1. Django 기초반 5주차
1) 서비스를 섬세하게 - 회원가입/로그인
1. 회원가입 값을 입력할 때의 오류
우리가 기존에 만든 설정에 회원가입 값을 입력하지 않고 가입버튼을 누르는 경우 오류 페이지가 뜨게 된다.
- 패스워드 1, 2가 서로 다를 때
- 회원가입 입력값을 입력하지 않았을 때
- 이미 존재하는 사용자를 또 작성하였을 때
ValueError : The given username must be set 에러가 뜬다.
1. user 의 views.py 수정
<수정 전>

위의 붉은색 부분 때문에 에러가 나는건데, username과 password가 입력을 받아서 UserModel 안에 값이 들어가줘야 하는데 None으로 작업되어있었기 때문이다.
-> None을 빈 문자열로 변경&화면에 에러를 돌려주는 방법을 추가
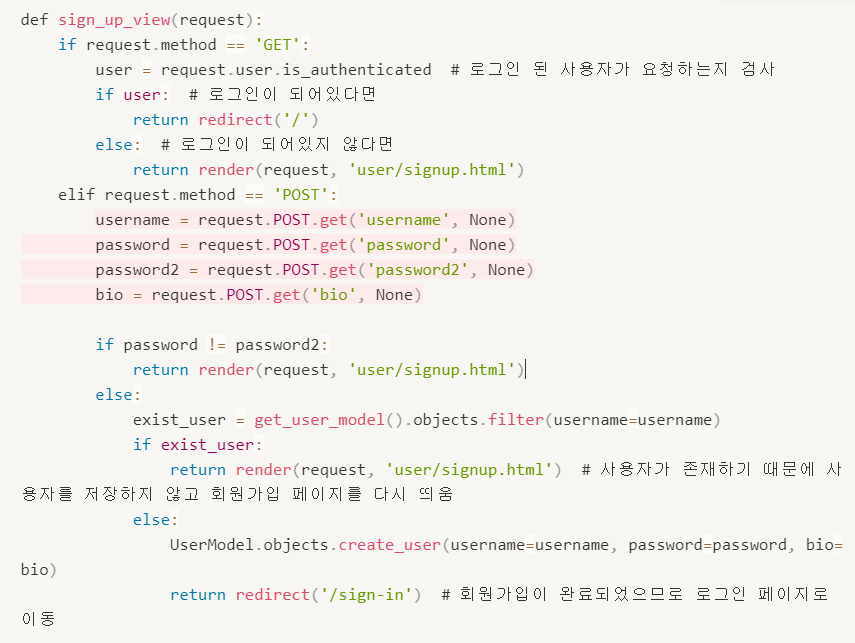
<수정 후>

-> 패스워드가 다르다는 에러, 회원가입 값은 필수라는 에러, 이미 존재하는 사용자를 추가하면 뜨는 에러 총 3가지를 추가
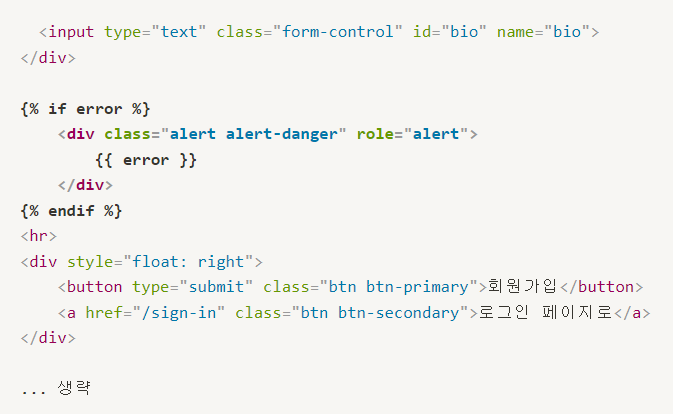
2. templates 안의 user폴더의 signup.html 수정
회원가입 버튼 위에 아래의 코드 추가

