📍쿠키와 세션 사용 이유
🔎 사용 이유
HTTP 프로토콜 환경은 connectionless(비연결지향), stateless(상태정보 유지안함)한 특성을 가진다. 따라서 서버는 클라이언트가 누구인지 매번 확인을 해야한다. 이러한 특성을 보완하기 위해 쿠키와 세션을 사용한다.
➕ connectionless
클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징
➕ stateless
통신이 끝나면 상태를 유지하지 않는 특징
📍쿠키(Cookie)
🔎 쿠키 정의
클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일
🔎 쿠키 특징
- 클라이언트의 상태 정보를 로컬에 저장했다가 참조한다.
- 사용자 인증이 유효한 시간을 명시할 수 있으며, 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다.
- 쿠키의 기한이 정해져 있지 않고 명시적으로 지우지 않는다면 반 영구적으로 쿠키가 남아있게 된다.
- 클라이언트에 300개까지 쿠키저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음, 하나의 쿠키값은 4KB(=4096byte)까지 저장한다.
- 클라이언트에서 수정할 수 있다. 따라서 쿠키 값을 암호화해야 안전하게 사용할 수 있다.
🔎 쿠키 구성 요소
- 쿠키 이름: 각각의 쿠키를 구별하는 데 사용되는 이름
- 쿠키 값: 쿠키의 이름과 관련된 값
- 유효 시간: 쿠키의 유지 시간
- 도메인: 쿠키를 전송할 도메인
- 경로: 쿠키를 전송할 요청 경로
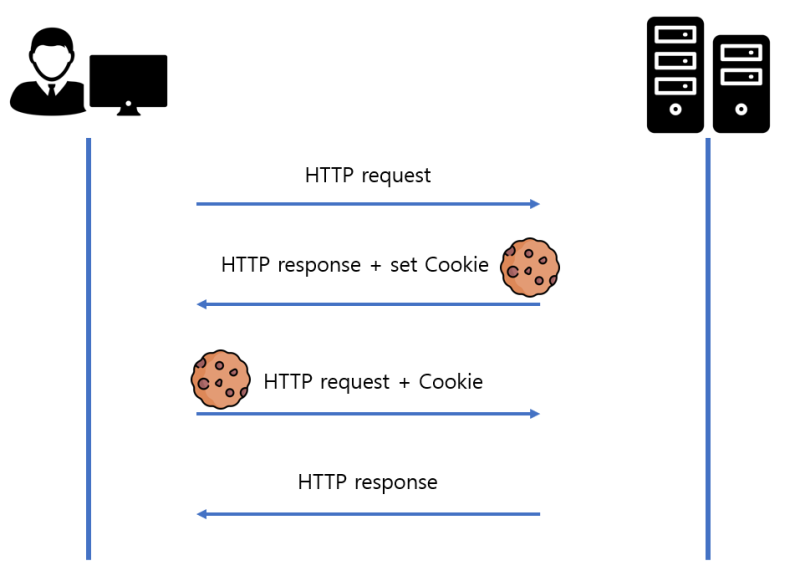
🔎 쿠키 동작 방식

1. 클라이언트가 페이지를 요청한다. (사용자가 웹사이트에 접근한다.)
2. 웹 서버는 쿠키를 생성한다.
3. 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때, 같이 클라이언트에게 돌려준다.
4. 넘겨받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
5. 동일 사이트 재방문 시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
🔎 쿠키 만들기
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
🔎 쿠키 예시
- 방문 사이트에서 로그인 시 로그인 정보 저장, 자동로그인
- 쇼핑몰의 장바구니 기능
- 팝업에서 "오늘 더 이상 이 창을 보지 않음" 체크
📍세션(Session)
🔎 세션 정의
브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술이다.
🔎 세션 특징
- 각 클라이언트에게 고유 ID를 부여하고, 세션 ID로 클라이언트를 구분해서 클라이언트의 요구에 맞는 서비스를 제공한다.
- 브라우저를 닫거나 서버에서 세션을 삭제했을 때만 삭제가 되므로, 쿠키보다 비교적 보안이 좋다.
- 서버 용량이 허용하는 한에서 저장 데이터에 제한이 없다.
