react
1.JSX는 무엇인가

jsx(Javascript XML)은 Javascript에 XML을 추가 확장한 문법이다. JSX는 리액트로 프로젝트를 개발할 때만 사용되기 때문에 공식 javascript 문법은 아닙니다. JSX는 브라우저에서 실행되기 전에 Babel을 사용하여 일반 javascri
2.a 태그는 위험해!

a 태그는 페이지를 이동시키면서 새로운 페이지를 로드합니다. 새로운 페이지가 로드되면 앱이 지닌 state 또한 초기화됩니다. 즉 a 태그 를 이용하여 라우팅을 변경할 때는 함수에서 관리하던 상태값들과 redux로 관리하던 전역 상태값이 모두 초기화됩니다.Link
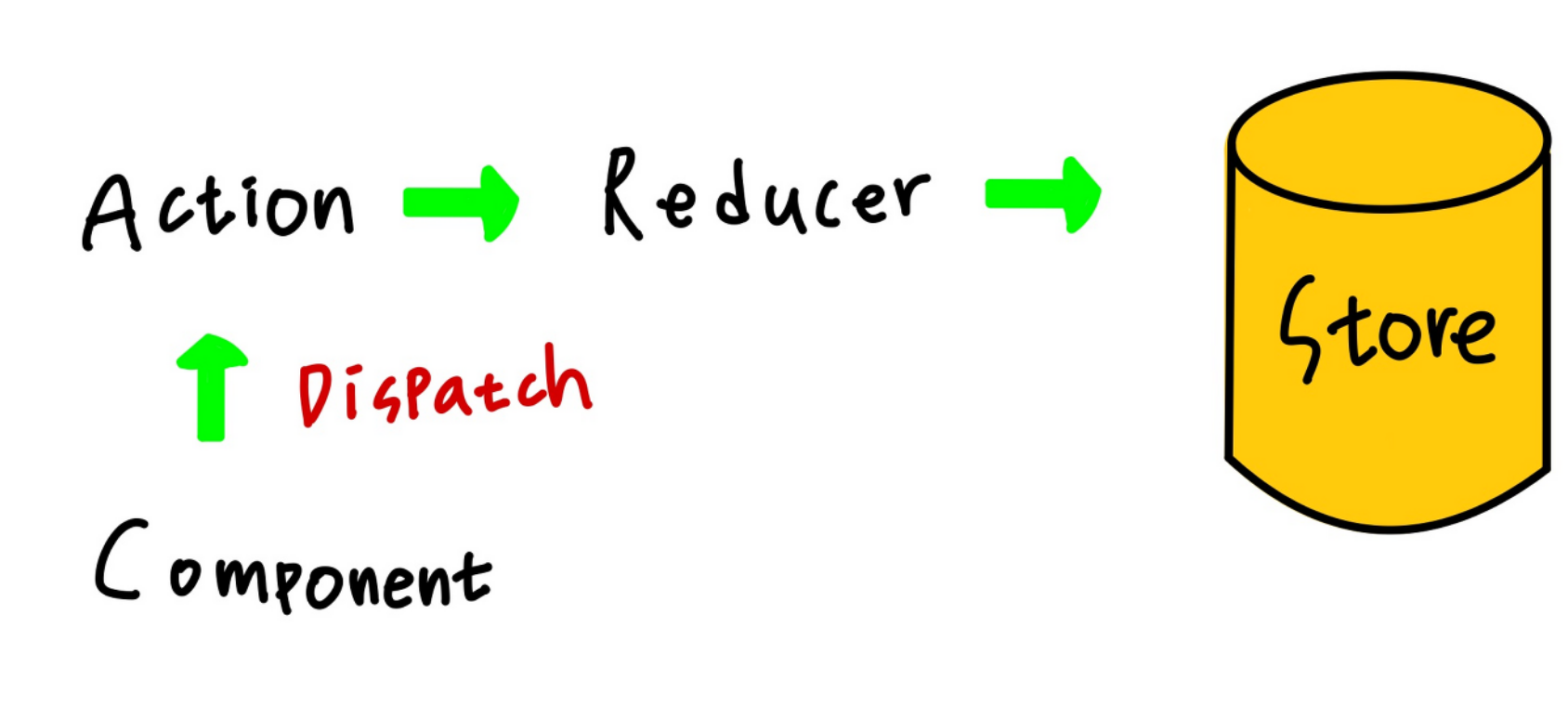
3.나에겐 너무 무서운 Redux