- {% if error %} - {% endif %} 라는 뜻은, render함수에서 html을 출력 할 때, 'error' 데이터를 같이 넘겨 주었는가? 에 대한 조건이다.
error가 있고 없고에 따라서 나타나는 코드이다.
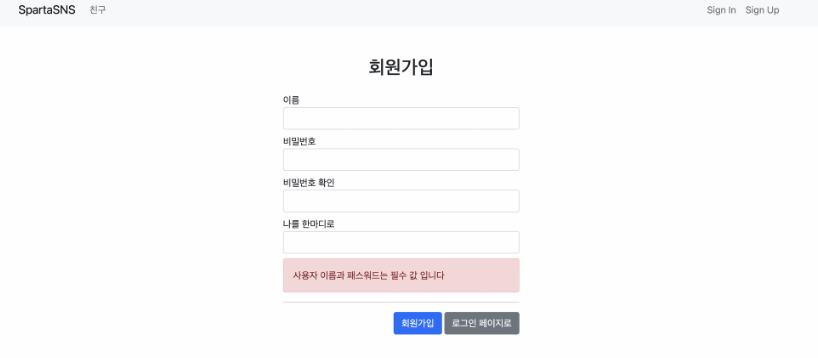
<결과>

2. 로그인이 안되는 이유 전달하기
- 유저이름을 틀렸을 때
- 패스워드를 틀렸을 때
- user의 views.py 수정
<수정 전>

-> None을 빈 문자열로 변경&화면에 에러를 돌려주는 방법을 추가
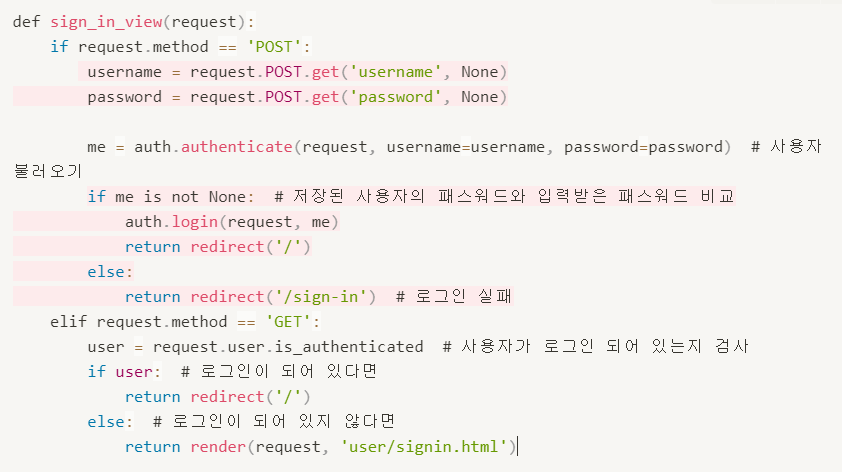
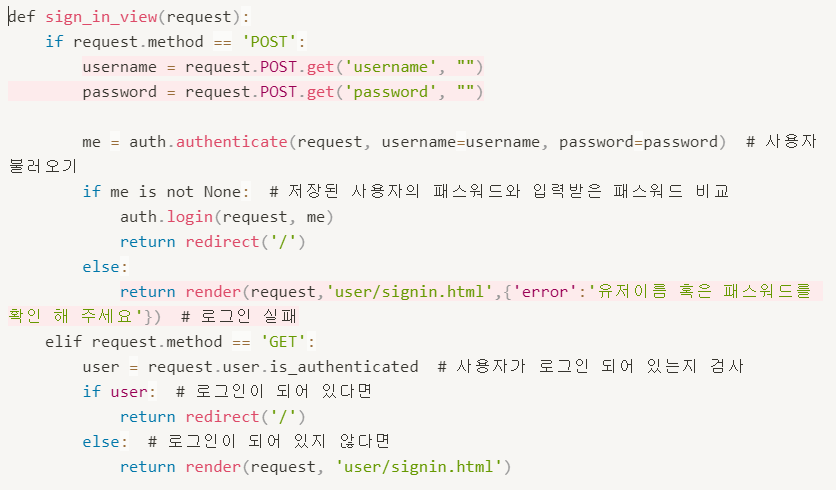
<수정 후>

-> 유저이름 또는 패스워드를 틀렸을 때 나는 에러에 대한 설정을 추가
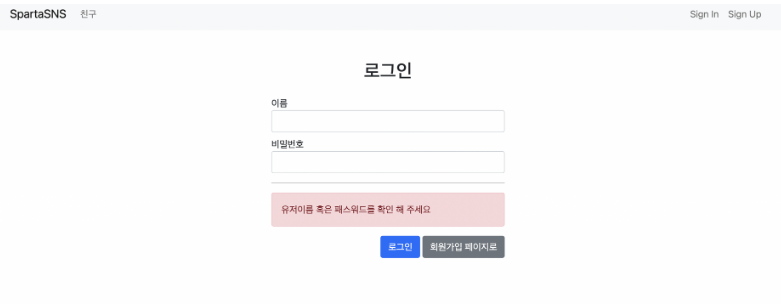
- templates의 user폴더 안에 있는 signin.html 수정
로그인하기 버튼 위에 아래의 코드를 추가


