1. 장고 거북이반 강의
1) 장고 git에 올리는 법
1. 가상환경 설정
python -m venv 가상환경 이름 : 가상환경 생성
source 가상환경 이름/Scripts/activate : 가상환경 실행
diactivate : 가상환경 중지
pip install django : django 패키지 설치
pip freeze > requirements.txt : requirements.txt 파일 만들기(새로운 모듈을 추가 할 때마다 freeze 해주기)
=> 나중에 pip install -r requirements.txt를 해주면 파일 안에있는 모듈들을 한번에 설치할 수 있다.
gitignore : git에 올리지 않을 파일들을 적어놓는 곳(gitignore 사이트를 들어가면 어떤 파일들을 올리지 않아야 하는지 다 확인할 수 있다.)
2. git을 위한 기본 세팅
git init : 초기화
git remote add origin 주소 : github repo와 연결
git branch -m 기존이름 변경될이름 : branch 이름 바꾸기
3. 프로젝트 생성
django-admin startproject 프로젝트 이름 . : 프로젝트 생성
python manage.py startapp 앱 이름 : 프로젝트 안에 앱 생성
python manage.py makemigrations : 데이터베이스 변경을 알려주는 명령어
python manage.py migrate : 변경된 데이터베이스를 적용시켜주는 명령어
4. git에 업로드 하기
git add .
git commit -m ""
git push origin main
2) 변수 url
<urls.py>

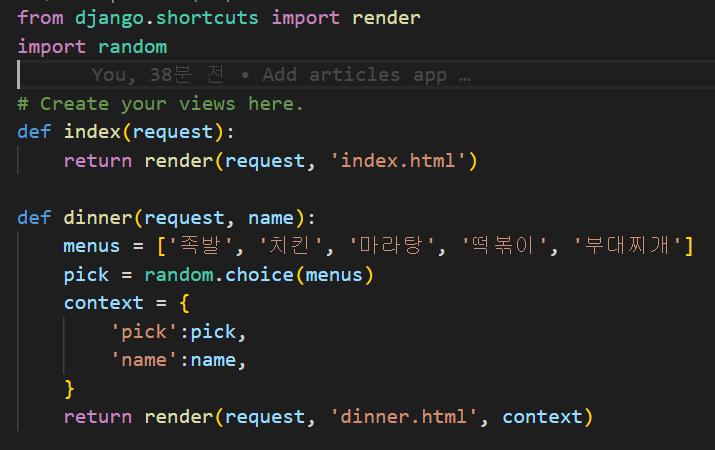
<views.py>

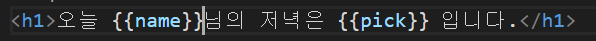
<dinner.html>

이렇게 세팅한 후 주소창에 http://127.0.0.1:8000/dinner/이름 을 치면 결과가 잘 나온다.

3) 장고 템플릿 랭귀지(DTL)
<views.py>

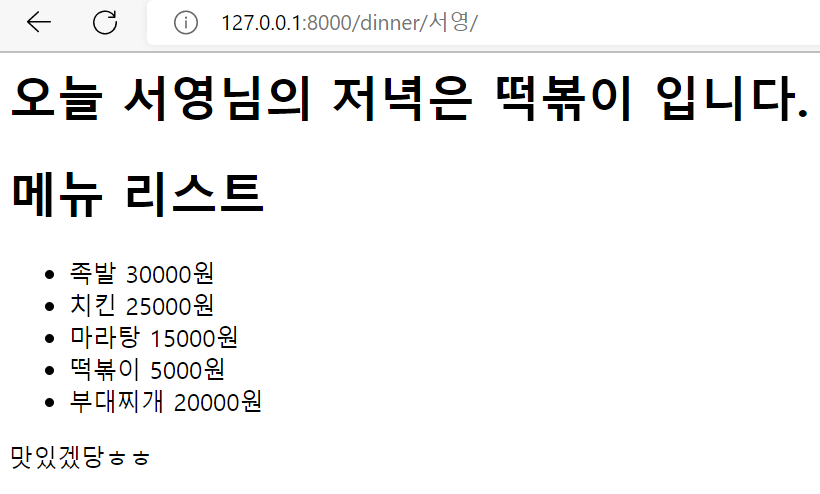
<dinner.html>

위의 사진들처럼 장고템플릿에서는 for문 if문 등을 사용할 수 있다. if문에서 크기 비교할 때 부등호는 꼭 띄어쓰기 해주어야 한다!