규모가 어느정도 있는 프로젝트를 하다보니 props를 통해 data 혹은 state를 자식 컴포넌트에게 넘겨주는 것이 귀찮아질때... 그때가 바로 redux를 공부할 때다.props를 통해 자식에게 데이터를 전달하는 것도 한계가 있다. 만약 자식의 자식의 자식의...
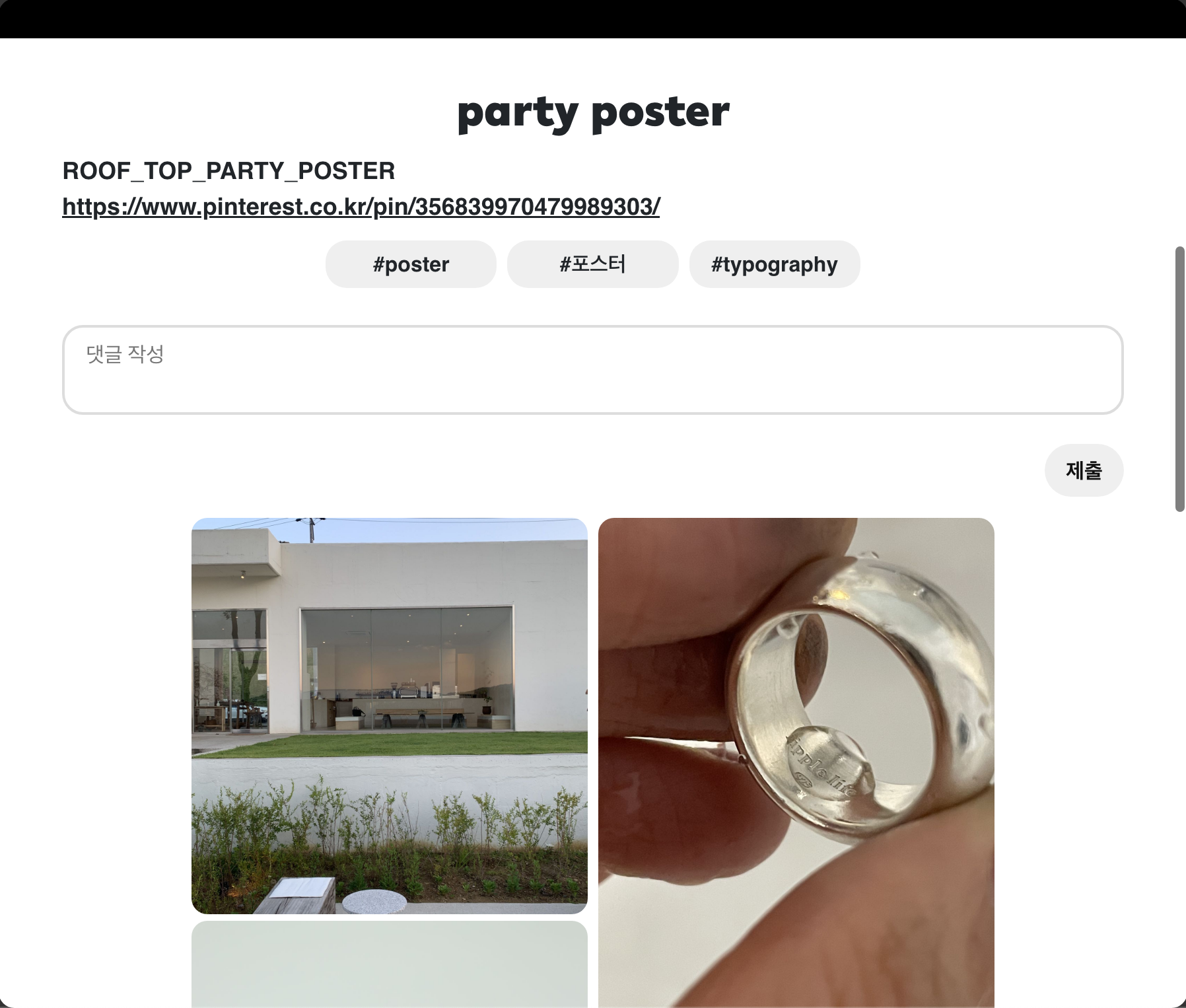
4.modal 버그를 해결해보자

Gestalt라이브러리의 modal을 사용하며 modal 하단에서 추천하는 다른 게시물을 눌러 넘어갈 때 버그가 생겼다.이렇게 모달의 하단 부분에는 추천 게시물이 있는데 이 게시물을 클릭하면 해당 게시물을 모달 윗부분에 새로 띄워주는 방식으로 구현하였다.그런데 예상치
5.useLayoutEffect를 알아보자

useEffect useLayoutEffect는 useEffect와 동일한 구조를 가지고 있기 때문에 그 둘의 차이점을 파악해보고자 useEffect에 대해 간단히 정리하고 넘어가자 리액트의 공식문서를 보면 useEffect 훅을 사용할 경우 DOM의 레이아웃 배치와 페인트가 끝난 후 이펙트 함수를 호출한다고 한다. 따라서 상태값이 useEffect에 의...
6.useState 사용법

후후
7.useState에 대해 알아보자-2

usestate
8.동영상을 사용하는 컴포넌트 상태관리

동영상을 요리해보자.
9.버튼 클릭 애니메이션 구현하기

토스의 채용페이지 클론코딩을 하며 버튼 클릭 애니메이션을 조금 다르게 구현해보았습니다.🥲
10.color system

컬러를 마구마구 변환해봅시다. hex를 rgb로, rgb에 brightness를 계산하여, 다시 hex로
11.Vite + React

하지만 빨랐죠?
12.Vite + React + Tailwind CSS

저번 포스트로 아무튼 빠른 Vite를 이용한 프로젝트 생성을 해봤습니다. 그렇다면 이제 Tailwind CSS를 프로젝트에 추가해봅시다. 패키지 설치 Tailwind CSS를 사용하기 위한 필수 패키지를 설치해봅시다. tailwindcss는 Tailwind CSS의 코어 패키지입니다. postcss는 Tailwind CSS를 우리가 알고 있는 순수한 ...