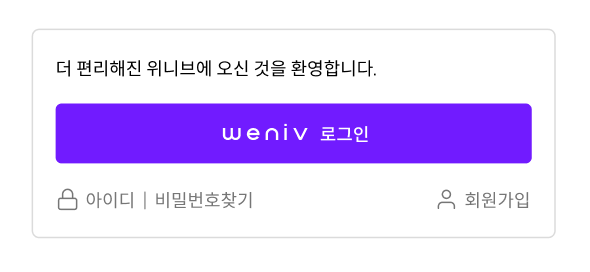
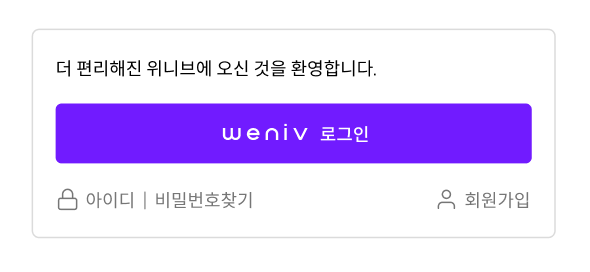
📘 실습 구현

<div class="wrap">
<article class="login">
<p>더 편리해진 위니브에 오신 것을 환영합니다.</p>
<a href="#" class="btn-login">
<img src="weniv-logo.png" alt="">로그인</a>
<div class="login-link">
<a href="#" class="find-id">아이디</a>
<span></span>
<a href="#">비밀번호 찾기</a>
<a href="#" class="btn-join">회원가입</a>
</div>
</article>
</div>
💖 새롭게 알게된 점들
<a>는 inline여서 항상 display:block을 줘야 꾸밀수잇다- 로그인 & 위니브 로고 사진을 가운데로 오게하는건
text-align: center;
- 가운데 로그인창은
<a>태그 안에 img를 넣으면 된다
<a href="#" class="btn-login">
<img src="weniv-logo.png" alt="">
로그인
</a>
- 아이디,회원가입 옆 아이콘은
background로 설정해 배치할수있다!
.btn-join {
float: right;
background: url(icon-user.png);
background-size: 1em;
background-repeat: no-repeat;
background-position: 0 50%;
padding-left: 1.2em;
}
- 아이디 옆 짝대기는
<span>으로 우선 감싸고
.find-id + span {
display: inline-block;
width: 1px;
height: 12px;
background: #767676;
vertical-align: middle;
margin: 0 4px;
}
- 실습 그 외... h1 나오고 h3가 바로나오면안댄ㄷr