2) 서비스를 섬세하게 - 글쓰기/네비게이션 바 수정
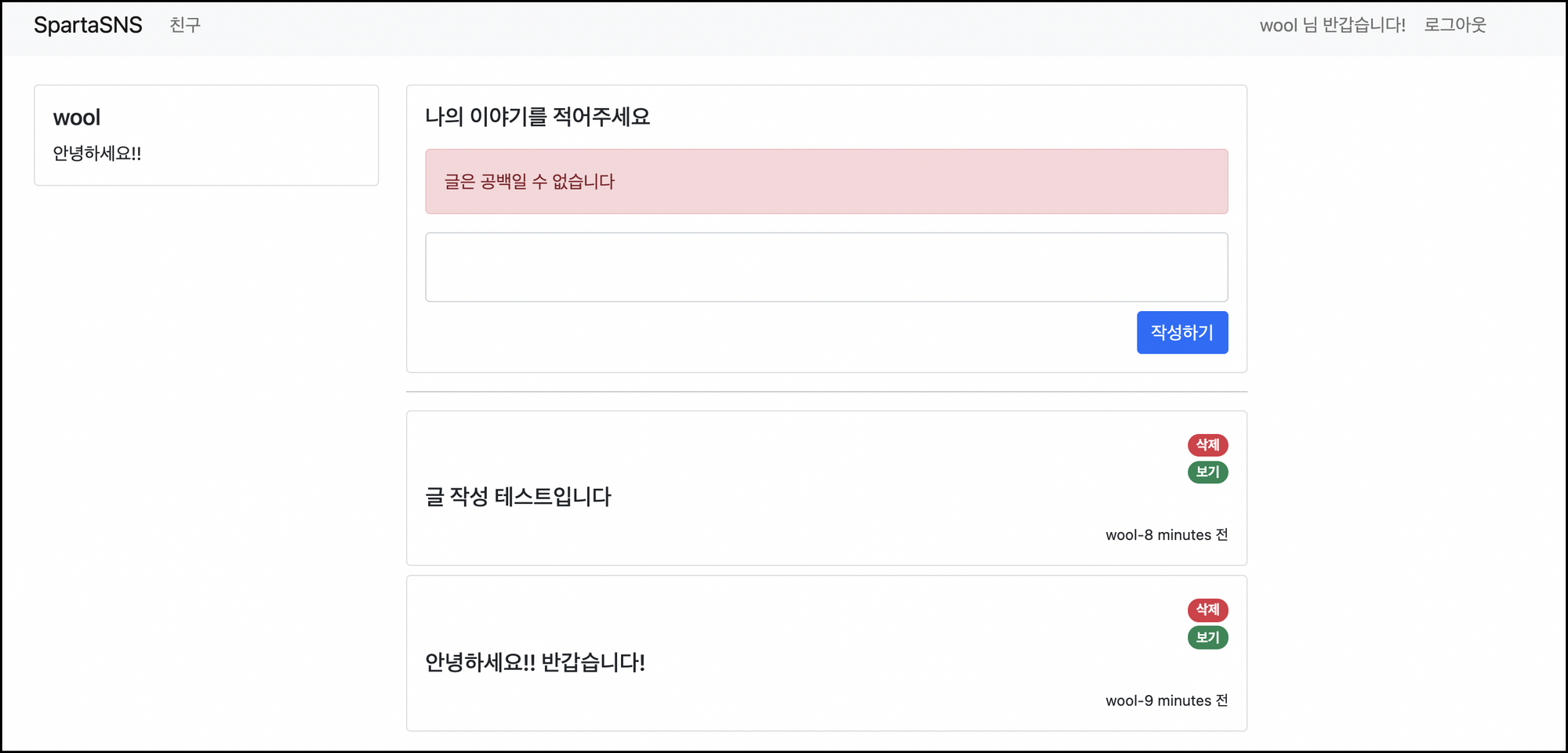
1. 빈 글 쓰기 방지
현재 아무 내용을 작성하지 않아도 글이 작성이 되는 오류가 있다.
tweet함수 자체를 로그인이 없다면 접근을 못하게 하기 위해 login_required를 사용하고, 글 작성 시 데이터가 없을 경우 에러를 출력하게 할 것이다.
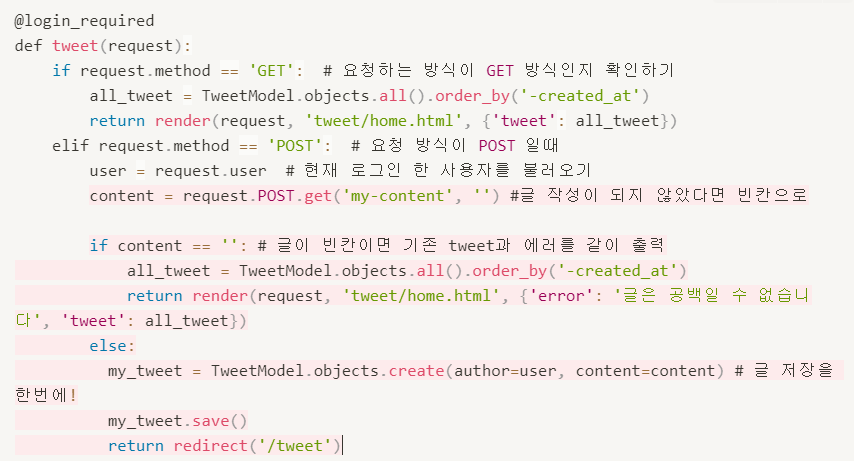
1. tweet의 views.py 수정

