🌈 일단 설치
npm install @reduxjs/toolkit react-redux
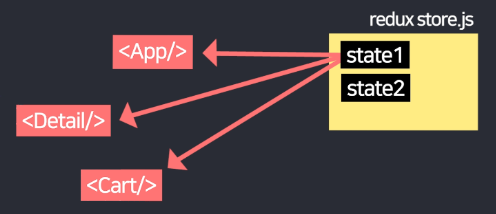
🌈 Redux란?
Redux는 props 없이 state를 공유할 수 있게 도와주는 라이브러리입니다.

store.js 파일 하나에 state들을 보관
🎅 셋팅
store.js 생성
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
})
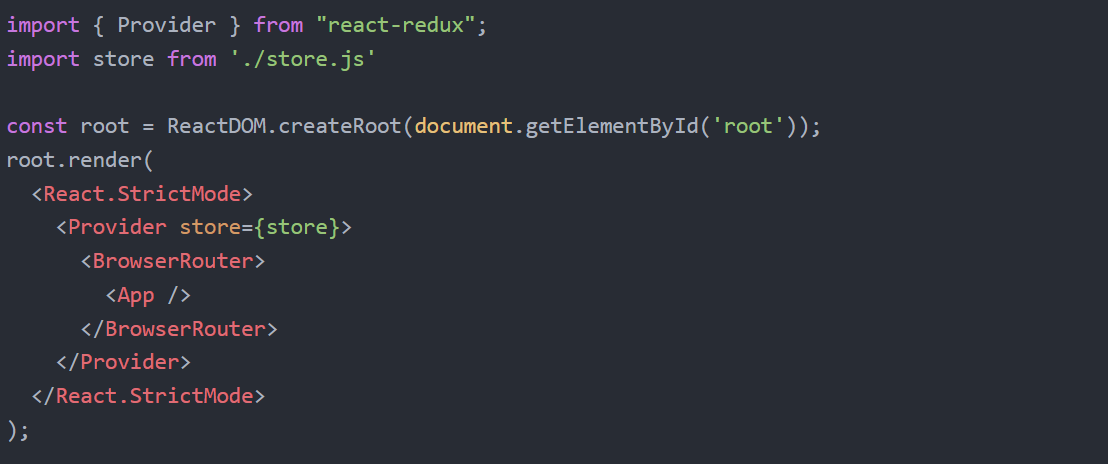
index.js 에서 Provider 컴포넌트로 <App/>감싸기
Provider 라는 컴포넌트와 아까 작성한 파일을 import 해옵니다.
그리고 밑에 <Provider store={import해온거}> 이걸로 <App/>감싸기
그럼 이제 <App/>과 그 모든 자식컴포넌트들은 store.js에 있던 state를 맘대로 꺼내쓸 수 있습니다.

🎅 사용
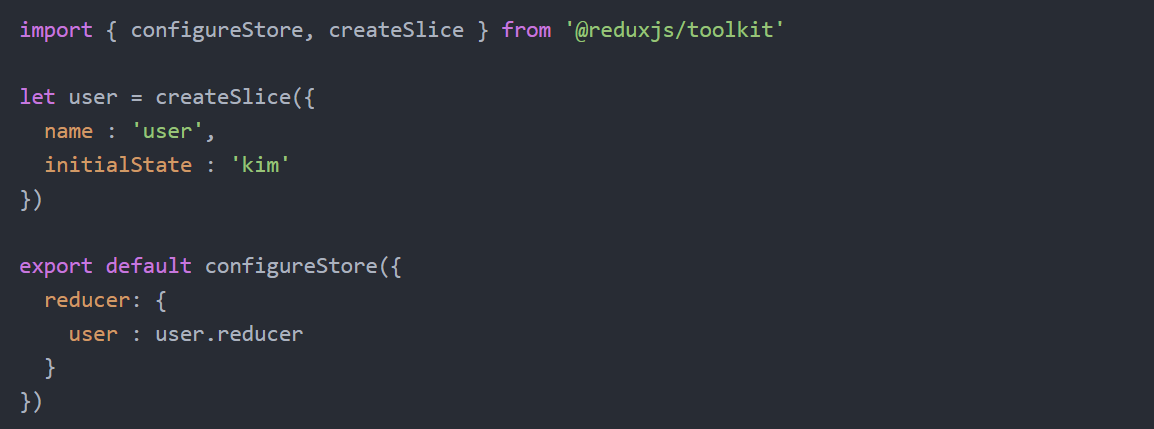
🎄 store.js
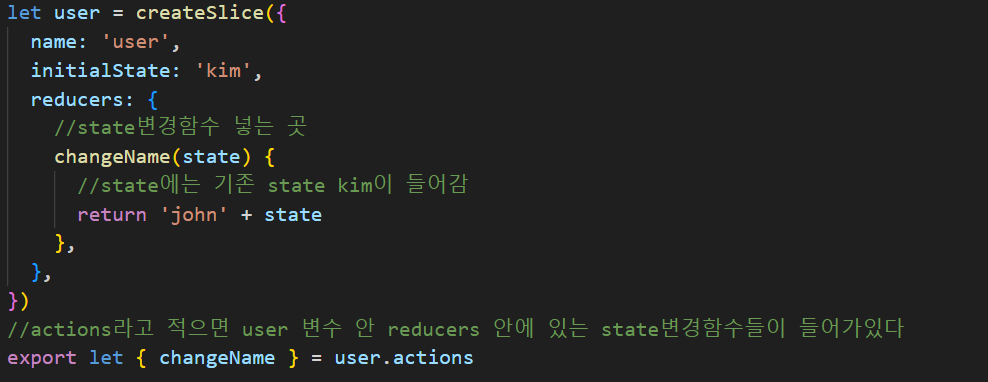
step 1. createSlice( ) 로 state 만들고
step 2. configureStore( ) 안에 state 등록