2. Django 기초반 4주차
1) 데이터베이스 관계
1. one-to-many
데이터A는 데이터B를 여러개 생성할 수 있지만 B에서 A는 1개의 데이터만 생성할 수 있는 관계
예) 작성자와 글 : 한 계정으로 여러 글을 작성할 수 있지만 한개의 글을 여러 계정이 작성 할 수 없다.
2. one-to-one
데이터A와 데이터B가 서로 만나서 중복이 되지 않는 값을 만들어 내는 것
예) 프로필 : 한명 당 1개의 프로필을 작성할 수 있다.
3. many-to-many
데이터A가 데이터B를 여러개 가질 수 있고, 데이터B도 데이터A를 여러개 가질 수 있다.
예) 피자와 토핑 : 피자는 여러개의 토핑을 가질 수 있고, 토핑도 여러개의 피자에 올라갈 수 있다.
2) many-to-many 데이터 연습
1. 연습용 앱 생성
django-admin startapp 앱이름
2. 모델 등록하기
- models.py 작성

모델을 등록하고 makemigrations, migrate 하기! - admin.py 작성

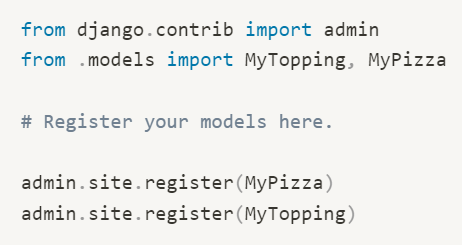
-> admin.py에서 데이터베이스 모델을 추가하고, from .models import MyTopping, MyPizza 우리가 사용 할 어드민 페이지에 추가 admin.site.register(MyPizza), admin.site.register(MyTopping) 해 준다.
3. 관리자 계정 만들기
createsuperuser 생성!
4. 오류 발생!

