[React][Nodejs] React & Nodejs 소개 및 연동

리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로,
사용자 인터페이스
를 만들기 위해 사용된다.Node.js는 확장성 있는 네트워크 애플리케이션(특히
서버 사이드
) 개발에 사용되는 소프트웨어 플랫폼이다.1. React Project 파일 만들기
PowerShell에서
npx create-react-app [원하는 파일명]
ex) npx create-react-app alone
이렇게 하면 리액트를 위한 프로젝트 파일이 생성된다.
2. Node.js express 설치하기
Visual Studio Code에서 해당하는 리액트 프로젝트 파일을 열어 terminal에서
npm install express --save를 통해 Node.js express를 설치한다.
3. Proxy 설정하기
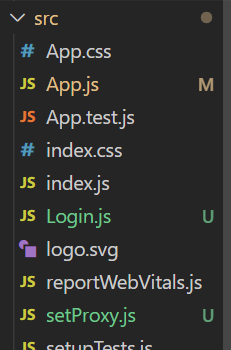
server 라는 폴더 아래 routes 폴더를 만들고 index.js 와 server.js를 해당하는 폴더 아래에 넣는다.
 초록색으로 표시된 부분만 새로 생성해주는 것이다.
초록색으로 표시된 부분만 새로 생성해주는 것이다.
terminal에서
npm install http-proxy-middleware --save 를 설치한다.
이미 생성되어있는 src 파일 밑에 setProxy.js라는 파일을 새로 만들어준다.
 사진 속 Login.js는 무시하세용.
사진 속 Login.js는 무시하세용.
setProxy.js
const proxy = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
proxy('/api',{
target :'http://localhost:3002/'
})
);
};index.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res){
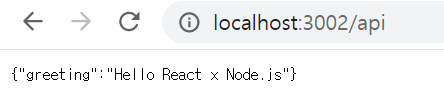
res.send({greeting:'Hello React x Node.js'});
});
module.exports = router;server.js
const express = require('express');
const app = express();
const api = require('./routes/index');
app.use('/api', api);
const port = 3002;
app.listen(port, ()=>{
console.log(`express is running on ${port}`);
})4. terminal에서 실행하기
서버 사이드 실행 node ./server/server.js

-> localhost:3002/api 에서 확인 가능
클라이언트 사이드 실행 npm start
출처 : https://singa-korean.tistory.com/46 분의 글을 참고하였습니다.
