📒 Table
-
데이터를 담은 표를 만들때 사용
theadtbody- 헤더와 데이터 구분
tr- table row 가로 행 : 새로운 줄 추가
th- 제목 셀
td- 데이터 셀 -
가로 한 줄씩 만든다고 생각하자
📌 기본구조
<table><!--나 테이블 만들거임-->
<thead>
<tr> <!--제목-->
<th>ID</th>
<th>이름</th>
<th>개발분야</th>
</tr> <!--table row 가로로 배치-->
</thead>
<tbody> <!--데이터 정보-->
<tr>
<td>0001</td>
<td>김버그</td>
<td>프론트엔드</td>
</tr>
<tr>
<td>0002</td>
<td>클옹</td>
<td>프론트엔드</td>
</tr>
</tbody>
</table>👉 결과 :
| ID | 이름 | 개발분야 |
|---|---|---|
| 0001 | 김버그 | 프론트엔드 |
| 0002 | 클옹 | 프론트엔드 |
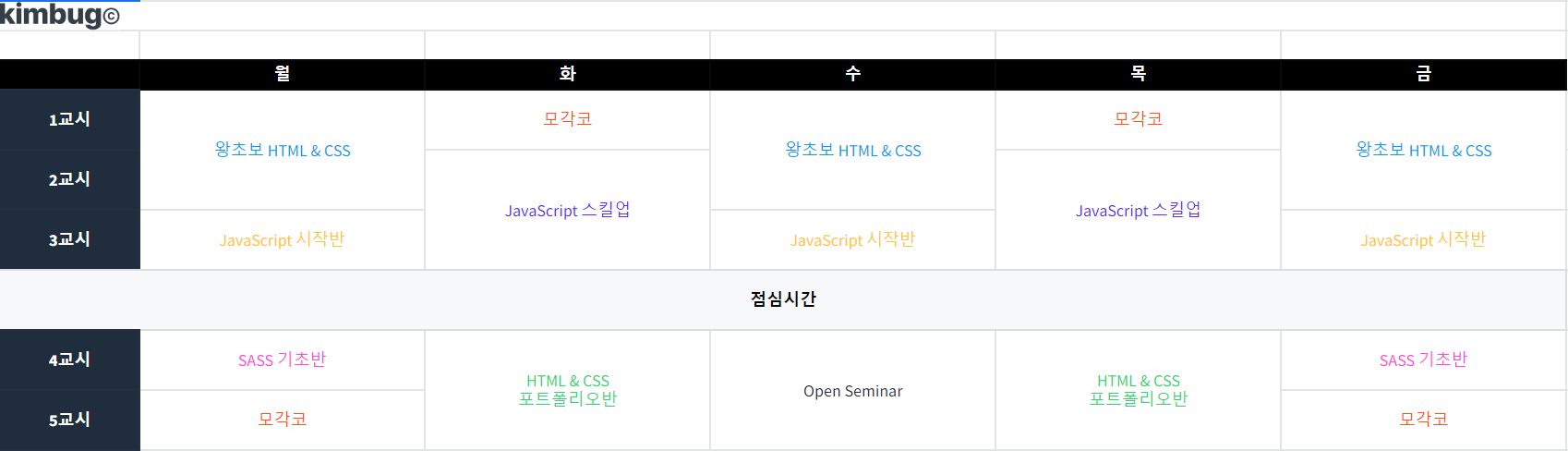
📌 심화

th에 범위 scope="row" / "col" 적기
ex. 월화수목금 scope = "col"
1 ~ 5교시 scope = "row"- rowspan : 셀 병합, 아래로 뚫림
colspan : 옆으로 뚫림
ex. rowspan="2" 를 했을 경우 다음 tr에서 td를 생략해야한다.
<html>
<head>
<meta charset="utf-8">
<title>표 심화</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
<td>모각코</td>
<td rowspan="2">왕초보 HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<td rowspan="2">Javascript 스킬업</td>
<td rowspan="2">Javascript 스킬업</td>
<!--rowspan 아래로우 뚫림
colspan 옆으로 뚫림-->
</tr>
<tr>
<th scope="row">3교시</th>
<td>Javascript 시작반</td>
<td>Javascript 시작반</td>
<td>Javascript 시작반</td>
</tr>
<tr>
<th colspan="6" scope="row">점심시간</th>
</tr>
<tr>
<th scope="row">4교시</th>
<td>SASS 기초</td>
<td rowspan="2">HTML & CSS 포트폴리오</td>
<td rowspan="2">오픈 세미나</td>
<td rowspan="2">HTML & CSS 포트폴리오</td>
<td>SASS 기초</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td>모각코</td>
<td>모각코</td>
</tr>
</tbody>
</table>
</body>
</html>
출처: 김버그의 HTML CSS는 재밌다
