React의 원리
리액트는 컴포넌트의 상태값이 변경되거나 부모가 재렌더링되면 UI를 자동 업데이트 해주는 라이브러리이다!
즉,
- state, redux store 등의 상태값이 변경되거나, 부모 컴포넌트가 재렌더링 되면
- 리액트가 해당 컴포넌트 함수를 자동으로 재호출하여 재렌더링 해주는 것
이 때, 가상DOM(Virtual DOM)을 통해 변경된 부분의 UI만 효율적으로 업데이트 해준다!
리액트 UI 업데이트 과정
1. 렌더 단계(Render Phase)
- 렌더링 할 때마다 매번 새로운 가상 DOM 생성
- 이전 가상 DOM과 비교해 바뀐 부분을 탐색하고, 실제 DOM에 반영할 부분을 결정
2. 커밋 단계(Commit Phase)
- 렌더 단계를 거쳐 바꾸기로 결정된 부분만 실제 DOM에 반영
- 브라우저는 변경된 실제 DOM을 화면에 뿌림
React의 특징
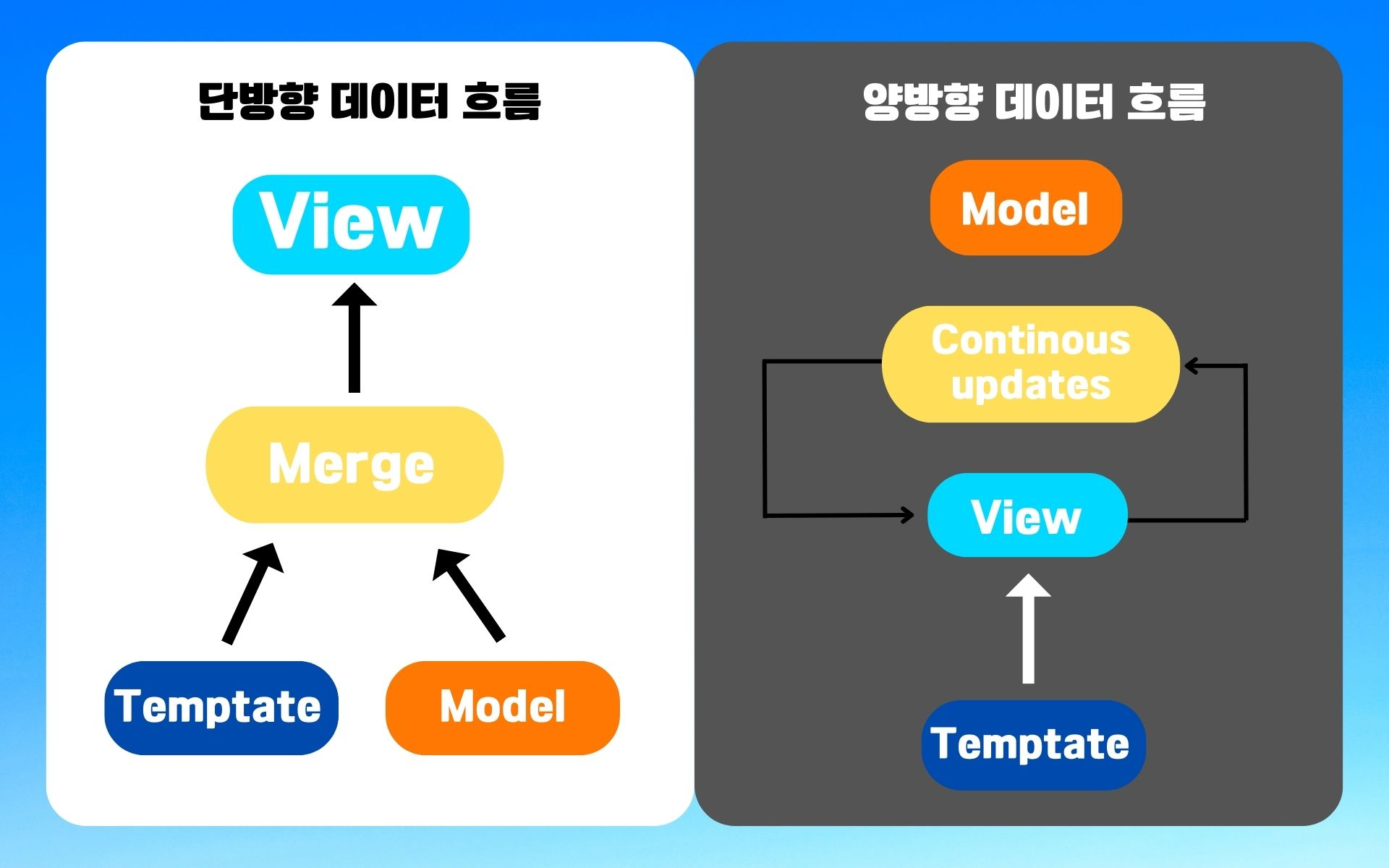
1. Data Flow(단방향 데이터 바인딩)

React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가진다. 이 뜻은 데이터가 부모 -> 자식의 방향으로만 흐른다는 뜻이다!