-> 글 작성이 되지 않았을 경우 빈 칸으로 두고, 글이 빈 칸이면 에러를 출력하도록 설정
2. templates 안의 tweet폴더의 home.html을 수정
textarea가 있는 부분에 아래의 내용 추가


2. 상단 네비게이션에 '친구'탭이 로그인 될 때만 보이게 하기
templates폴더 아래의 base.html 수정
'친구' 탭이 있는 부분에 아래의 코드 추가

-> 유저가 로그인 되어있을 때만 친구탭이 뜨게 한다.
3) 내 글에 태그 달기 - django taggit 설치하기
1. 장고 태그모듈 다운받기
pip install django-taggit
pip install django-taggit-templatetags2
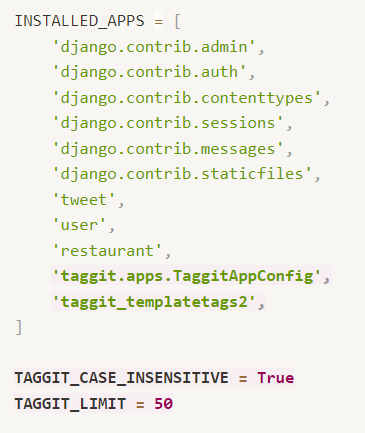
2. settings에 추가해주기

-> TAGGIT_CASE_INSENSITIVE와 TAGGIT_LIMIT는 태그 모듈에 필요한 정보라서 추가해야 한다.
3. tweet의 models.py 수정하기

위의 사진처럼 태그모듈에 대한 정보를 모델에 추가해준 후 db에 알려주고 적용해주어야 한다.
makemigrations와 migrate를 해주자!
4) 내 글에 태그 달기 - django taggit 사용하기
1.tweet앱의 views.py 수정
tweet함수를 수정하고, django-taggit에서 제공하는 태그 함수를 추가해야 한다.
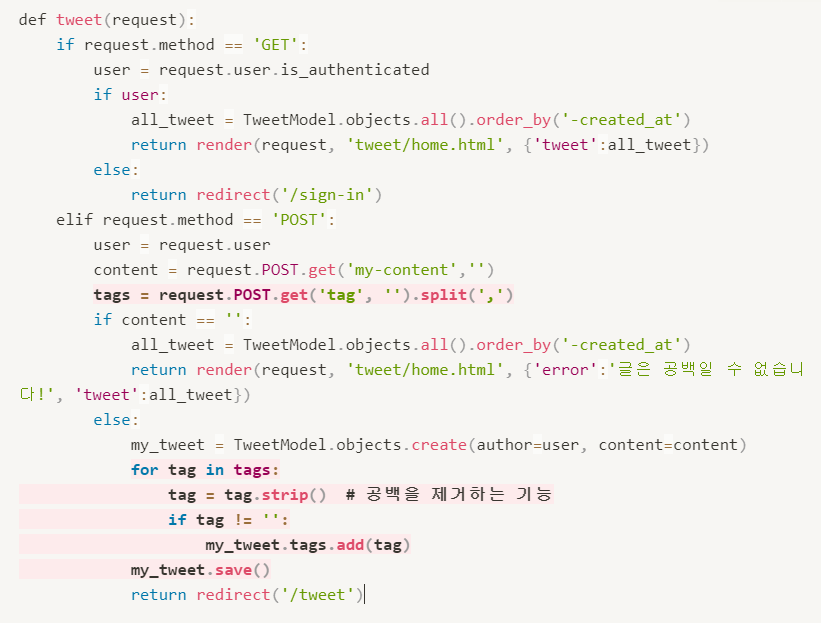
1. tweet함수 수정