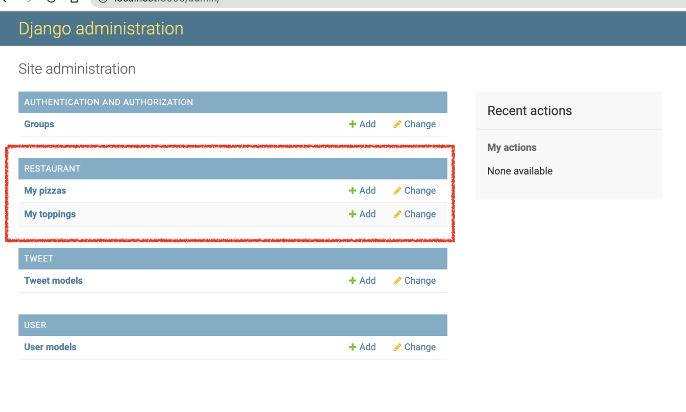
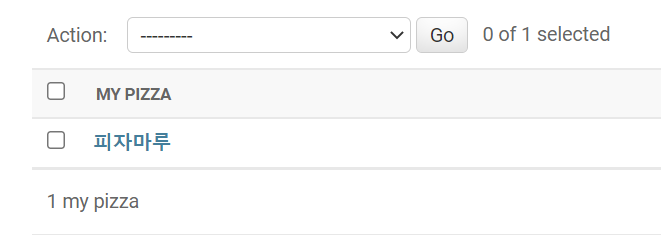
my pizza와 my toppings는 잘 들어가 있다.
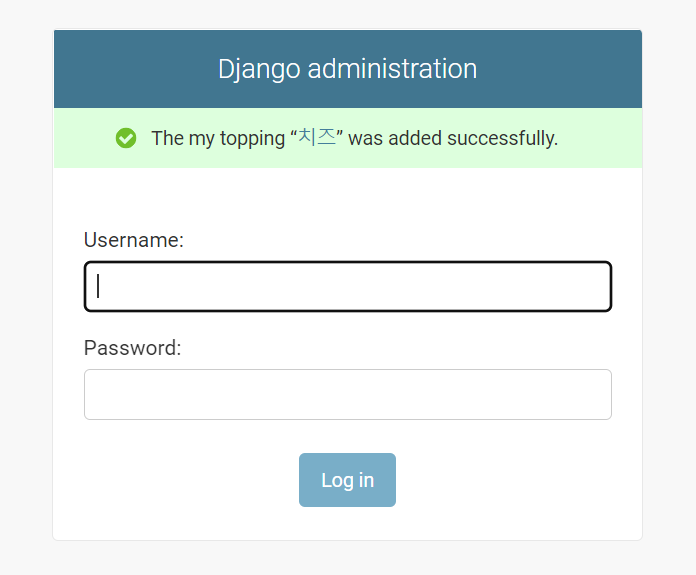
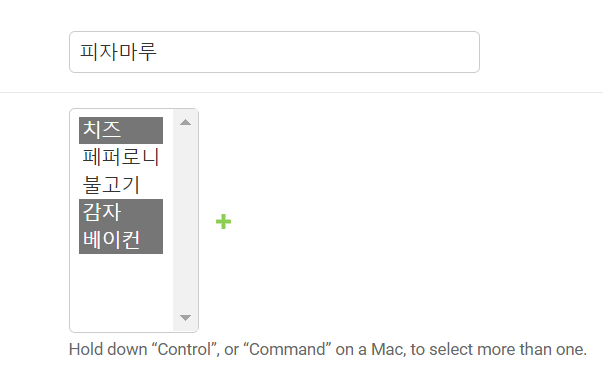
하지만 my toppings를 들어가서 +add하고 save 해주면 오류가 뜬다. 장고가, createsuperuser를 잘 인식하지 못했기 때문이다. 이를 해결하기 위해서는 데이터베이스를 한번 초기화 해 주어야 한다.
1. 데이터베이스와 각 앱에 있는migrations를 삭제
2. makemigrations와 migrate
3. 어드민 계정을 새로 생성
4. 하던 작업을 진행
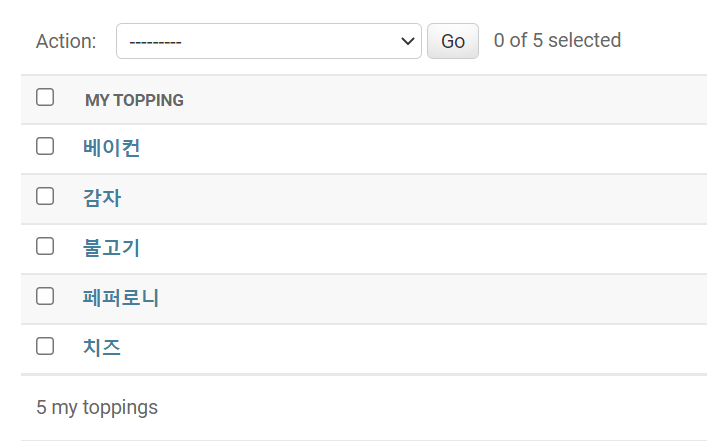
그러면 오류없이 아래같은 결과가 나온다.




3) Django Shell로 Many-To-Many 모델 확인
django shell 실행하기
-> python manage.py shell
django의 기능들을 코딩없이 사용할 수 있게 해주는 기능
shell을 통해서 데이터들을 확인하고 테스트할 수 있다.
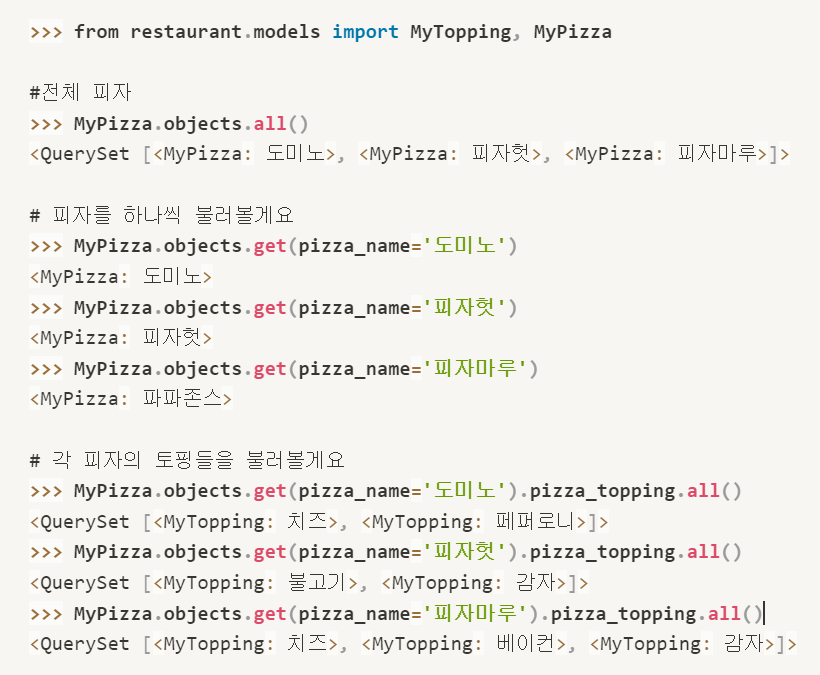
1. 피자모델에서 토핑 불러오기

