🐯 오늘의 말씀 :
Ui 간단하게 실습을 한것을 바탕으로 포트폴리오로 만들수있당.
컨셉을 바꿔서 또다른 주제로 만들수있다.
배운것들을 응용해서 포트폴리오로 만들슈있다.
📝 display: flex;
부모 요소에 display: flex; 적용

📌 flex-container(부모)에 사용하는 속성
display: flex;
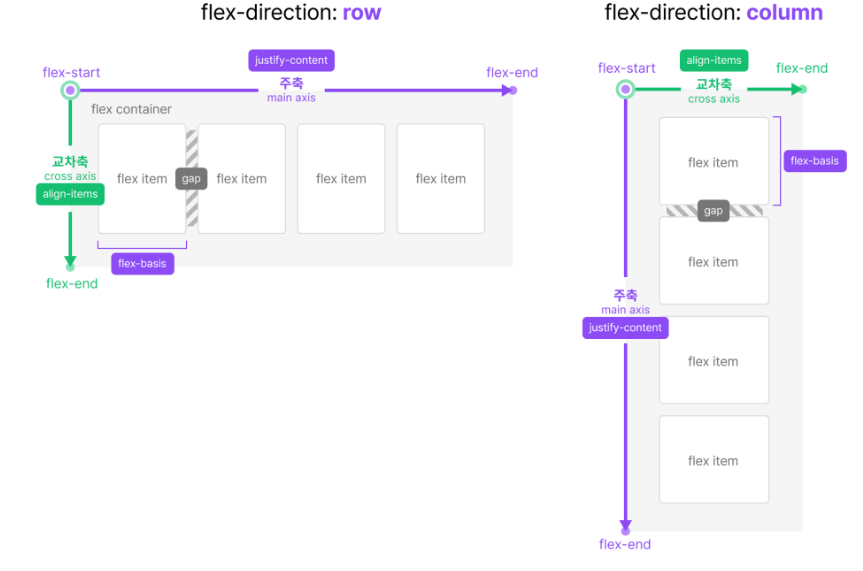
flex-direction
justify-content: 주축으로 배치
align-items, align-content: 교차축으로 배치
gap
flex-wrapflex-flow: 단축속성
flex-flow: row wrap;
📌 flex-item에 사용하는 속성
flex-basis주축의 크기를 정하는거같음.?
flex-grow비율을 정함. 할당량 지정
flex-shrink
align-self
order
flex: 단축속성
flex: 1 1 100px;flex-grow, flex-shrink, flex-basis
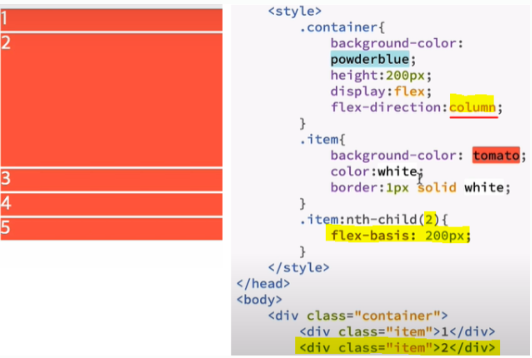
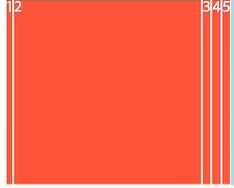
🧀 flex-basis
- flex-direction 에 대응하면서 item 요소의 크기를 지정

