😗토스의 애니메이션
토스의 채용페이지 클론코딩을 하며 버튼 클릭 애니메이션을 조금 다르게 구현해보았습니다.🥲

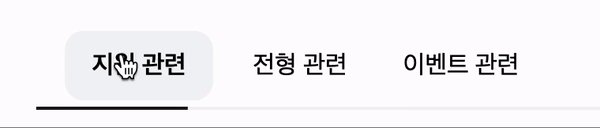
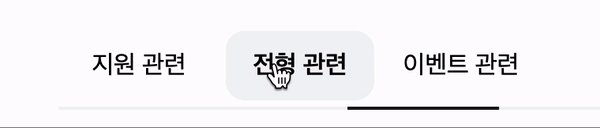
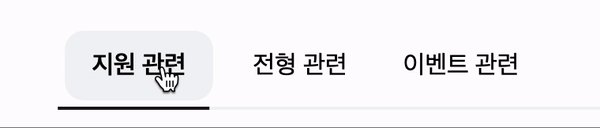
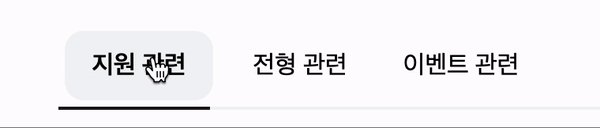
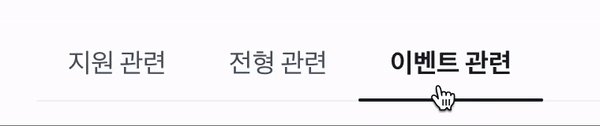
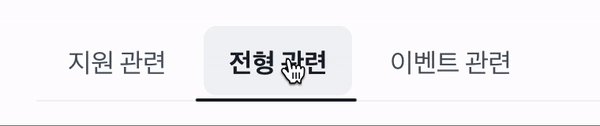
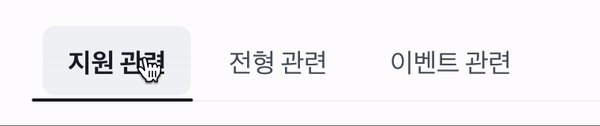
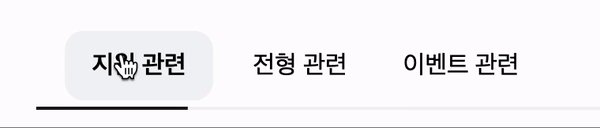
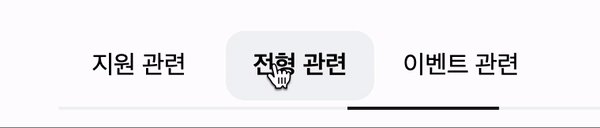
토스의 채용페이지에서는 hover animation과 함께 버튼 아래에 hr 태그가 선택된 버튼을 따라가는 애니메이션입니다. 자세히 보면 버튼을 누를때 각 버튼마다 hr 태그의 시작점이 다릅니다. 왼쪽 버튼을 클릭하면 hr 태그가 가운데 버튼을 넘어선 오른쪽 버튼의 1/3 지점에서부터 애니메이션이 시작됩니다. 이는 가운데 버튼도 동일합니다.
각 버튼의 width가 102px이라는 점을 고려해 보았을 때 지원 관련 버튼과 전형 관련 버튼은 animation x 값은 102px이 넘는 지점에서 원 위치로 돌아오는 형태인 것 같습니다.
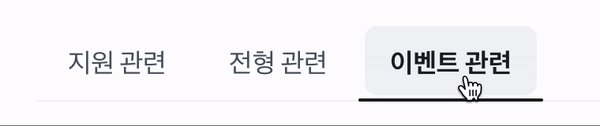
세번째 버튼인 이벤트 관련 버튼은 다른 버튼과 다르게 hr 태그가 좌에서 우로 움직입니다. 그뿐 아니라 각 버튼의 시나리오에 따라 애니메이션도 다르게 적용됩니다.
예를 들어 지원 관련 버튼에서 이벤트 관련 버튼으로 이동할 때의 애니메이션과 전형 관련 버튼에서 이벤트 관련 버튼으로 움직일 때 animation value가 다르게 적용됩니다.
💡문제점
🚨지극히 주관적인 생각입니다🚨.
Q: 각 버튼의 기능이 다른가?
각 버튼은 문맥상 모두 같은 기능을 가지고 있습니다. 게다가 모두 같은 스타일링을 하고 있습니다. 이로써 사용자는 이 버튼 그룹을 같은 기능을 하는 버튼의 모임으로 생각할 가능성이 큽니다. 그렇다면 사용자에게 동일한, 예상 가능한 애니메이션을 주는 것이 맞다고 저는 생각하였습니다.
Q: 애니메이션 value는 적절한가?
버튼 클릭의 시나리오마다 다음 나올 애니메이션을 예측할 수 없다는 것도 제겐 불편하다고 생각했지만, 그것보다 더욱 불편했던 점은 우에서 좌로 멀리서 focus를 따라오는 애니메이션이었습니다.
버튼을 클릭할 때마다hr 태그가 멀리 이동했다가 클릭한 버튼을 따라오는데 저는 개인적으로 시선이 분산된다고 생각하였고, 애니메이션이 뚝뚝 끊기는 불연속적인 느낌을 받았습니다.
🛠대안 개발
제 나름 명세를 세우고 버튼 클릭 애니메이션 대안 개발을 하였습니다.
명세
- 모든 버튼에 예상 가능한 애니메이션을 적용하고, 시나리오에 따라서 변경되지 않게 할 것
- 기존의 애니메이션의 큰 틀을 따라가되 세부적인 value만 조절할 것
- 시선의 이동을 최소화하며 연속적인 애니메이션으로 구현할 것
결과물

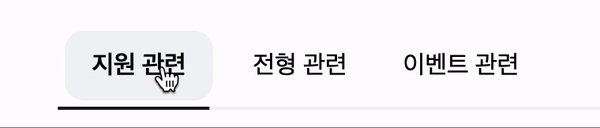
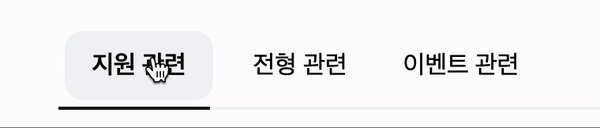
버튼을 한번 누르면 클릭된 버튼을 따라오는 hr 태그를 보면 사용자는 바로 다른 버튼을 클릭하였을 때 애니메이션을 예측할 수 있다고 생각합니다. 또한 어떤 버튼을 어떤 순서로 클릭하여도 예외 없이 같은 애니메이션을 사용자에게 전달합니다.
또한 기존의 애니메이션에서는 hr 태그 가 빠르게 우측으로 멀리 이동하여 불연속적인, 뚝뚝 끊기는 느낌을 받았는데 이를 내가 클릭한 버튼을 따라오는 선이라는 느낌을 주게 개선하였습니다. 또한 기존의 애니메이션 아이디어를 해치지 않는 선에서 value를 조절하여 구현하였습니다.
구현 코드
{menuList?.map((item) => {
return (
<ButtonBox
onClick={() => {
setSelected(item?.key);
}}
key={item?.key}
animate={{
fontWeight: `${selected === item?.key ? 600 : 400}`,
}}
>
<Button
whileHover={{
backgroundColor: `rgba(2,32,71,0.05)`,
}}
>
{item.title}
</Button>
</ButtonBox>
);
})}