화면에서 '태그'를 입력받고 저장하는 변수를 추가
2. tweet함수에 태그 함수 추가

- TagCloudTV 클래스 : 태그들을 모아놓는 태그클라우드를 생성
- TaggedObjectLV 클래스 : 태그들을 모아서 화면에 전달하는 역할
-> 위 두 클래스는 django-taggit 모듈에서 정해놓은 것이어서 정확히 따라 써야 한다.
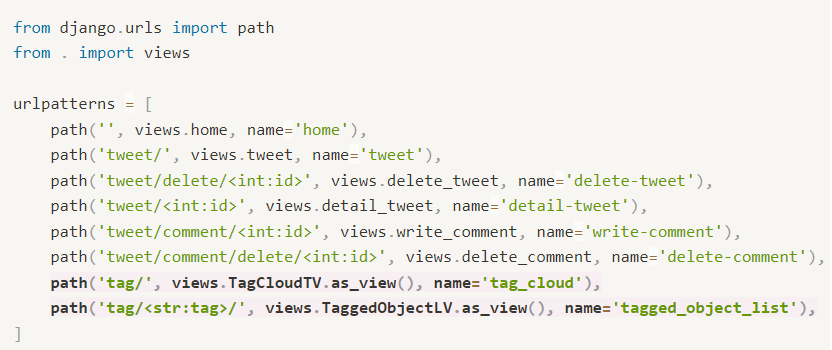
2. url 설정하기
아래 사진의 내용 추가

3. 화면 꾸미기
- 수정 해 줄 부분
- templates/tweet/home.html
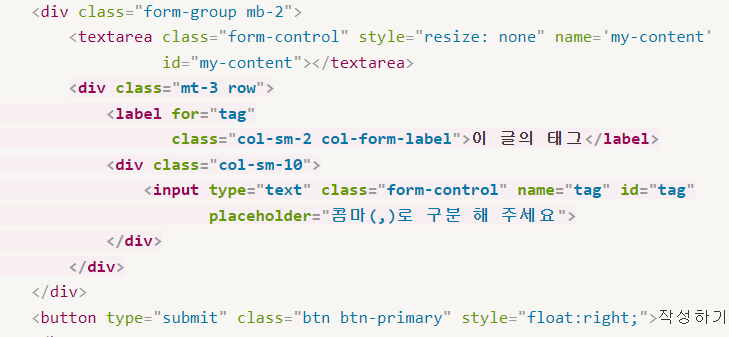
글을 작성하는 부분, 출력하는 부분을 수정
<작성하는 부분>