flex-direction: row; 시 결과 👇

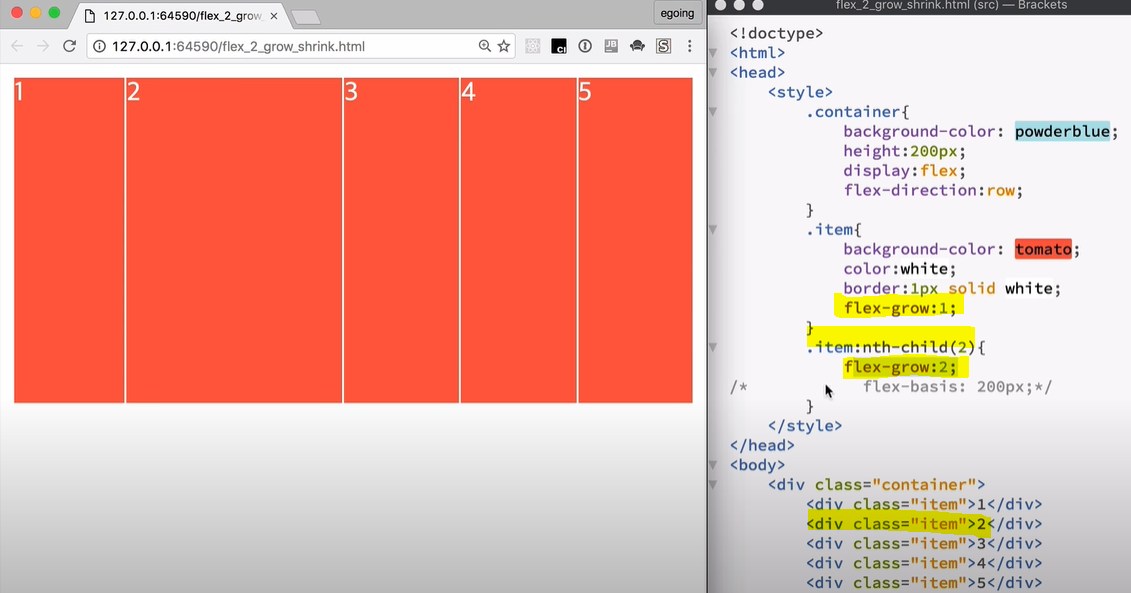
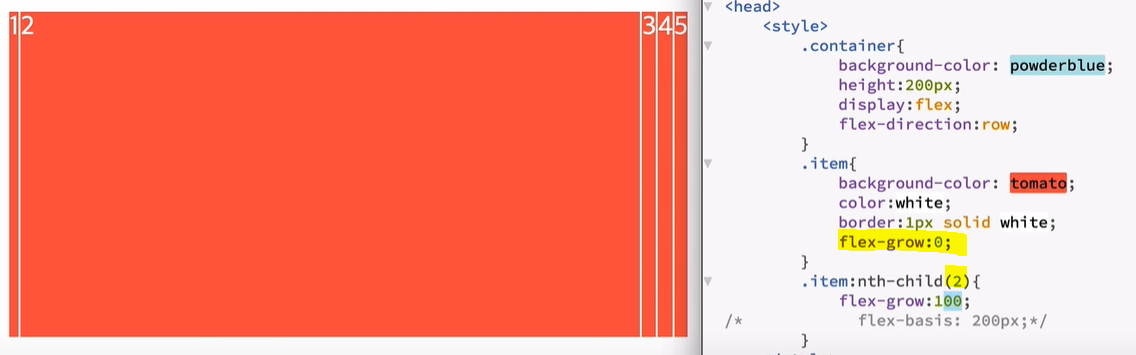
🧀 flex-grow
- 아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도를 지정
- 형제 요소인 아이템들이 모두 같은 flex-grow 값을 가지면, 내부에서 동일한 공간을 할당받습니다.

👆 할당량이 1,2,1,1,1 배분됨
즉, 2번박스는 2/6, 나머지는 1/6이 할당됨.

👆 다른 아이템이 flex-grow: 0; 이고 2번박스가 flex-grow: 1 이상일때 이러한 결과가 나옵니다.
🧀 flex-shrink
flex-basis 값을 가지고 있을 때 값이 줄어드는 것
- 아이템의 크기를 고정하거나 축소할 때 사용
- 값을 0을 줄 경우 줄어들지 않습니다.
📝 display: grid;
https://velog.io/@kurong/CSS-Grid-%EC%8B%A4%EC%8A%B5%ED%95%B4%EB%B3%B4%EA%B8%B0
에 다시 정리했다
유용한 사이트
flex 실습게임 -> https://flexboxfroggy.com/#ko
https://flexngrid.com/
메모
007html - flex로 레이아웃 다시해보쟈
008.html 다시
010.html 다시보기.
012.html 그리드 실습.
