모듈화가 필요한 이유
모듈화란, 역할에 따라 코드를 분리하는 것을 의미한다.
개발자는 혼자서 일하는 경우보다는 팀원들과 함께 여러 명이서 일하는 경우가 많고, 따라서 개발자에게 좋은 코드는 곧 협업 가능한 코드를 의미한다. 좋은 코드를 나누는 기준은 다양하지만 아래의 5가지는 일반적으로 좋은 코드를 나누는 지침이 된다.
-
확장성(extensibility)
-
재사용성(reusability)
-
유지-보수 가능성(maintability)
-
가독성(readability)
-
테스트 가능성(testability)
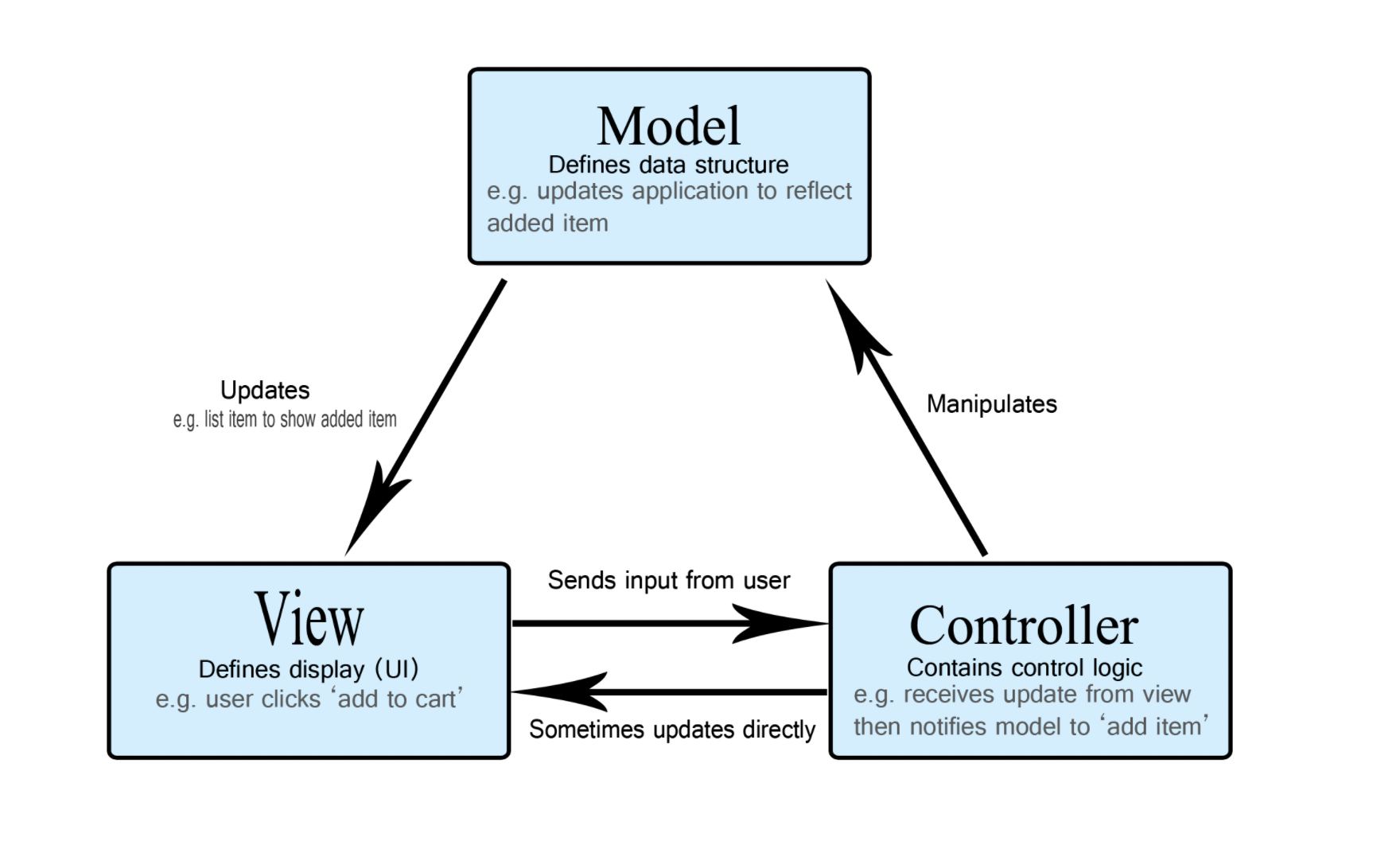
MVC Pattern
MVC (모델-뷰-컨트롤러) 패턴은 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다. 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있고, 이러한 "관심사의 분리" 는 더나은 업무의 분리와 향상된 관리를 제공해준다.
MVC 패턴의 세 가지 부분은 다음과 같다.
- 모델: 데이터와 비즈니스 로직을 관리한다.
- 뷰: 레이아웃과 화면을 처리한다.
- 컨트롤러: 명령을 모델과 뷰 부분으로 라우팅한다.

Model
서비스에 필요한 모든 데이터는 모델에서 정의된다. 오로지 Model 레이어에 정의된 데이터베이스 schema(모델 또는 테이블)를 통해서만 데이터베이스에 접근해서 CRUD 로직을 처리할 수 있다.
Controller
View 레이어에서 유저의 동작이 닿는 곳은 대부분 데이터의 변화가 필요하다. 예를 들어서 내가 담은 장바구니를 보고싶을 때 장바구니 버튼을 클릭하게 되고, 이 때 HTTP 요청이 백엔드 서버로 보내진다. 이 요청을 받아서 처리하는 곳이 컨트롤러이다. View(유저 인터페이스 레이어)와 Model(데이터를 담당하는 레이어)을 잇는 다리 역할을 하는 부분으로, 유저의 요청을 처리해서 응답하는 부분이라고 할 수 있다.
View
View는 클라이언트(유저)와 상호작용이 일어나는 것을 의미한다. 즉, 화면에 보여주기 위한 역할을 하는 것이다. User Interface(유저 인터페이스)가 바로 View 레이어에 있는 코드로 핸들링된다. React, Angular, Vue 같은 라이브러리 또는 프레임워크로 개발하는 앱이 이에 해당한다.