- TODAY I LEARN ERROR 🦠
오늘 마주한 문제점
- 1주일의 프론트엔드 개발 기간이 마무리되고, 백엔드 개발 기간이 시작되었다.
- 내가 구현하게 된 부분은 사이트의 상세 페이지의 API를 맡았다.
- 데이터베이스에서 프론트엔드의 상세페이지 목데이터의 형태와 동일하게 데이터를 가공하여 response 구현
- path parameter 적용하여 /product/:id 로 해당 제품의 데이터 접근
- HOW TO FIX MY ERROR 💊
- Dao 파일에서 쿼리문과 자바스크립트를 활용하여 데이터를 원하는 형태로 가공
import prisma from '../prisma';
const getProductById = async (id) => {
const detailImages = await prisma.$queryRaw`
SELECT
key_number as keyNumber,
di.detail_image_url as detailImg
FROM
products P
LEFT JOIN
detail_images di
ON
di.product_id = p.id
WHERE
p.id = ${id}
`;
const subImages = await prisma.$queryRaw`
SELECT
key_number as keyNumber,
si.sub_image_url as subImg
FROM
products P
LEFT JOIN
sub_images si
ON
si.product_id = p.id
WHERE
p.id = ${id}
`;
const [product] = await prisma.$queryRaw`
SELECT
p.id,
p.name,
p.price,
p.description,
p.textile_information as textileInfo,
p.main_image_url as mainImg
FROM
products p
WHERE
p.id = ${id}
`;
if (product) {
product.detailImg = detailImages;
product.subImg = subImages;
}
return product;
};
export default { getProductById };
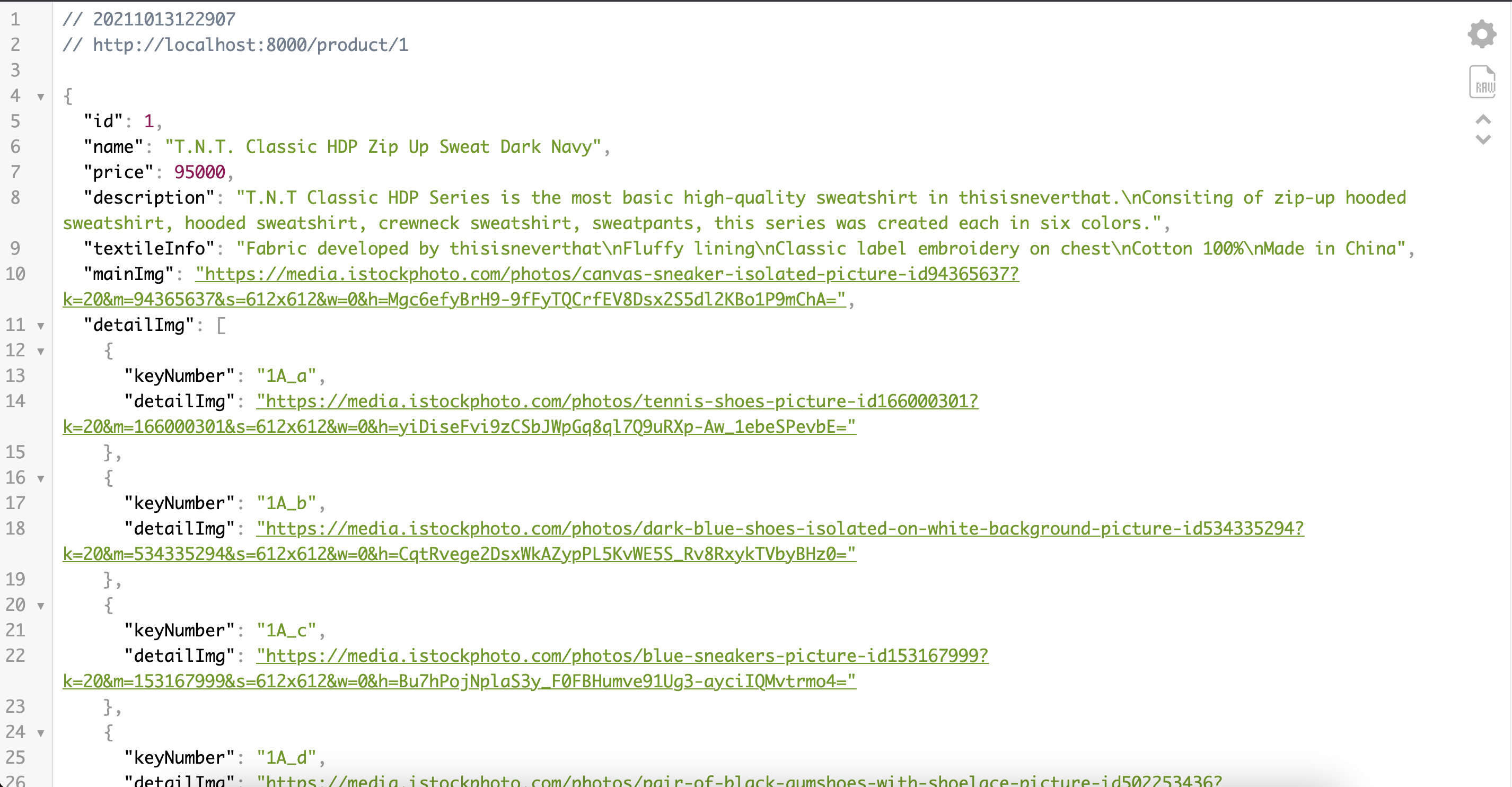
- 구현 화면

- 어려웠던 부분
- 데이터베이스에 데이터를 넣고 팀원들과 공유하는 부분이 예상외로 시간이 많이 소요되었고, 초기세팅으로 정해두었던 데이터베이스 형태에서 테이블을 새롭게 추가하고 칼럼 설정을 다시 하는 등 프론트엔드 개발 후에 새롭게 구성해야할 부분이 많이 생겨서 팀원들과 의견을 나누고 세팅을 다시 하는 것이 까다로웠다.
- 프론트엔드에서 원하는 데이터의 형태가 객체의 value 값으로 배열이 들어가는 형태였기 때문에 단순히 쿼리문의 select 문으로는 해결되지 않았다. 객체 안에 들어갈 배열을 만들 수 있는 쿼리문들을 따로 새롭게 작성하였고, 마지막에 자바스크립트 문법을 사용하여 배열을 객체 안으로 넣어서 API 를 완성하였다.
- 앞으로의 계획
- 백엔드 개발이 끝나면 프론트엔드와 백엔드를 합치는 작업을 진행할 예정이다.