
🌙 Event 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트가 DOM 트리를 통해 전파되는 것
Event 단계
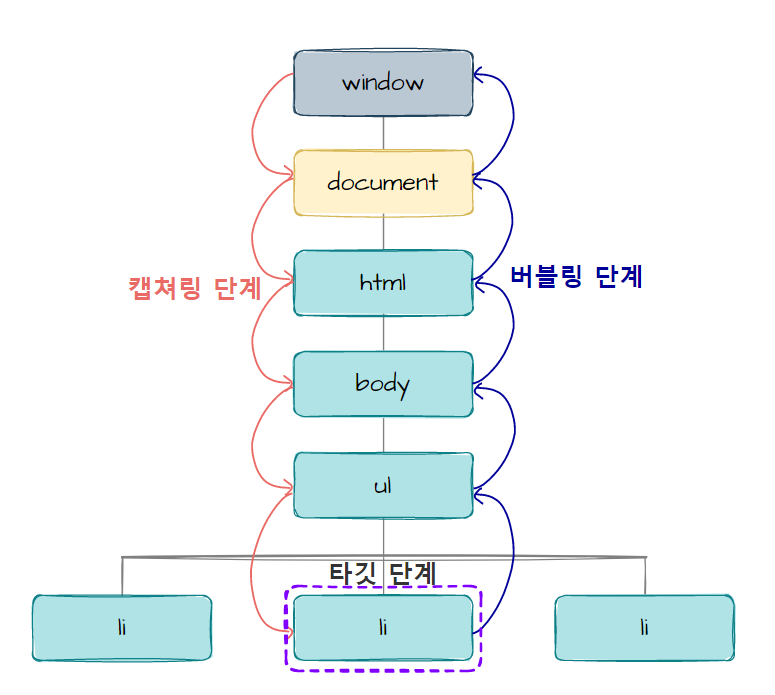
- 이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 3단계로 구분할 수 있음

-
캡쳐링 단계
: window에서 시작해서 이벤트 타깃 방향으로 전파됨 -
타깃 단계
: 이벤트 객체가 이벤트를 발생시킨 이벤트 타깃에 도달함 -
버블링 단계
: 이벤트 타깃에서 window 방향으로 전파됨
이벤트는 이벤트를 발생시킨 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있다 !
- 이벤트 핸들러 어트리뷰트, 프로퍼티 방식 : 타깃 단계, 버블링 단계의 이벤트만 캐치
- addEventListener 메서드 방식 : 캡쳐링 단계, 타깃 단계, 버블링 단계의 이벤트 모두 캐치
캡쳐링, 버블링 예시

<!-- 전체 소스 코드 -->
<body>
<label for="test">TEST</label>
<input type="text" id="test" />
<p>입력하고 버튼을 <button>CLICK</button> 하세요.</p>
</body>
<script>
// addEventListener의 세 번째 인수로 false를 전달하거나 생략하면 캡쳐링 단계의 이벤트를 캐치
document.body.addEventListener('click', () => console.log('body!'));
document.querySelector('input').addEventListener('click', () => console.log('input!'));
// addEventListener의 세 번째 인수로 true를 전달하면 캡쳐링 단계의 이벤트를 캐치
document.querySelector('p').addEventListener('click', () => console.log('paragraph!'), true);
document.querySelector('button').addEventListener('click', () => console.log('button!'));
</script> * 이벤트 타깃 (target) - 이벤트를 발생시킨 요소
* 이벤트 커런트 타깃 (currentTarget) - 이벤트 핸들러가 바인딩된 요소
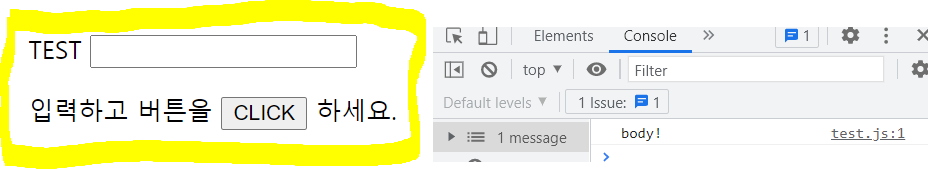
- body click