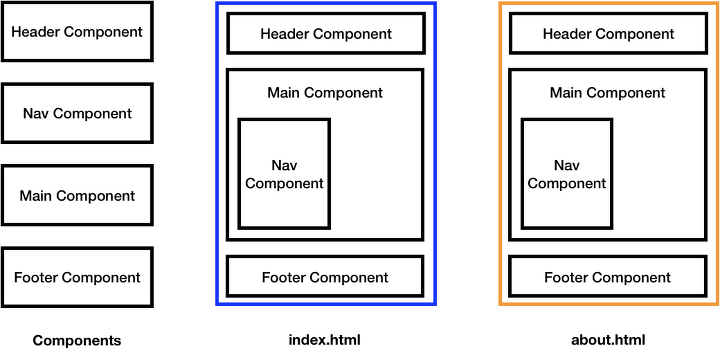
2. Component 기반 구조

Component란 독립적인 단위의 소프트웨어 모듈을 말한다.
React는 화면을 여러 Component를 쪼개서 만든다.
한 페이지 내에서도 여러 각 부분을 독립된 컴포넌트로 만들고, 이 컴포넌트를 조립해 화면을 구성한다.
- 컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드 파악이 쉽다.
- 기능 단위, UI 단위로 캡슐화 시켜 코드를 관리하기 때문에 재사용성이 높다.
=> 코드를 반복해 입력할 필요 없이 Component만 import하여 사용하면 된다는 간편함이 있으며, 어플리케이션이 복잡해지더라도 코드의 유지보수, 관리가 용이해진다!!
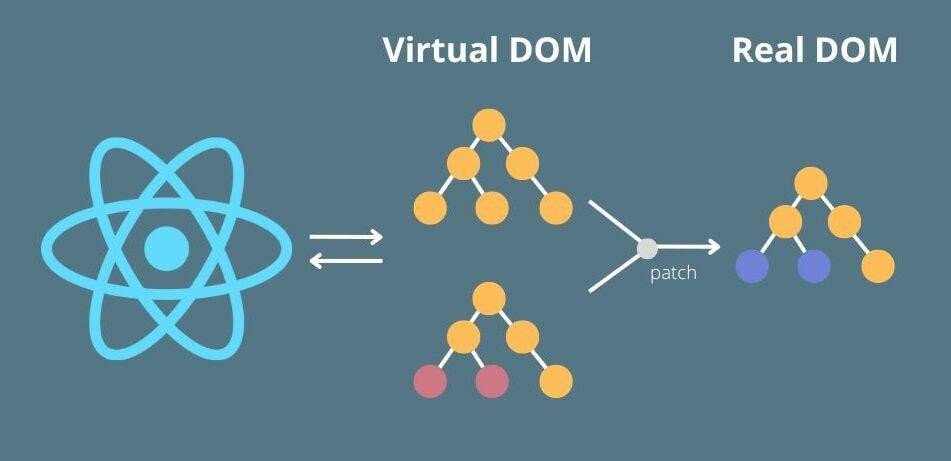
3. Virtual DOM

DOM은 html, xml, CSS 등을 트리 구조로 인식하고, 데이터를 객체로 간주하고 관리한다.
React는 이 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있다.
=> 이벤트가 발생할 때마다 Virtual DOM을 만들고, 그 때마다 실제 DOM과 비교하여 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해 앱의 효율성과 속도를 개선할 수 있다!
