React
React란 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리
"컴포넌트"라고 불리는 작고 고립된 코드의 파편을 이용해 복잡한 UI를 구성하도록 돕는다.
리액트를 사용하는 이유?
javaScript만을 사용하여 화면을 구현하려면 관리가 힘들고, 웹 애플리케이션의 규모가 커질수록 성능 저하의 원인이 될 수 있다.
리액트는 가벽고 유연한 라이브러리로, 필요한 부분에만 적용할 수 있다. 때문에 기본 프로젝트에 리액트를 통합하기 쉽게 만들어준다. 또한, 다른 프레임워크나 라이브러리와의 혼용도 가능하므로 기존 코드를 변경하지 않고도 리액트를 도입할 수 있다.
리액트를 사용한다면 Virtual DOM을 사용해 UI를 자동으로 업데이트해줘 빠른 성능을 유지하도록 돕는다. Virtual DOM이란 메모리에 가상으로 존재하는 DOM으로 JavaScript의 객체이다. 따라서 작동 성능이 브라우저에서 DOM을 보여주는 것보다 속도가 훨씬 빠르다!
또한 활발하고 다양한 커뮤니티와 생태계를 가지고 있기 때문에, 문제해결을 위한 자료와 지원을 쉽게 얻을 수 있고 다양한 라이브러리와 도구를 활용해 개발 생산성을 높일 수 있다.
React의 특징
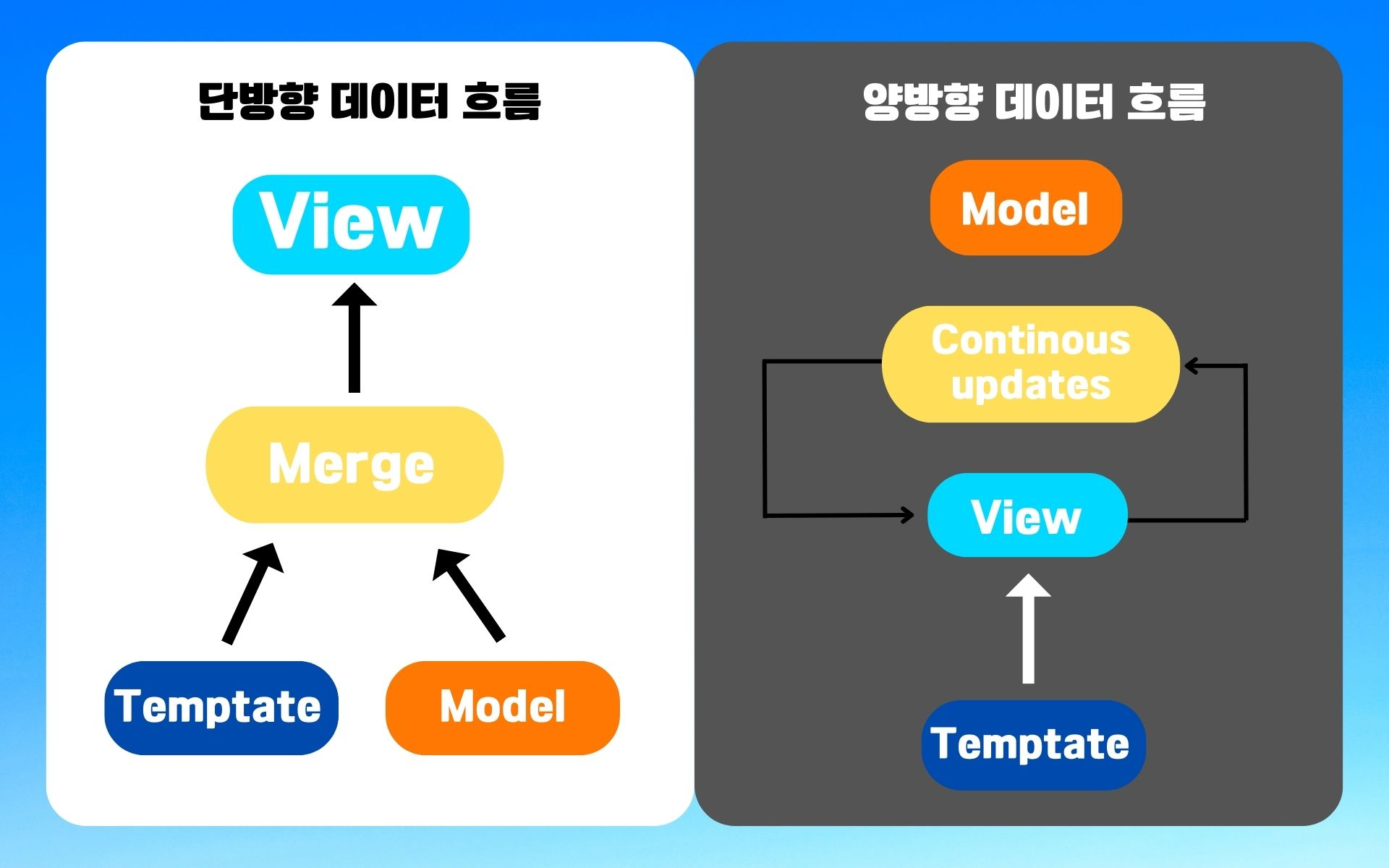
1. Data Flow

React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가진다. 이 뜻은 데이터가 부모 -> 자식의 방향으로만 흐른다는 뜻이다!