👉 msg: body!
이벤트 타깃 - body
이벤트 커런트 타깃 - body
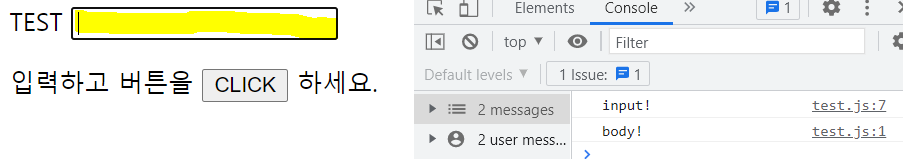
▶ click 이벤트 객체가 DOM 트리를 타고 내려오다가 이벤트 타깃과 이벤트 커런트 타깃이 일치하는 타깃 단계 이벤트를 캐치 - input click

👉 msg: input!
이벤트 타깃 - input
이벤트 커런트 타깃 - input
▶ click 이벤트 객체가 DOM 트리를 타고 내려오다가 이벤트 타깃과 이벤트 커런트 타깃이 일치하는 input 요소에서 타깃 단계 이벤트를 캐치
👉 msg: body!
이벤트 타깃 - input
이벤트 커런트 타깃 - body
▶ 타깃 단계 후, 버블링 단계 진행하여 상위 요소인 body요소의 이벤트 핸들러가 호출됨 - p click

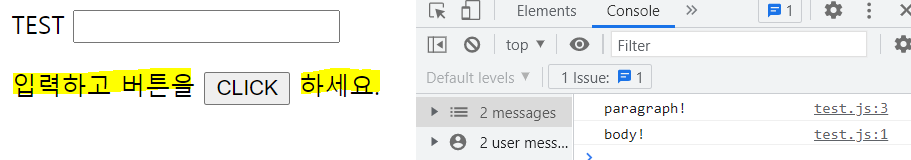
👉 msg: paragraph!
이벤트 타깃 - paragraph
이벤트 커런트 타깃 - paragraph
▶ click 이벤트 객체가 DOM 트리를 타고 내려오다가 이벤트 타깃과 이벤트 커런트 타깃이 일치하는 p 요소에서 타깃 단계 이벤트를 캐치
👉 msg: body!
이벤트 타깃 - paragraph
이벤트 커런트 타깃 - body
▶ 타깃 단계 후, 버블링 단계 진행하여 상위 요소인 body요소의 이벤트 핸들러가 호출됨 - button click

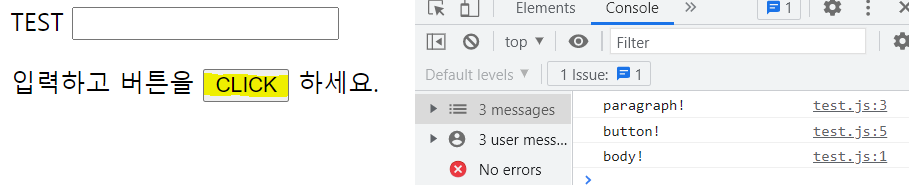
👉 msg: paragraph!
이벤트 타깃 - button
이벤트 커런트 타깃 - paragraph
▶ click 이벤트 객체가 DOM 트리를 타고 내려오다가 캡쳐링 단계를 캐치하는 p 요소를 만나 p 요소의 이벤트 핸들러가 호출됨
👉 msg: button!
이벤트 타깃 - button
이벤트 커런트 타깃 - button
▶ click 이벤트 객체가 DOM 트리를 타고 내려오다가 이벤트 타깃과 이벤트 커런트 타깃이 일치하는 p 요소에서 타깃 단계 이벤트를 캐치
👉 msg: body!
이벤트 타깃 - button
이벤트 커런트 타깃 - body
▶ 타깃 단계 후, 버블링 단계 진행하여 상위 요소인 body요소의 이벤트 핸들러가 호출됨