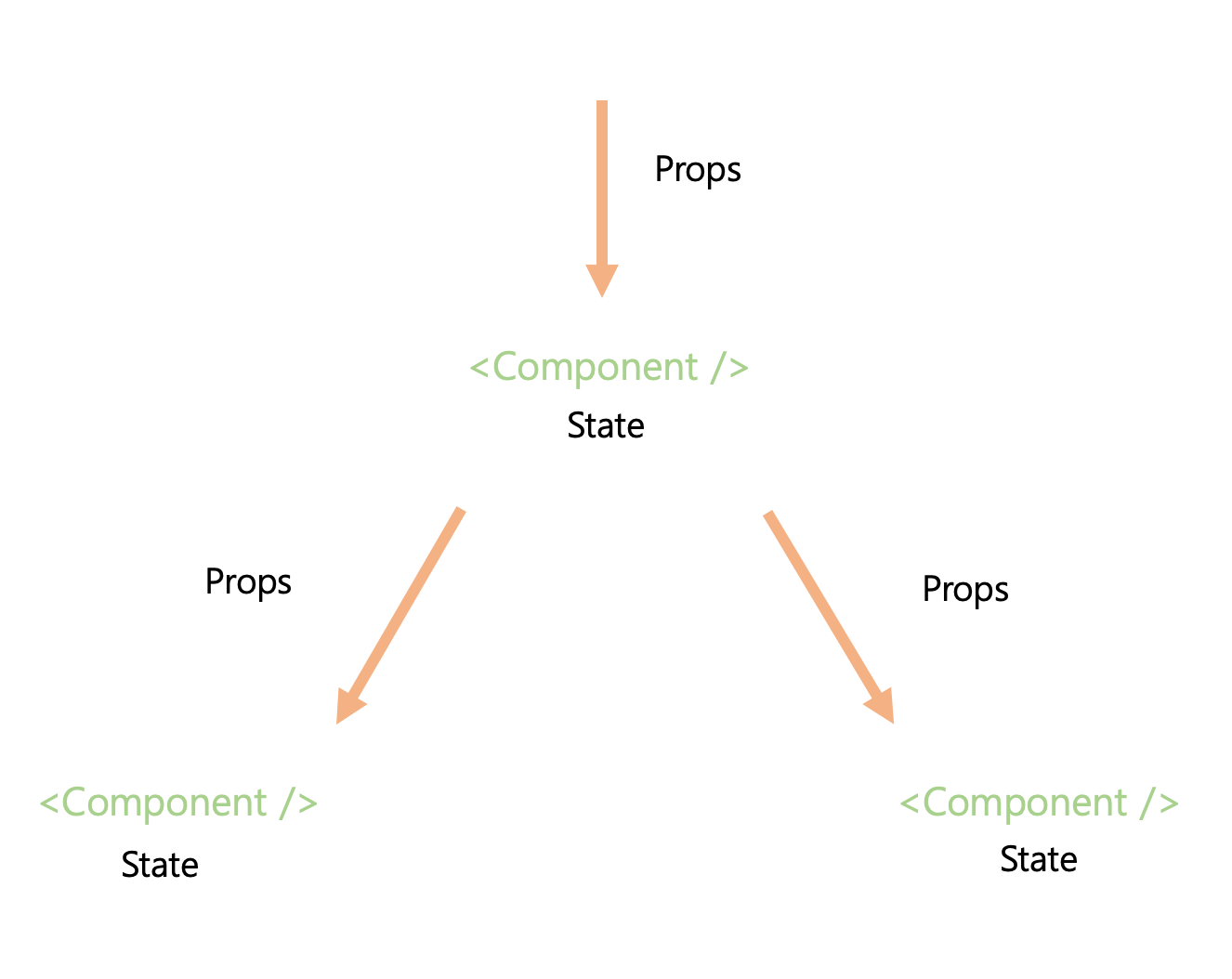
4. Props와 State

Props
Props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터
자식 컴포넌트에서 전달받은 props는 변경이 불가능하고, props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있다.
State
State란 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있다.
State는 동적인 데이터를 다룰 때 사용하며, 사용자와 상호작용을 통해 데이터를 동적으로 변경할 때 사용한다.
이는 클래스형 컴포넌트에서만 사용할 수 있고, 각각의 State는 독립적이다.
5. JSX
JSX는 리액트에서 사용하는 독특한 문법이다.
자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트 변수들을 바로 사용할 수 있는 일종의 템플릿 언어이다.
예시
const App = () => {
const hello = 'Hello world!';
return <div>{hello}</div>;
};6. 다른 라이브러리와의 높은 호환성
리액트는 단독으로 사용할 수도 있지만, 주로 다른 라이브러리나 프레임워크와 함께 사용한다.
예를 들어, 리액트 어플리케이션을 개발할 때는 리액트 라우터를 사용해 페이지 간의 전환을 관리하고, 상태 관리를 위해 리덕스 또는 리코일과 같은 라이브러리를 함께 사용할 수 있다.## React의 특징
React의 장단점
장점
- React 공식 문서 가이드와 방대한 커뮤니티, 자료를 통해 쉽게 접하고 배울 수 있다.
- Component 하나로 관리를 하기 때문에 간편하다.
- 성능이 뛰어난 가비지 콜랙터, 메모리 관리 기능을 지원한다.
- UI 수정과 재사용성이 좋고, 코드 가독성을 높일 수 있다.
- 다른 프레임워크나 라이브러리와 병행해서 사용하기 좋다.
단점
- IE8 이하 버전은 지원하지 않는다.
- 데이터 모델링, 라우팅, ajax 등 기능 지원이 안된다.
- 로딩 시간이 길다.
- javascript 배경지식이 필수적이다.