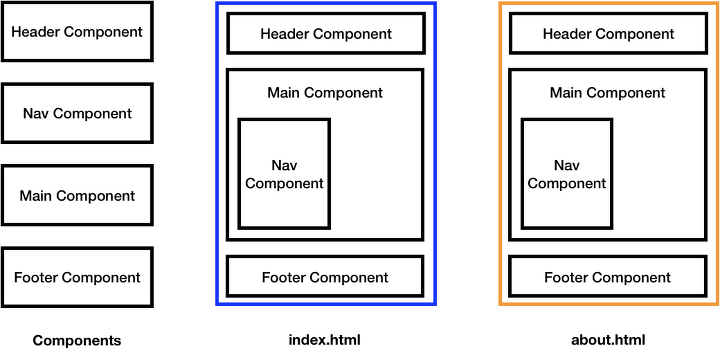
2. Component 기반 구조

Component란 독립적인 단위의 소프트웨어 모듈을 말한다.
React는 화면을 여러 Component를 쪼개서 만든다.
한 페이지 내에서도 여러 각 부분을 독립된 컴포넌트로 만들고, 이 컴포넌트를 조립해 화면을 구성한다.
- 컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드 파악이 쉽다.
- 기능 단위, UI 단위로 캡슐화 시켜 코드를 관리하기 때문에 재사용성이 높다.
=> 코드를 반복해 입력할 필요 없이 Component만 import하여 사용하면 된다는 간편함이 있으며, 어플리케이션이 복잡해지더라도 코드의 유지보수, 관리가 용이해진다!!
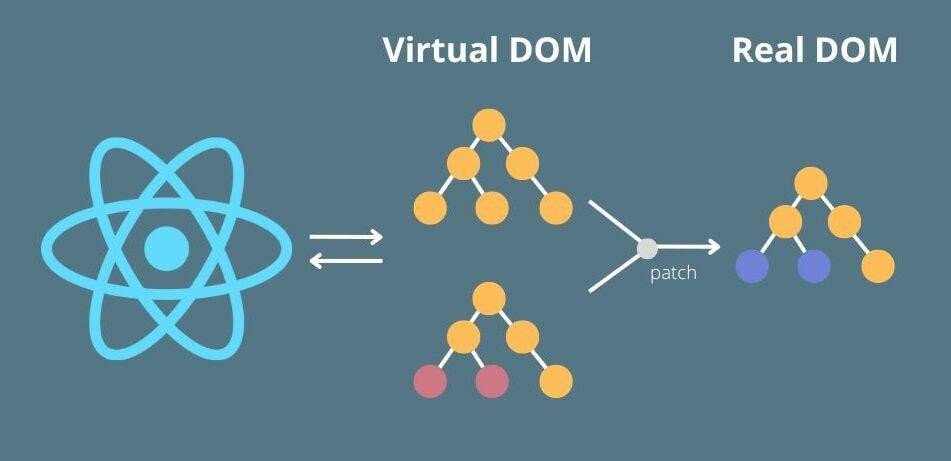
3. Virtual DOM

DOM은 html, xml, CSS 등을 트리 구조로 인식하고, 데이터를 객체로 간주하고 관리한다.
React는 이 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있다.
=> 이벤트가 발생할 때마다 Virtual DOM을 만들고, 그 때마다 실제 DOM과 비교하여 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해 앱의 효율성과 속도를 개선할 수 있다!