state하나를 slice라고 부름
reducer : {} 안에 state를 등록해야한다.
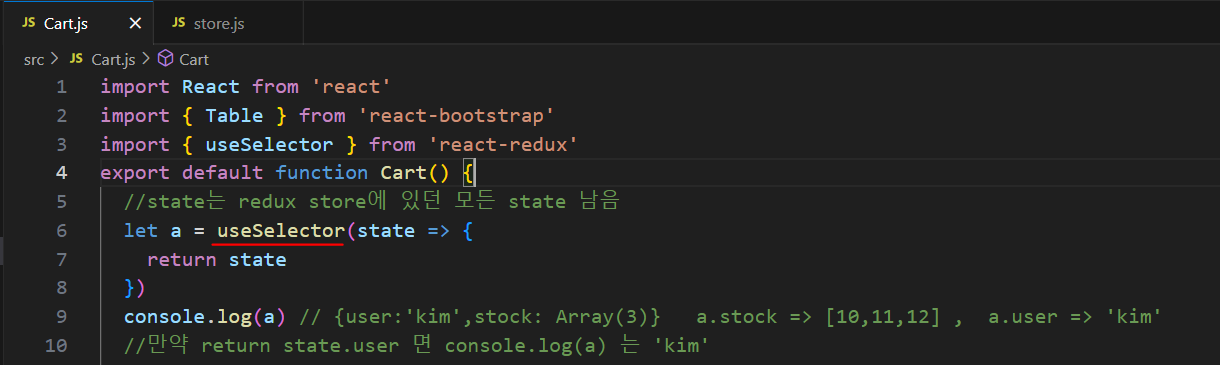
🎄 store에 있던 state 가져다쓰는 법 = useSelector
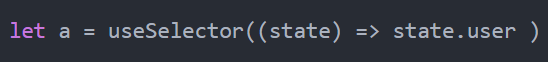
useSelector (state=>return state) 사용
모든 state를 가져온다.

특정 state만 사용하고싶다면, 이렇게 state.user

🎅 store의 state 변경
- slice 안에 reducers : { } 에 state 수정해주는 함수만들기
- actions 메소드 사용 후 함수 export 하기
- 원할 때 import 해서 사용합니다. 근데 dispatch() 로 감싸서 써야함
1~2번

