, 그 작업이 종료될 때까지 기다렸다가 이전 작업이 종료된 후 다음 작업을 수행하는 방식이다.
- 위에서 아래로 코드가 순서대로 실행이 되는 것을 동기적 처리라고 한다. - 비동기적(Asynchronous)
- 어떤 작업을 요청했을 때, 그 작업의 종료를 기다리지 않고 다른 작업을 수행하고 있다가 요청했던 작업이 종료되면 추가 작업을 수행하는 방식이다.
- 주로 api요청, 파일읽기, 암호화, 복호화 등에서 자주 사용한다.
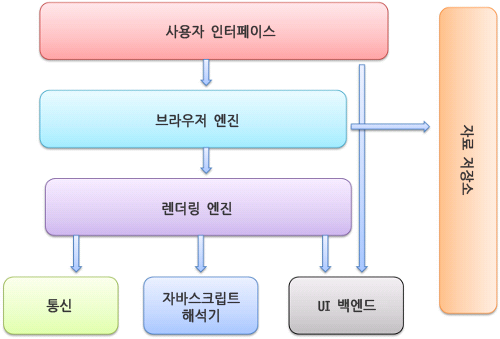
🔎 브라우저 기본 구조

- 사용자 인터페이스: 사용자가 활용하는 서비스
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
- 렌더링 엔진: 요청한 콘텐츠 표시
- 통신: http 요청과 같은 네트워크 호출에 사용
- UI 백엔드: 플랫폼에서 명시하지 않은 일반적 인터페이스를 그림
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행
- 자료 저장소: 쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층
➕ DOM
Document Object Model(문서 객체 모델)로 브라우저가 html 페이지를 인식하는 방식을 말한다.(트리구조이다.)
📍렌더링
🔎 렌더링 정의
렌더링 엔진은 HTML, XML, 이미지 등 요청 받은 내용을 브라우저 화면에 표시한다.
- 좀 더 나은 사용자 경험을 위해 빠르게 내용을 표시합니다. 그래서 일련의 과정들이 동기적으로 진행되지 않습니다.
- 전송을 받고 기다리는 동시에 이미 받은 내용을 먼저 화면에 보여준다. (우리가 웹페이지에 접속할 때 한꺼번에 뜨지 않고 점점 화면에 나오는 것이 이 때문)
🔎 렌더링 엔진 종류
- Blink: 크롬, 오페라
- Trident: 익스플로어
- EdgeHTML: 마이크로소프트 엣지
- 웹킷(Webkit): 사파리, 최초 리눅스 플랫폼에서 동작하기 위한 오픈소스 엔진
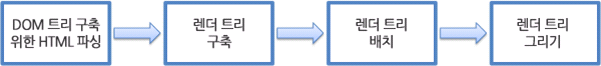
🔎 렌더링 동작 과정

1. 렌더링 엔진은 HTML 문서를 파싱하여 DOM 트리를 구축한다.
2. 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱 합니다.
3. 1번과 2번의 결과물을 합쳐 렌더 트리를 구축한다.
4. 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다.
5. UI 백엔드에서 렌더 트리의 각 노드를 그린다.
📍웹킷
🔎 웹킷 정의
렌더링 엔진 중 하나이다. 렌더링 엔진의 기본 동작 과정과 유사하다.