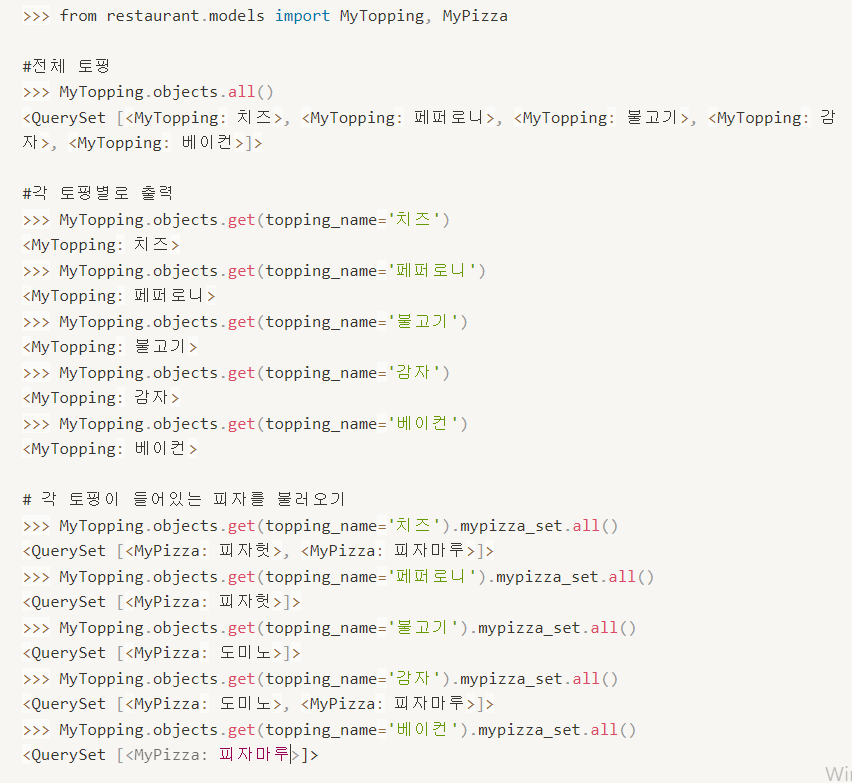
2. 토핑모델에서 토핑을 가지고있는 피자 가져오기

이렇게 many-to-many 모델은 서로의 테이블에서 서로의 데이터를 불러올 수 있는것이 특징!
4) Many-To-Many 모델 만들어보기(실전-팔로우/팔로잉)
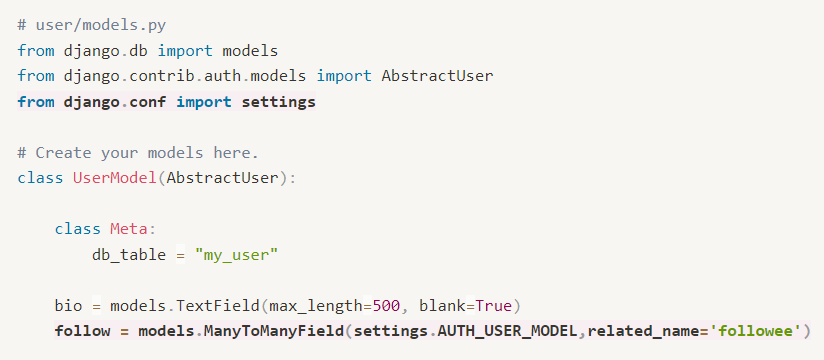
1. UserModel에 Follower 추가하기