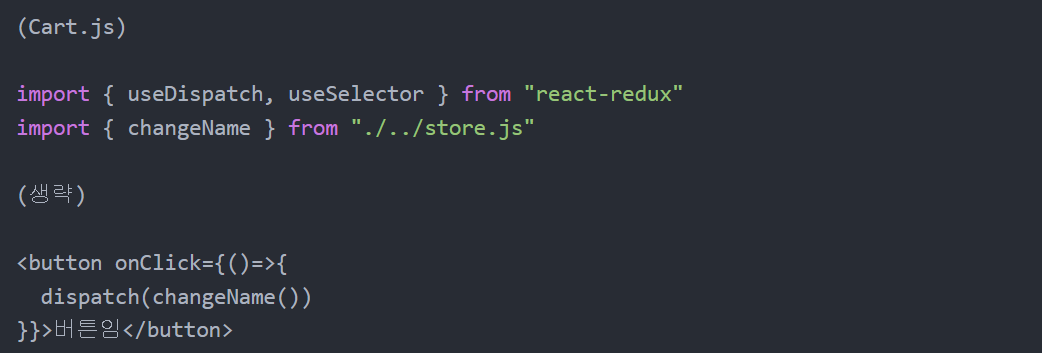
3번. import 해서 사용하기
Cart 페이지를 보여주는 Cart.js에서 changeName state변경 함수를 사용하고 싶다면?
===> useDispatch
let dispatch = useDispatch() //store.js로 요청을 보내주는 함수
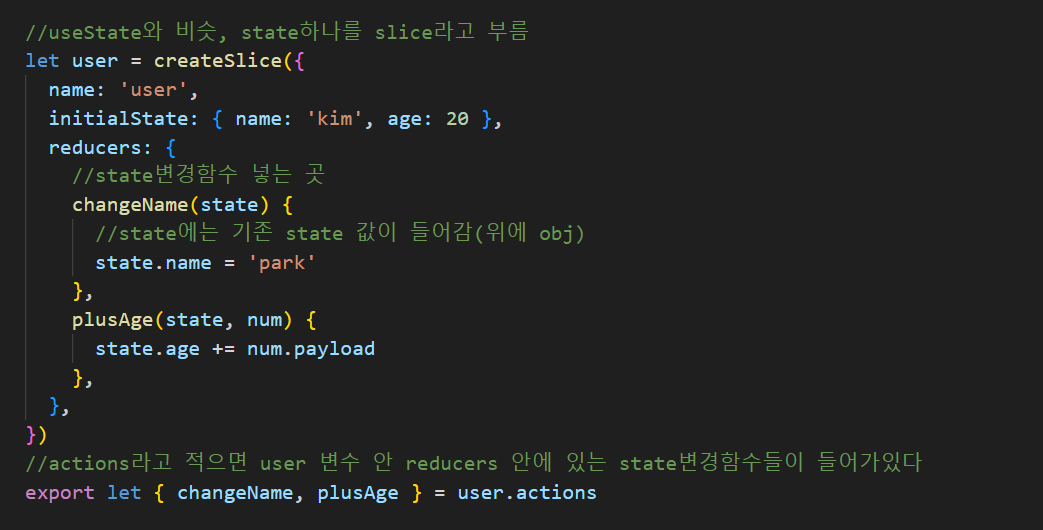
🎄 state가 obj/arr일 경우 변경


버튼을 누르면 10살 더 추가해보도록 할게요!
Cart.js..
export default function Cart() {
let store = useSelector(state => {
return state
})
let dispatch = useDispatch() //store.js로 요청을 보내주는 함수
return (
<div>
{store.user.name}의 장바구니. {store.user.age}살
<button
onClick={() => {
dispatch(plusAge(10))
}}
>
버튼
</button>🦌 예제1

