📒HTML 태그
📌강조 Emphasis
<em>강조</em>
<strong>Emphasis</strong>👉 결과

📌링크 Anchor
<a href="#hello">
hello id를 가진 곳으로 이동
</a>
<a href="mailto:메일주소">
클릭하면 메일쓰기
</a>
<a href="tel:01012345678">
클릭하면 전화연결
</a>
<a href="http:어쩌구" target="_blank">
새창으로 떠용
</a>
<a href="http:유튜브">
<strong>이걸 눌러도</strong>
<p>요걸 눌러도 유튜브가 뜹니다</p>
</a>📌이미지 Images
<img src="경로" alt="대체 텍스트"/>📌리스트 Lists
ul unordered list
ol ordered list - 번호 생성 ex.실시간 검색어
👉 리스트 시작 신호
li list item
📢 ul 과 ol 의 자식요소는 무족건 li 만 가능✔️
<ol> <!--리스트 시작 신호-->
<li><a href="#">항목1</a></li>
<li>항목2</li>
</ol>👉 결과

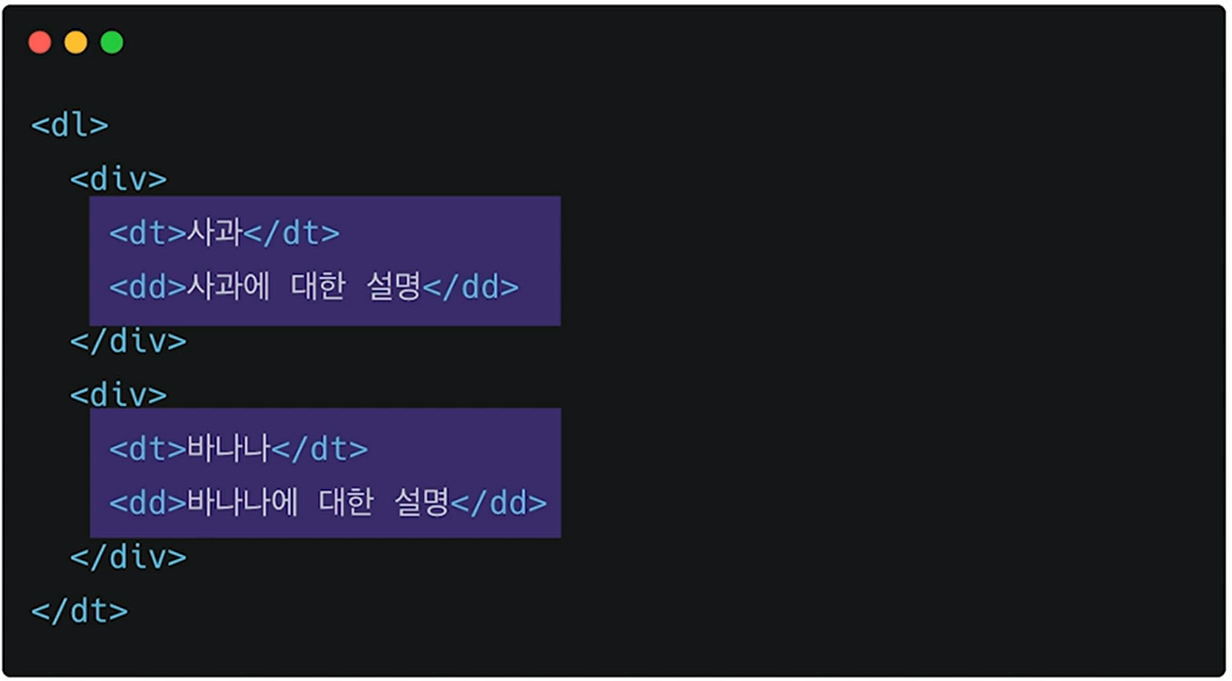
📌정의 목록 Description List
dl의 자식요소는 오직 div, dt, dd만 가능
dt, dd는 반드시 dl의 자식요소로 존재
<dl> <!--정의목록 시작-->
<dt>학습</dt> //key
<dd>배워서 익히는 일.</dd> //dt를 설명
<dd>심리,행동적 경험을 쌓음으로써 행동의 양태가 변화하는 일</dd>
</dl>👉 결과

🔑 key : value 를 나타낼때도 사용됩니다.

🌟 별스타그램 포스트,팔로잉,팔로워를 마크업할때도 사용됩니다
- A는 a, B는 b
이런식으로 표현하고 싶을때dl사용

<dl>
<div>
<dt>Posts</dt>
<dd>112</dd>
</div>
<div>
<dt>Followers</dt>
<dd>274</dd>
</div>
<div>
<dt>Following</dt>
<dd>238</dd>
</div>
</dl>📌인용 Quotations
blockquote , q, cite
<blockquote cite="출처">
우리가 겪을 수 있는 가장 아름다운 체험은 신비다.
신비는 모든 참 예술과 과학의 근원이다.
<cite>알버트 아인슈타인</cite><!--출처-->
</blockquote>
<!--blockquote 는 덩어리 -->
<blockquote>
<p>
<q>펭귄은 귀엽다</q>라고 그가 말했습니다.
<!--작은 일부를 인용, 따옴표 생성-->
</p>
</blockquote>👉 결과 : 왼쪽에 마진이 붙습니다