Generator
function*로 만들어지는 제너레이터 함수를 통해 만들 수 있으며, 해당 함수는 본문을 실행하지 않고 제너레이터 객체를 반환
여러 개의 값을 필요에 따라 하나씩 반환(yield) 가능
function* generateSequence() {
yield 1;
yield 2;
return 3;
}
// '제너레이터 함수'는 '제너레이터 객체'를 생성합니다.
let generator = generateSequence();
alert(generator); // [object Generator]next()
가장 가까운 yield value문을 만날 때까지 실행을 지속
yield value문을 만나면 실행이 멈추고 산출하고자 하는 값인 value가 바깥 코드에 반환
- value: 산출 값
- done: 함수 코드 실행이 끝났으면 true, 아니라면 false
위 두 값을 반환
function* generateSequence() {
yield 1;
yield 2;
return 3;
}
let generator = generateSequence();
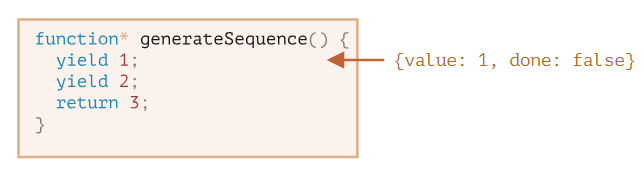
let one = generator.next();
alert(JSON.stringify(one)); // {value: 1, done: false}첫번째 값을 받았기 때문에

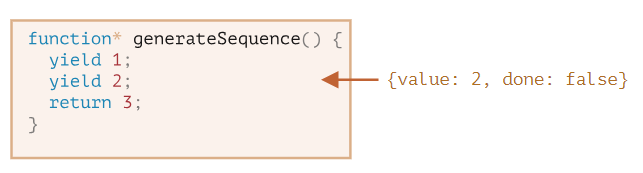
let two = generator.next();
alert(JSON.stringify(two)); // {value: 2, done: false}실행 재개

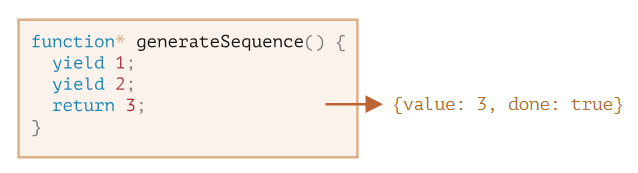
let three = generator.next();
alert(JSON.stringify(three)); // {value: 3, done: true}실행 재개

제너레이터 종료
제너레이터와 이터러블
제너레이터는 이터러블이다!!
때문에 for ...of 반복문을 사용해 값을 얻을 수 있음
function* generateSequence() {
yield 1;
yield 2;
return 3;
}
let generator = generateSequence();
for(let value of generator) {
alert(value); // 1, 2가 출력됨
}이렇게 작성하면 for ...of 이터레이션이 done: true일 때 마지막 value를무시하기 때문에 1, 2만 출력됨
때문에 모든 값이 출력되기를 원한다면 yield로 값을 반환해야 함!!
function* generateSequence() {
yield 1;
yield 2;
yield 3;
}
let generator = generateSequence();
for(let value of generator) {
alert(value); // 1, 2, 3
}