https://overthewire.org/wargames/natas/natas8.html


저번과 비슷하다
<html>
<head>
<!-- This stuff in the header has nothing to do with the level -->
<link rel="stylesheet" type="text/css" href="http://natas.labs.overthewire.org/css/level.css">
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/jquery-ui.css" />
<link rel="stylesheet" href="http://natas.labs.overthewire.org/css/wechall.css" />
<script src="http://natas.labs.overthewire.org/js/jquery-1.9.1.js"></script>
<script src="http://natas.labs.overthewire.org/js/jquery-ui.js"></script>
<script src=http://natas.labs.overthewire.org/js/wechall-data.js></script><script src="http://natas.labs.overthewire.org/js/wechall.js"></script>
<script>var wechallinfo = { "level": "natas8", "pass": "<censored>" };</script></head>
<body>
<h1>natas8</h1>
<div id="content">
<?
$encodedSecret = "3d3d516343746d4d6d6c315669563362";
function encodeSecret($secret) {
return bin2hex(strrev(base64_encode($secret)));
}
if(array_key_exists("submit", $_POST)) {
if(encodeSecret($_POST['secret']) == $encodedSecret) {
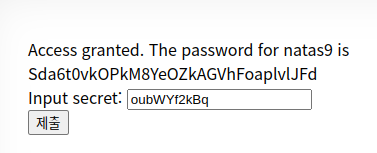
print "Access granted. The password for natas9 is <censored>";
} else {
print "Wrong secret";
}
}
?>
<form method=post>
Input secret: <input name=secret><br>
<input type=submit name=submit>
</form>
<div id="viewsource"><a href="index-source.html">View sourcecode</a></div>
</div>
</body>
</html>bin2hex(strrev(base64_encode($secret)));
이 명령어로
3d3d516343746d4d6d6c315669563362
이것을 만든 것 같다.
bin2hex: ASCII 문자열을 16진수로 변환.
strrev: 문자열을 뒤집는다 ex) hello -> olleh
base64_encode 안봐도 뻔하다 base64로 encode
반대로 decode를 만들어 실행해보자
(php 안써봐서 잘 모른다)
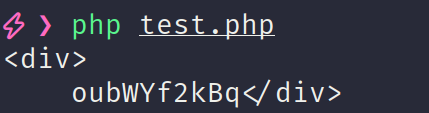
<?php
function decodeSecret($secret)
{
return base64_decode(strrev(hex2bin($secret)));
}
$result = decodeSecret("3d3d516343746d4d6d6c315669563362");
?>
<div>
<?php echo $result; ?>
</div>

Sda6t0vkOPkM8YeOZkAGVhFoaplvlJFd