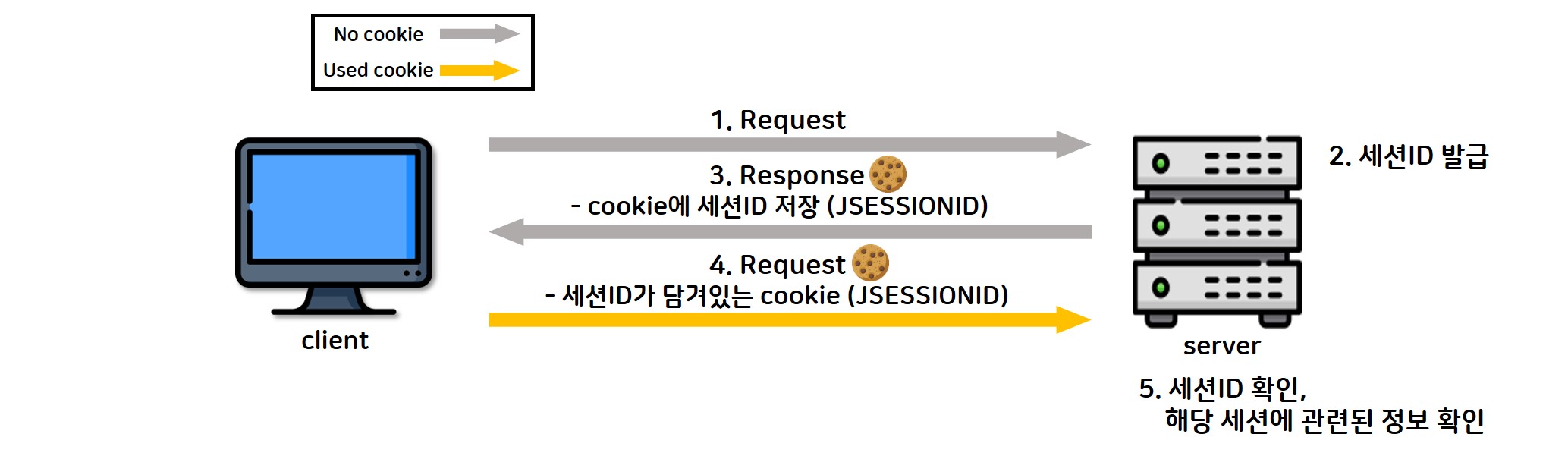
🔎 세션 동작 방식

1. 클라이언트가 서버에 접속 시 세션 ID를 발급 받는다.
2. 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있는다.
3. 클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달해서 요청한다.
4. 서버는 세션 ID를 전달 받아서 별다른 작업없이 세션 ID로 세션에 있는 클라언트 정보를 가져와서 사용한다.
5. 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답한다.
🔎 세션 사용하기
session 객체의 setAttribute(), getAttribute() 메소드 사용해서 세션을 설정하고 사용할 수 있다. 이때, getAttribute() 메소드는 리턴타입이 Object 타입이라 session 객체의 자료형에 맞는 형변환이 필요하다.
🔎 세션 예시
화면을 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지된다.
📍비교
🔎 쿠키 VS 세션
쿠키와 세션은 비슷한 역할을 하며, 동작 원리도 비슷하다. 세션도 결국 쿠키를 사용하기 때문이다.
➕ 저장 위치
쿠키는 로컬에, 세션은 로컬과 서버에 저장된다.
➕ 보안
쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있어서 보안에 취약하다.
하지만 세션은 쿠키를 이용해서 sessionid 만 저장하고 서버에서 처리하기 때문에 상대적으로 안전하다.
➕ 라이프 사이클
쿠키는 만료시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아있다.
세션은 브라우저 종료 시 세션을 삭제한다.
➕ 속도
쿠키는 파일에서 읽기 때문에 상대적으로 빠르다.
세션은 요청마다 서버에서 처리를 해야하기 때문에 비교적 느리다.
🔎 쿠키 & 세션 VS 캐시
캐시: 웹 페이지 요소 저장을 위한 임시 저장소
쿠키 / 세션: 정보를 저장하기 위해 사용
캐시: 웹 페이지를 빠르게 렌더링
쿠키 / 세션: 사용자 인증을 도움
🔎 캐시(Cache)
➕ 캐시 정의
웹 페이지 요소(데이터, 리소스 파일)를 저장하기 위한 임시 저장소
➕ 캐시 특징
- 저장 공간이 작고 비용이 비싸다
- 빠른 성능을 제공한다.
- 같은 웹 페이지에 접속할 때 사용자의 PC에서 로드하므로 서버를 거치지 않아도 된다.
- 이전에 사용된 데이터가 다시 사용될 가능성이 많으면 캐시 서버에 있는 데이터를 사용한다. 다시 사용되는 데이터들에 대해 접근 속도가 빠르다. (페이지의 로딩 속도가 빨라진다.)
📍스터디 회고
🔎 스터디 공부 후기
🔎 추가로 알게 된 내용
🔎 추가로 공부할 내용
📍공부한 곳
https://interconnection.tistory.com/74
https://dev-coco.tistory.com/61
https://chrisjune-13837.medium.com/web-%EC%BF%A0%ED%82%A4-%EC%84%B8%EC%85%98%EC%9D%B4%EB%9E%80-aa6bcb327582
https://devuna.tistory.com/23
img: https://raonctf.com/essential/study/web/session_connection