
javascript parsing
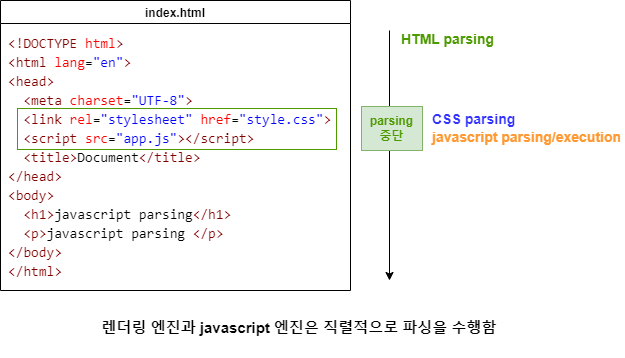
브라우저는 동기적으로 실행되기 때문에 위에서 아래 방향으로 순차적으로 파싱하고 실행된다. 따라서 파일 크기가 큰 javascript 파일이 body 태그 상위에 위치한다면 DOM 생성이 지연될 수 있다.
javascript 파일을 다운로드 받고 실행되기까지 script 태그 아래에 위치한 태그들은 중단된 상태로 유지된다.

javascript의 위치가 body 태그보다 상위에 있다면,
1. DOM이 완성되지 않은 상태에서 javascript가 DOM을 조작하면 에러가 날 수 있고,
2. javascript loading / parsing / execution으로 인해 HTML 요소들의 렌더링에 지장받는다
는 문제가 발생한다.
👉 이런 문제를 해결하기 위해 HTML5에서 script 태그에 async와 defer attribute가 추가됨
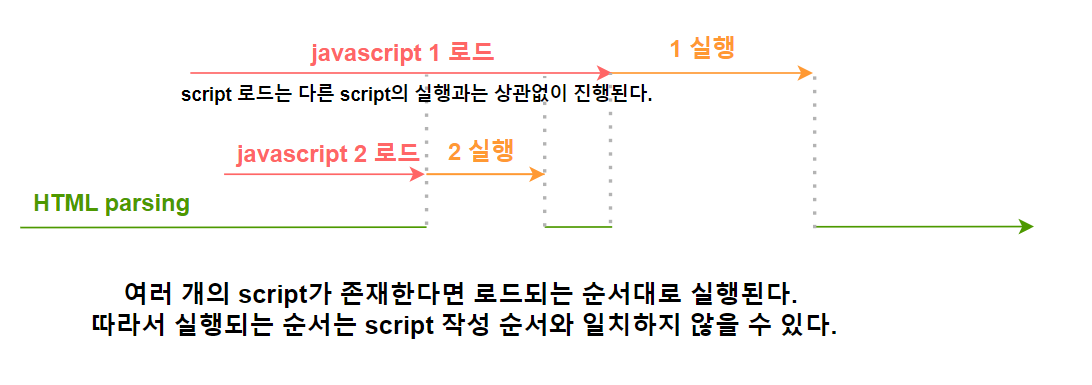
async attribute
- HTML 파싱과 동시에 javascript 파일이 다운받아진다. 파일이 모두 다운받아지면 HTML 파싱을 중단하고 javascript가 실행된다. 이때, 파일이 다운받아지는 순서대로 실행되므로 순서가 보장되지 않는다. 따라서, 순서 보장이 필요한 script 태그에는 async 대신 defer를 사용하는 것이 좋다.

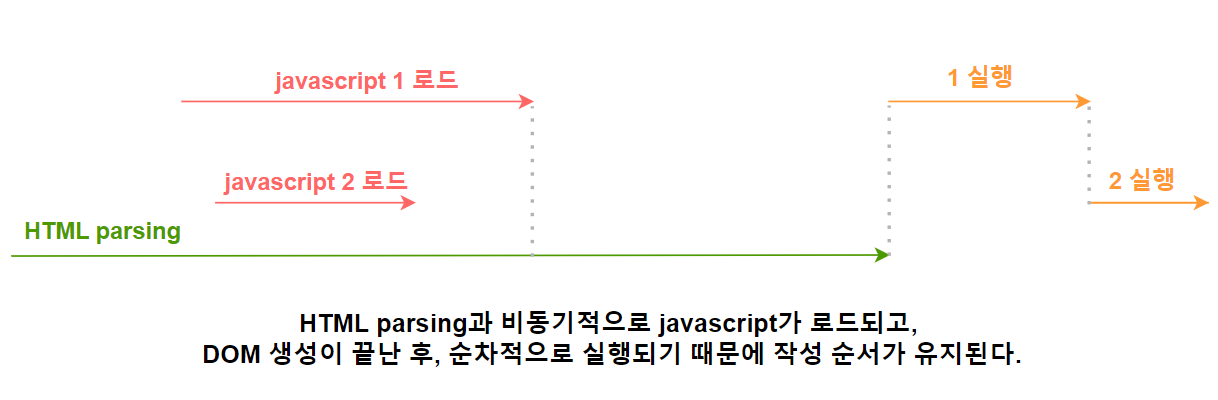
defer attribute
- HTML 파싱과 동시에 javascript 파일이 다운받아진다는 점에선 async attribute와 동일하다. javascript 파싱과 실행은 HTML parsing이 완료된 직후인 DOM 생성이 완료되었을 때 순차적으로 진행된다. 따라서, DOM 생성이 완료된 이후 실행되어야 할 javascript에 유용하다.

✨ 결론
순서가 보장되지 않는 async attribute보다는 defer attribute 사용을 지향하는 것이 좋다고 생각한다.
또한, async는 로드되는 시간만 비동기적이기 때문에 파싱과 실행은 기존처럼 DOM 생성이 중단된 상태에서 진행된다. 그에 반해, defer은 DOM 생성이 끝난 후, 실행되기 때문에 DOM이 완성되어 조작 시 에러가 발생할 우려도 없기 때문이다.
