Virtual DOM이란?

Virtual DOM이란 실제 DOM에 접근하여 조작하는 대신 이를 추상화하여 자바스크립트 객체를 구성해 사용하는 것
Virtual DOM을 사용하는 이유?
실제 DOM에는 브라우저가 화면을 그리는데 필요한 모든 정보가 들어있어 실제 DOM을 조작하는 작업이 무겁기 때문이다.
때문에 실제 DOM의 변경 사항을 빠르게 파악하고 반영하기 위해 내부적으로 가상 DOM을 만들어서 관리하는 것!
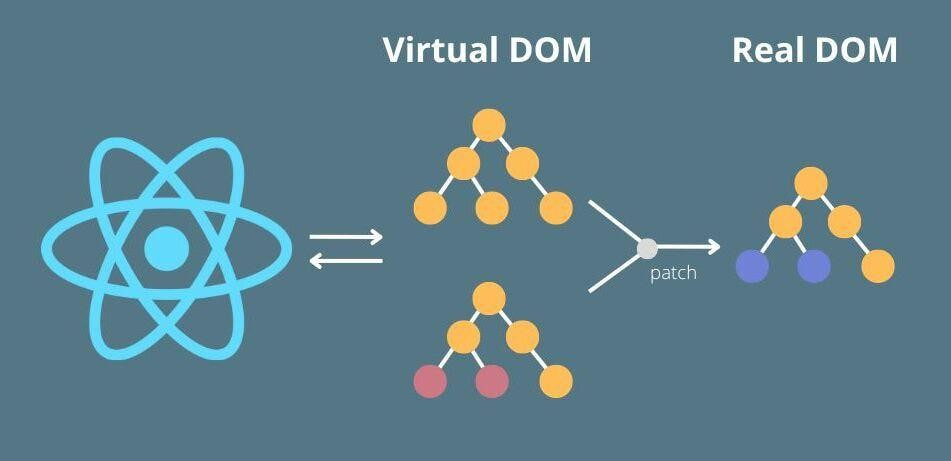
Virtual DOM을 활용 과정
- 데이터를 업데이트하면 전체 UI를 Virtual DOM을 비교
- 이전 Virtual DOM과 업데이트 후의 Virtual DOM을 비교
- 바뀐 부분만 실제 DOM에 적용