여기서 주의 할 것은, settings.AUTH_USER_MODEL 과 from django.conf import settings이다. 장고에서 사용할 유저모델은 바로 settings.py에 AUTH_USER_MODEL로 선언이 되어있다.
장고의 설정이 들어있는 mySpartaSns의 settings.py를 직접 불러오는 것이 아니라, 장고를 통해서 가져오는 이유는 나중에 setting하는 파일을 여러 개로 나누어서 적용하게 되는데 필요한 상황마다 장고가 알아서 settings.py 파일을 가져오게 하기 위함이다!
'설정 파일을 장고가 알아서 관리하는구나~' 라고 생각하면 된다.
2. UserModel 데이터에 추가하기
makemigrations와 migrate 해주기!
3. 데이터 많이 만들기
사용자 팔로잉을 해야 하기 때문에 유저 데이터를 많이 만들어놓기!!
5) Many-To-Many 모델 사용하기(실전-친구 리스트/팔로우)
1. view 만들기
user앱의 views.py 에 코드 추가

- user_view 함수
사용자 리스트를 불러온다.
→ 단,request.user.username으로exclude 기능을 사용해서 로그인 한 사용자를 제외 한 유저를 불러온다.
- user_follow 함수
유저를 두가지로 나누어서 봐야한다. ( 로그인 한 사용자, 팔로우/팔로우취소를 누른 사용자)
→ user.follow.all()는 해당 사용자가 팔로우 하는 사람들을 불러온다.
→ user.followee.all()는 해당 사용자를 팔로우 하는 사람들을 불러온다.
→ user_follow 함수가 완료 된 후에는 http://127.0.0.1:8000/user url로 redirect시켜준다.
2. url 이어주기
user앱의 urls.py를 수정

3. html 파일 넣기
templates 폴더의 user 폴더에 user_list.html 파일 생성
전체코드는 https://www.notion.so/Django-4-90d0b87fd3264ae08b78c2ede23e18ec 에서 7번 확인

- {% extends 'base.html' %}는 base.html을 확장해서 사용하겠다.
-> user_list.html에 base.html을 붙여놓았다고 생각 - views.py에서 전달 해 주는 user_list에 담겨있는 사용자를
{% for %}로 반복해서 출력해준다. - 로그인 한 사용자는
{{ user }}으로 출력한다. 위에서{{ ul }}로 출력 해 주는 사용자는, views.py의user_view함수에서 전달 받은 사용자이다. - 아래에 있는 '팔로우' 혹은 '팔로우 취소' 링크는
views.py에서 생성한user_follow함수와 이어져 있다.
→ user.follow.all()는 해당 사용자가 팔로우 하는 사람들을 불러온다.
→ user.followee.all()는 해당 사용자를 팔로우 하는 사람들을 불러온다.
4. 상단 네비게이션 완성하기

상단의 네비게이션의 '친구' 탭은 아직 아무런 url이 들어가있지 않다.
그래서 누르면 아무런 변화가 없는데, 우리는 '친구' 탭을 눌렀을때 사용자 리스트를 보여주려고 한다.
지금 사용자 리스트의 url은 http://127.0.0.1:8000/user 이기 때문에 해당 url을 상단 네비게이션에 연결 하면 된다.
templates 폴더의 base.html을 열어주시고, 아래의 '친구' 부분의 <a> 태그 의 href 속성에 url인 /user를 넣어주면 끝!!
💜 오늘 느끼고 배운 점
오전 : 장고 쪽지시험
오후&저녁 : 장고 거북이반 공부& 장고 기초반 4주차 공부
오늘도 장고 쪽지시험을 보았는데 장렬하게 패배했다..ㅋㅋㅋ 강의를 열심히 들어도 강의에서는 코드스니펫 복붙을 많이 시키고 그에대한 부연설명이 부족해서 왜 그런 코드를 작성하는지 이해를 잘 못하겠다ㅠㅠ 결국 응용하기가 너무 어려워서 코드 작성도 힘들다. 이건 아직 처음이라 어쩔 수 없다고 생각하고 이틀뒤에 시작할 프로젝트을 진행하며 더 공부를 해야겠다. 장고 기초 거북이 반에서 프로젝트를 gitbash로 올리는 법을 배워 지금까지 한 내용들을 거의 모두 github에 올렸다!! 앞으로 내 github는 더 풍성해지겠지💖