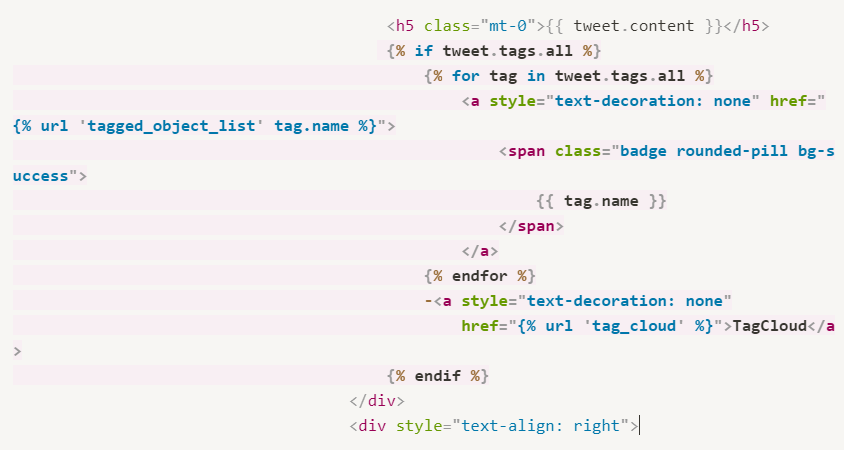
<출력하는 부분>

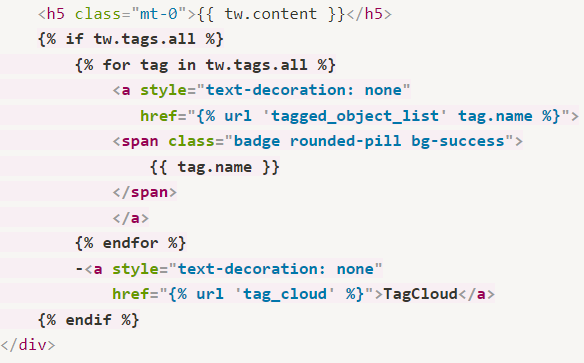
내 글에 태그가 있으면 태그를 보여주겠다. - templates/tweet/tweet_detail.html

- 새로 생성 해 줄 부분
- templates/taggit/tag_with_post.html

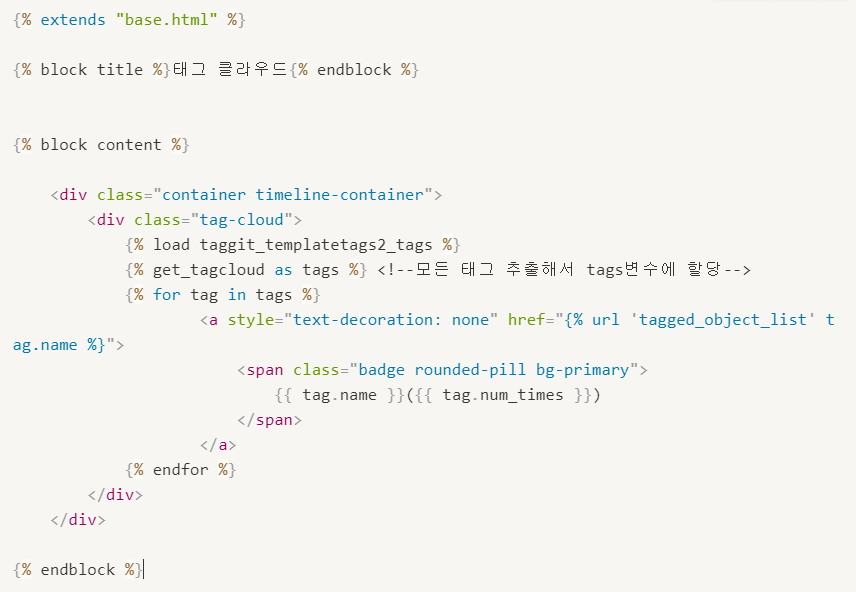
- templates/taggit/tag_cloud_view.html

위 두개의 코드는 django-taggit의 튜토리얼에서 우리 화면에 맞게 살짝 수정해서 가져온 것이다.
django-taggit에서 태그를 자동적으로 돌려주기 때문에 우리가 해야할 것은 거의 없다!
<성공한 화면>

5) GitHub에 코드 올리기
1. github에 올리기 전 준비
-
db.sqlite3 지우기
-
각 폴더의 migrations 폴더에 __inti__.py만 남기고 지우기
- mySpartaSns settings.py 수정하기
DEBUG = False
ALLOWED_HOSTS = ["*"]
makemigrations, migrate정보들이 다 migrations안에 들어있기 때문에 여기에 정보가 남아있을 경우 데이터베이스를 아무리 바꿔도 적용이 되지 않기 때문에 삭제하고 올려야 한다.
- mySpartaSns settings.py 수정하기
2. github repository 만들기

3. github와 내 프로젝트 연동하기
- git init : 초기화
- git add . : 스테이징
- git commit -m "first commit" : 커밋
- git branch -M main : 브랜치 이름 main으로 변경
- git remote add origin : 레포지터리와 연결하기
https://github.com/paullee714/mySpartaSns.git
(레포 주소이므로 내 것은 다르다.)- git push -u origin main : 푸시하기
💜 오늘 느끼고 배운 점
오전 : 장고 쪽지시험
오후&저녁 : 장고 5주차 강의 수강
오늘 드디어 처음으로 쪽지시험 결과물을 제출했다!!!!!!!!감격의 순간ㅠㅠㅠㅠ너무너무 뿌듯하고 행복하다ㅎㅎ 장고 5주차 강의는 이전 주차와 비슷했다. 내용을 보면 이해는 하지만 혼자서는 못쓰는...ㅋㅋㅋ 내일부터 프로젝트 시작인데 일단 부딫혀봐야지!!!!!