let cartInfo = useSelector(state => {
return state.cartInfo
})
let dispatch = useDispatch()return ( ..
<tbody>
{cartInfo.map((x, i) => (
<tr key={i}>
<td>{x.id}</td>
<td>{x.name}</td>
<td>{x.count}</td>
<td>
<button
onClick={() => {
dispatch(addCount(cartInfo[i].id))
}}
>
수량 추가
</button>
</td>
</tr>
))}
</tbody>
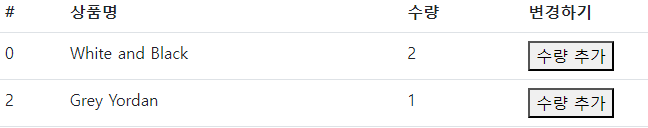
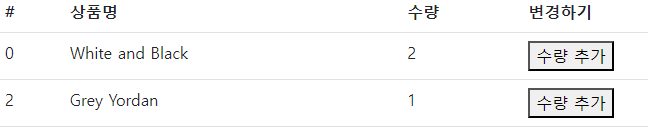
)수량 추가 버튼을 누르면 하나씩 추가가 되어야한다.
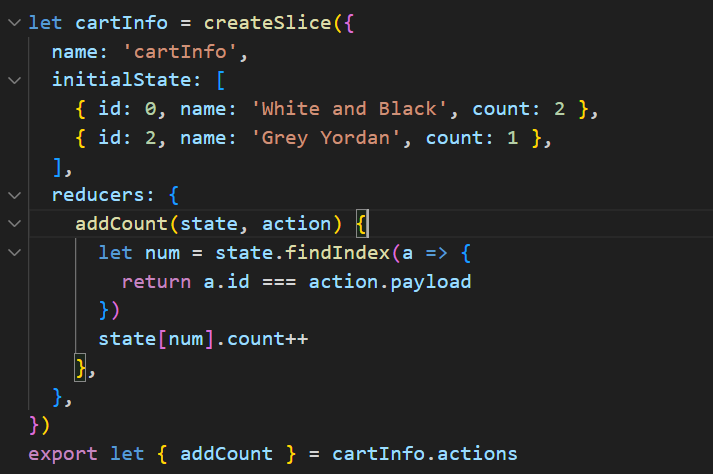
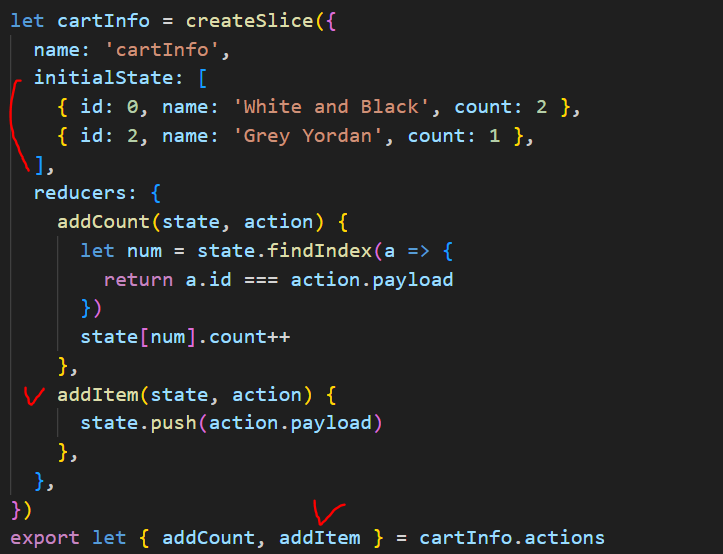
- store.js

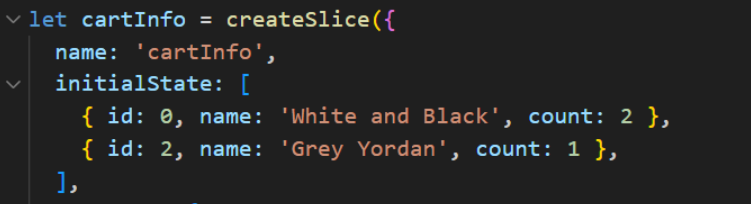
만약 Grey Yordan 의 수량추가 버튼을 누른다면, 로직이 어떻게되냐묜..

<button
onClick={() => {
dispatch(addCount(cartInfo[1].id)) //addCount(2)
}}
>
수량 추가
</button>
addCount(2) 에서 action은 2, action.payload ==2
let num = 1🦌 예제2

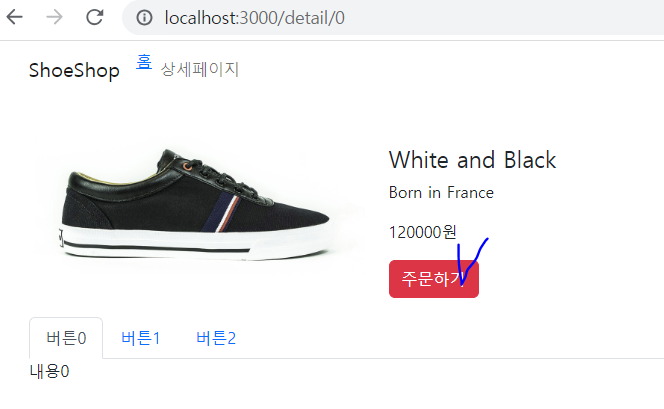
주문하기 누르면 밑 cartInfo 에 정보 state가 추가되게!

즉, 배열안에 {id: , name: '', count: } 형태의 객체 요소를 추가해야한다.
🎀 push 메소드 🎀
암튼간에 state을 변경해야 하는것이므로, reducers에 state변경함수를 추가한다.

<button className="btn btn-danger" onClick={()=>{
dispatch(addItem( {id : 1, name : 'Red Knit', count : 1} ))
}}>주문하기</button>