Rest 연산자, Spread 연산자
Rest 연산자
비 구조화 할당 문법과 함께
객체, 배열, 함수의 매개변수에서 사용가능
객체에서의 예시
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...rest } = purpleCuteSlime;
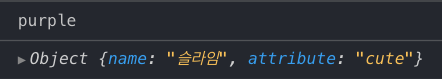
console.log(color);
console.log(rest);
위와 같이 rest 키워드를 사용하는데, 추출한 값의 이름이 꼭 rest일 필요는 없음
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...cuteSlime } = purpleCuteSlime;
console.log(color);
console.log(cuteSlime);이렇게 작성해도 됨!!
const purpleCuteSlime = {
name: '슬라임',
attribute: 'cute',
color: 'purple'
};
const { color, ...cuteSlime } = purpleCuteSlime;
console.log(color);
console.log(cuteSlime);
const { attribute, ...slime } = cuteSlime;
console.log(attribute);
console.log(slime);
배열에서의 rest
const numbers = [0, 1, 2, 3, 4, 5, 6];
const [one, ...rest] = numbers;
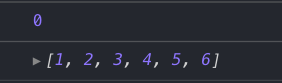
console.log(one);
console.log(rest);
배열 예시
const animals = ['개', '고양이', '참새'];
const anotherAnimals = [...animals, '비둘기'];
console.log(animals);
console.log(anotherAnimals);
배열 비구조화 할당을 통해 원하는 값을 밖으로 꺼내고, 나머지 값을 rest 안에 넣을 수 있음
함수 파라미터에서의 rest
함수의 파라미터가 몇개가 될지 모르는 상황에서 rest 파라미터를 활용하면 유용
function sum(...rest) {
return rest;
}
const result = sum(1, 2, 3, 4, 5, 6);
console.log(result);Spread 연산자
배열이나 문자열과 같이 여러개의 요소를 가져올 때 사용
기존에 선언한 값을 건들지 않고 새로운 객체를 만들 수 있음
예시
const slime = {
name: '슬라임'
};
const cuteSlime = {
...slime,
attribute: 'cute'
};
const purpleCuteSlime = {
...cuteSlime,
color: 'purple'
};
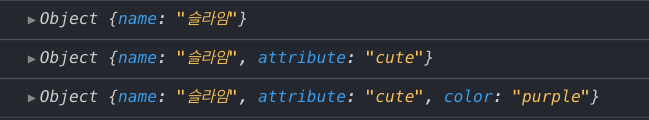
console.log(slime);
console.log(cuteSlime);
console.log(purpleCuteSlime);