📒 Form
사용자로부터 인풋/정보를 받기위한 태그!
<form action="api서버주소" method="get/post">
나이제 form 쓴다~ 드릉드릉
</form>📌 Input
- input의 유효성 검사 작동을 위해선 form 안에 input이 있어야한다.
- attribute 에 type을 꼭적기
- type = "email", "password", "url", "number", "file" ..etc
<form>
<input type="text" placeholder="이름을 입력하세요." minlength="5" maxlength="10" required value="기본값">
<input type="file" accept=".png, .jpg">
<input type="number" placeholder="나이를 입력하세요" min="12" max="122">
</form>👉 결과 :
📌 Label
- 폼 양식에 이름을 붙이는 태그
- attribute에 ❗ for을 꼭 입력 ❗ input의 id와 같아야함
➤ 어떤 것을 위한 라벨인지 확인가능
<label for="user-name">이름</label>
<input id="user-name" type="text">
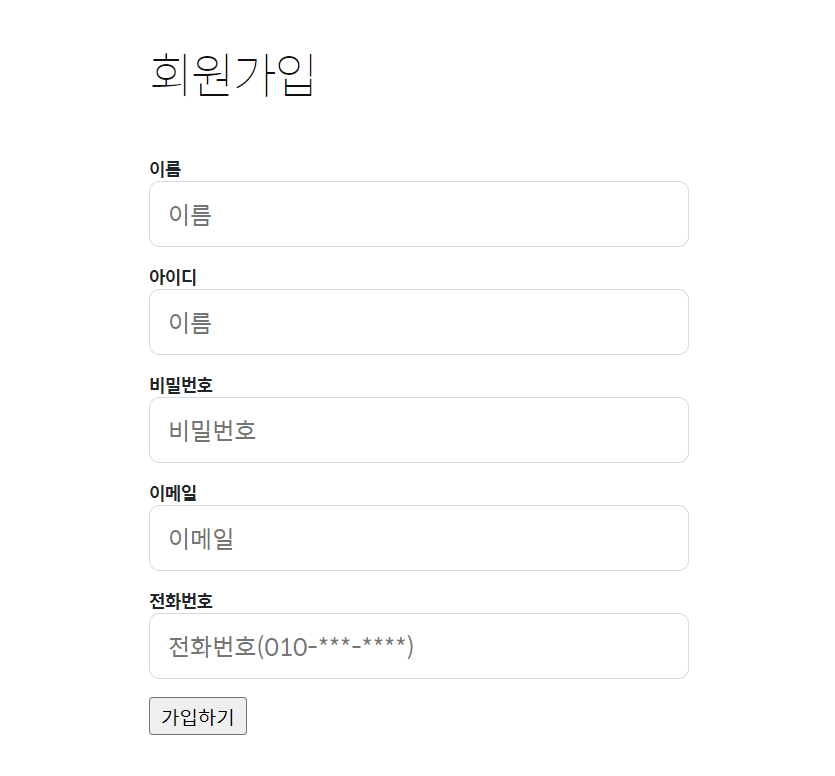
라벨을 누르면 input 이 선택된다.예시 - 회원가입
<body>
<h1>
회원가입
</h1>
<form action="#" method="POST">
<label for="user-name">이름</label>
<input type="text" id="user-name" required placeholder="이름"/>
<label for="user-id">아이디</label>
<input type="text" id="user-id" required placeholder="이름"/>
<label for="user-pw">비밀번호</label>
<input type="password" id="user-pw" required placeholder="비밀번호"/>
<label for="user-e">이메일</label>
<input type="email" id="user-e" required placeholder="이메일"/>
<label for="user-tel">전화번호</label>
<input type="tel" id="user-tel" required placeholder="전화번호(010-***-****)" pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}"/>
<button>
가입하기
</button>
</form>
</body>👉 결과 : 
📌 Radio & Checkbox
🔹 Radio
- label 과 함께 쓰이는 radio : 하나만 선택가능
- name 속성을 통해 하나만 선택하게끔 한다
- value를 지정해 submit시 서버와 소통함
<form action="" method="GET">
<input type="radio" name="subscription" id="subs" value="1"/>
<label for="subs">구독중</label>
<input type="radio" name="subscription" id="unSubs" value="0"/>
<label for="unSubs">미구독</label>
<button type="submit"> Submit </button>
</form>👉 결과 :
🔹 Checkbox
- 여러개 선택 가능
- radio처럼 value, name, id 속성 필요
<h1>
사용 가능 언어
</h1>
<form>
<input type="checkbox"" value="js" id="js" name="skills"/>
<label for="js">JS</label>
<input type="checkbox" value="css" id="css" name="skills"/>
<label for="css">CSS</label>
<input type="checkbox" value="HTML" id="HTML" name="skills"/>
<label for="HTML">HTML</label>
</form>👉 결과 :
사용 가능 언어
JS CSS HTML📌 Select & Option
전체적인 문법은 radio 와 비슷하다
<form action="" method="GET">
<label for="skill">스킬</label>
<select name="skills" id="skill"> //select에 name 필수, multiple 작성시 다중선택 가능
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JS">JS</option>
</select>
<button type="submit">
Submit
</button>
</form>👉 결과 :
📌 Textarea
여러줄 쓰기 가넝

📌 Button
- type - button, submit, reset
🌟 항상 type 사용
제출하기 다시쓰기<form> <input type="text"> <button type="submit"> 제출하기 </button> <button type="reset"> 다시쓰기 </button> </form>