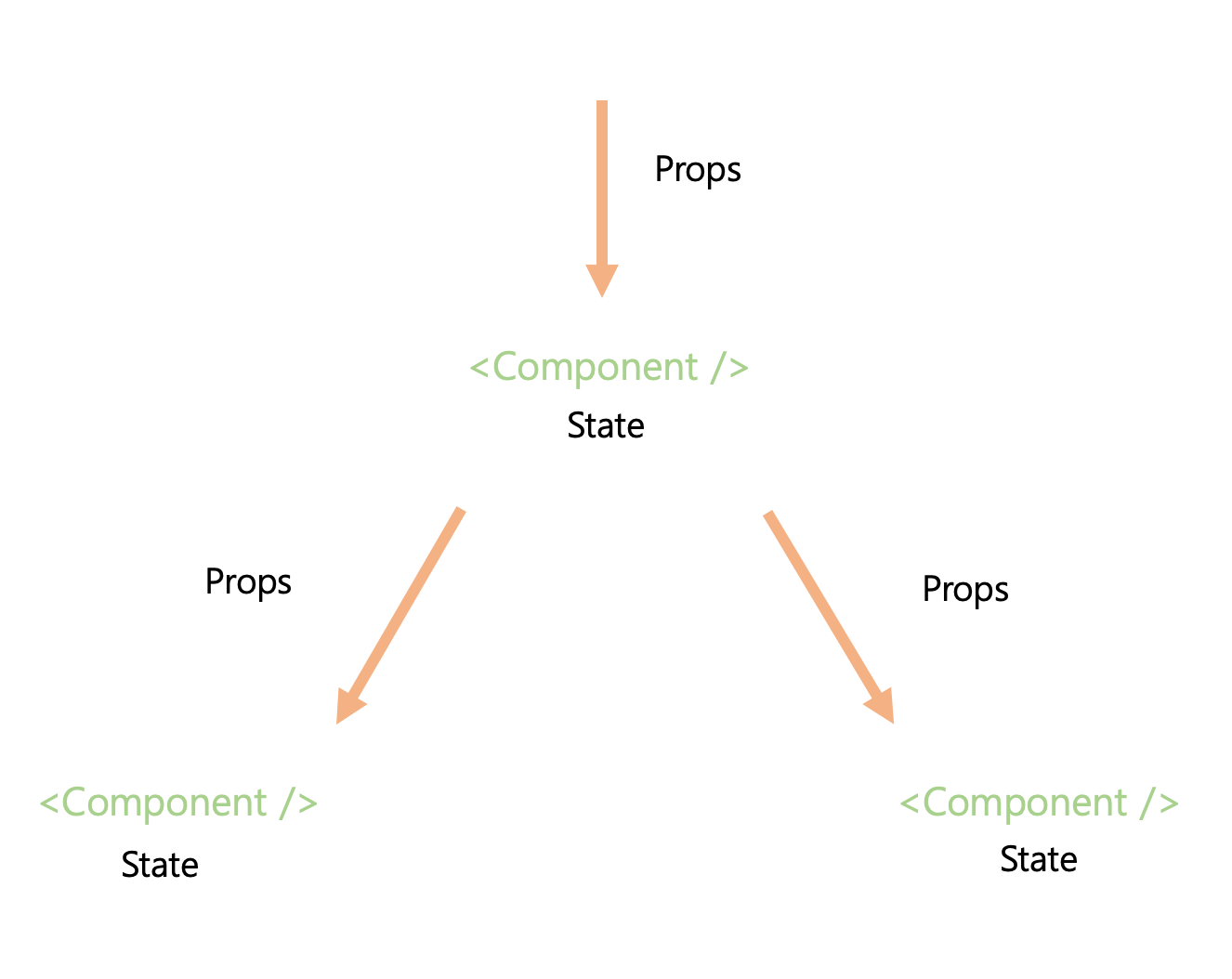
4. Props와 State

Props
Props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터
자식 컴포넌트에서 전달받은 props는 변경이 불가능하고, props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있다.
State
State란 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있다.
State는 동적인 데이터를 다룰 때 사용하며, 사용자와 상호작용을 통해 데이터를 동적으로 변경할 때 사용한다.
이는 클래스형 컴포넌트에서만 사용할 수 있고, 각각의 State는 독립적이다.
5. JSX
JSX는 리액트에서 사용하는 독특한 문법이다.
자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트 변수들을 바로 사용할 수 있는 일종의 템플릿 언어이다.
예시
const App = () => {
const hello = 'Hello world!';
return <div>{hello}</div>;
};6. 다른 라이브러리와의 높은 호환성
리액트는 단독으로 사용할 수도 있지만, 주로 다른 라이브러리나 프레임워크와 함께 사용한다.
예를 들어, 리액트 어플리케이션을 개발할 때는 리액트 라우터를 사용해 페이지 간의 전환을 관리하고, 상태 관리를 위해 리덕스 또는 리코일과 같은 라이브러리를 함께 사용할 수 있다.
