문제 발생
Gestalt라이브러리의 modal을 사용하며 modal 하단에서 추천하는 다른 게시물을 눌러 넘어갈 때 버그가 생겼다.

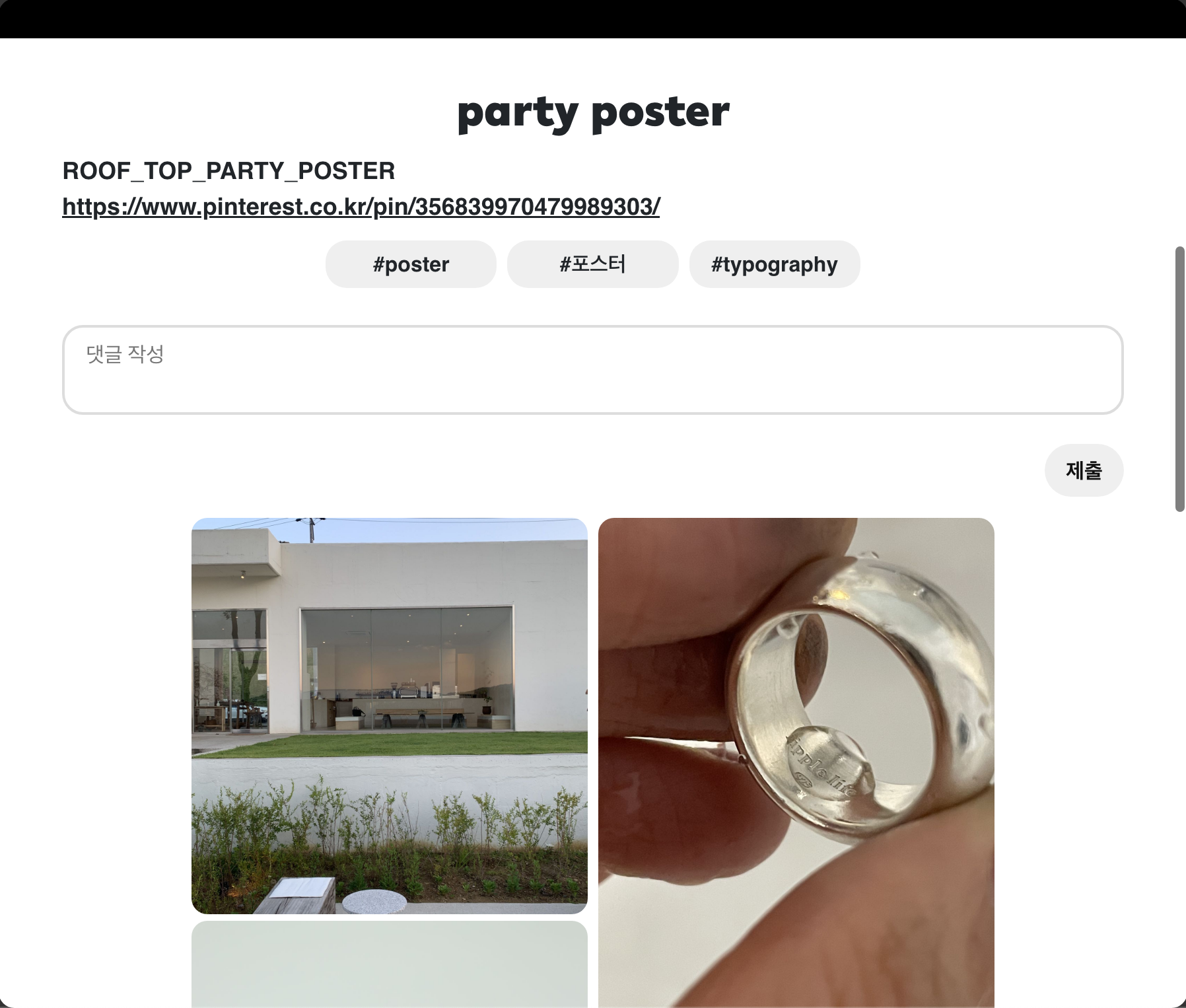
이렇게 모달의 하단 부분에는 추천 게시물이 있는데 이 게시물을 클릭하면 해당 게시물을 모달 윗부분에 새로 띄워주는 방식으로 구현하였다.
그런데 예상치 못한 문제가 발생했다. 다른 게시물을 띄워줄 때 화면이 맨 위로 올라가지 않고 중간 어느 지점으로 로드된다는 것이었다.
문제를 찾아보려 했지만 게시물마다 로드되는 스크롤의 위치가 다르고 어떤 게시물에서는 새로 로드할때 게시물 맨 처음으로 스크롤이 고정되기에 문제 상황을 특정하기 힘들었다.
문제의 원인을 찾아내진 못했지만 우선 해결법에 대해 기록해둘려고 한다!
해결 방법
1. 아이디어
우선 문제 상황의 재현이 어렵기 때문에 모든 케이스를 통틀어 해결할 수 있는 방향으로 해결 방법을 생각했다.

모든 게시물마다 각기 다른 스크롤 위치로 로드되기 때문에 다른 게시물을 클릭할 때 ModalMainContainer에 접근하여 리랜더링이 감지되면 그 DOM의 최상단을 보여주게 설계하였다.
2. 코드
function DetailPost(){
const [changeScroll, setChangeScroll] = useState(false);
const modalRef = useRef(null);
useEffect(() => {
modalRef.current.scrollIntoView({ block: "start" });
},[changeScroll]);
return(
<ModalMainContainer ref = {modalRef}>
...
<OtherPost onClick = {() => {setChangeScroll(!changeScroll)}}/>
</ModalMainContainer>
)
}다른 게시물을 클릭하면 changeScroll state가 변경되고 state가 변경되면 modalRef를 스크롤 처음으로 돌리는 방식으로 구현하였다.