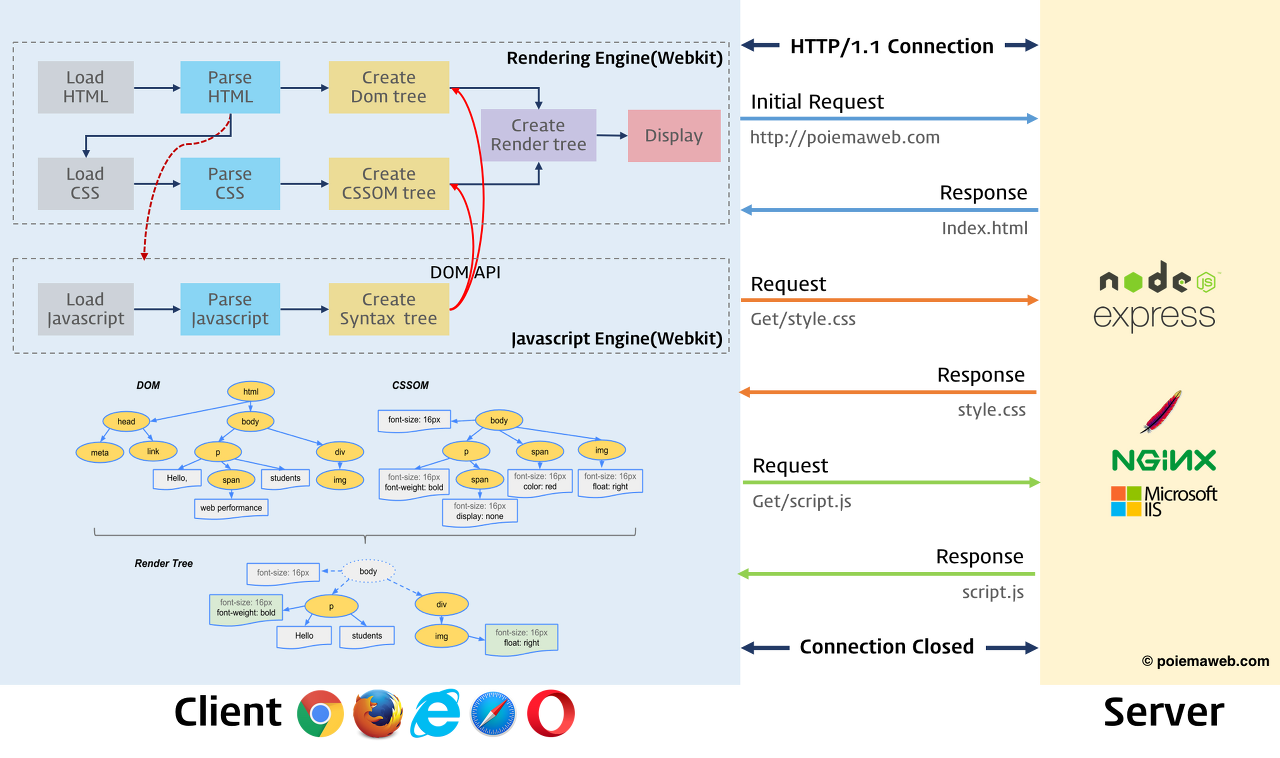
🔎 웹킷 동작 과정
- HTML 문서를 파싱하여 DOM 트리를 구축한다.
- DOM은 마크업과 1:1 관계를 성립한다.
- CSSOM(Css Object Model)을 생성한다.
- CSS 규칙 객체(CSSOM)는 선택자와 선언 객체 그리고 CSS 문법과 일치하는 다른 객체를 포함한다.
- 렌더 트리(DOM + CSSOM)를 생성한다.
- 렌더 트리는 문서를 시각적인 구성 요소로 만들어주는 역할을 한다.
- 웹킷에서는 이 구성 요소를 "렌더러(rendere)" 또는 "렌더 객체(render object)"라는 용어를 사용한다.
- 렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있다.
- 렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다.
- 렌더 트리를 배치한다.
- 렌더 트리를 그린다.
📍HTML에서 자바스크립트 코드가 하단에 위치하는 이유
🔎 동작 과정

렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
HTML 파서는 <script> 태그를 만나면 Javascript 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다.
제어 권한을 넘겨받은 자바스크립트 엔진은 <script> 태그 내의 Javascript 코드 또는 src 속성에 정의된 Javascript 파일을 로드하고 파싱하여 실행한다.
Javascript의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개한다.
브라우저는 동기적으로 HTML, CSS, Javascript를 처리한다.
하지만 자바스크립트 엔진에 제어 권한이 있을 때, Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 에러가 발생할 것이다. 따라서 HTML 파일에서 Javascript 코드를 <body> 태그 하단에 위치시키는 이유이다.
📍스터디 회고
🔎 스터디 공부 후기
항상 중요하다고 말만 들었고 제대로 정리해본적은 없었는데 이번에 대략적으로나마 정리할 수 있어서 좋았다.
🔎 추가로 알게 된 내용
프론트엔드 면접에서 종종 렌더링 과정 어떻게 되는지 물어볼 수 있음.
언젠가는 도움이 되는 내용이다.
추천해주신 링크:
https://yozm.wishket.com/magazine/detail/1338/
🔎 추가로 공부할 내용
📍공부한 곳
<훑어보기>
https://gyoogle.dev/blog/web-knowledge/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%20%EB%8F%99%EC%9E%91%20%EB%B0%A9%EB%B2%95.html
https://bbangson.tistory.com/87
<자세한 내용>
https://velog.io/@thyoondev/%EC%9B%B9-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%8F%99%EC%9E%91%EC%9B%90%EB%A6%AC%EB%A5%BC-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
<동기vs비동기>
https://velog.io/@emawlrdl/%EB%8F%99%EA%B8%B0%EC%A0%81-vs-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%A0%81
https://velog.io/@hyundong_kk/%EB%8F%99%EA%B8%B0%EC%A0%81-vs-%EB%B9%84%EB%8F%99%EA%B8%B0%EC%A0%81