- TODAY I LEARN ERROR 🦠
오늘 마주한 문제점
- 스프레드 시트 구현
- 스프레드 시트의 로고와 네비게이션의 로고 위치 조정
- 전반적인 리팩토링
- 팀원들끼리 merge를 진행하면서 생긴 conflict 해결
- HOW TO FIX MY ERROR 💊
- ERROR를 해결한 KEYWORD 🔑
- 스프레드 시트 구현
스프레드 시트를 구현하면서 어려웠던 점은 스프레드 시트가 동작하는 동안에는 스크롤을 고정시켜야 했던 부분이다.
setTimeout(this.handleSpreadSheet, 3300);setTimout 을 componentDidMount 함수에 설정하고 handleSpreadSheet 함수를 일정 시간 후에 실행하도록 하였다.
class Main extends Component {
constructor() {
super();
this.state = {
isSpreadSheetOn: true,
};
}
componentDidMount() {
setTimeout(this.handleSpreadSheet, 3300);
}
handleSpreadSheet = () => {
this.setState({
isSpreadSheetOn: false,
});
};
render() {
const { firstImages, secondImages, bottomLink, isSpreadSheetOn } =
this.state;
const spreadSheet = isSpreadSheetOn ? 'spreadSheetOn' : 'spreadSheetOff';
const mainClasses = `Main ${spreadSheet}`;
return (
<div className={mainClasses}>
</div>
);
}
}조건에 따라 최상위 태그의 className 을 변경하여 각각 다른 css 효과를 주어서 구현했다.
- 스프레드 시트의 로고와 네비게이션의 로고 위치 조정
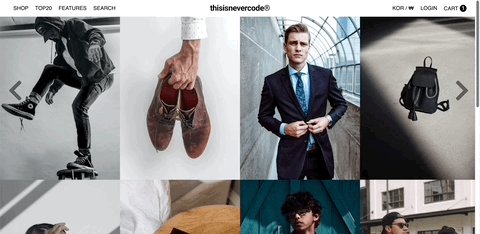
스프레드 시트의 로고가 처음에는 화면 중앙에 있다가 로고가 있는 위로 이동하면서 크기가 맞춰지며 겹치는 것을 네비게이션을 맡은 팀원과 합을 맞춰서 css를 통해 구현했다.
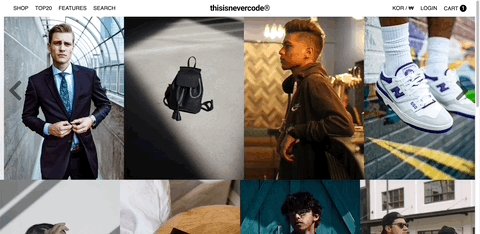
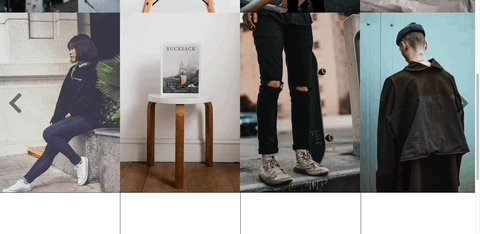
- 구현 화면

- 계획 및 느낀점
- 오늘로 프론트엔드 개발은 일단 마무리되고 내일부터는 백엔드 개발에 들어간다. 그리고 다음주에 두 부분을 합치는 과정을 하게 되는데 그 때 최종적으로 다시 한번 리팩토링을 진행할 예정이다.
오늘, 첫 프로젝트에서 5명의 팀원의 결과물을 처음 합쳐보았기 때문에 합친 후 컨플릭트를 해결하고 어긋난 부분을 조정한 후의 결과물을 보았을 때 매우 뿌듯했고 7일이라는 짧은 시간에 하나의 사이트가 점점 형태를 갖춰가는 과정을 보는 것이 흥미로웠다.