React 인강
1.쇼핑몰 1 - 쓰는중

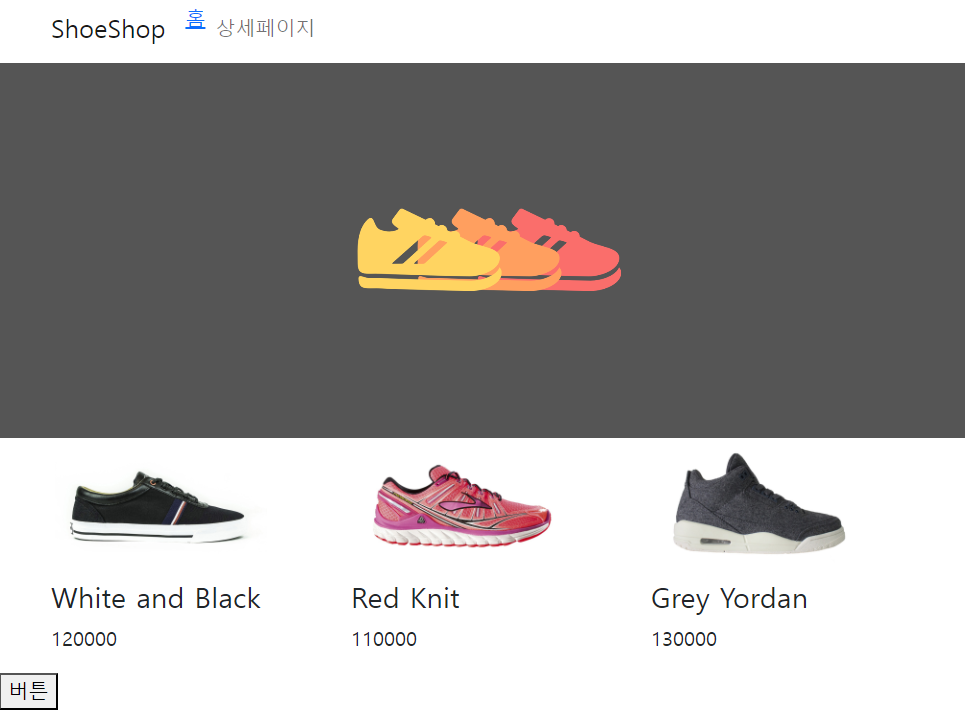
Card 컴포넌트 map 활용하기 데이터.json 일단 세개만 화면에 보이도록 하자. axios / Card 더 추가 버튼을 누르면 이미지 public 폴더 이미지같은 static 파일의 경우 public 폴더에 보관해도 됩니다. >
2023년 5월 29일
2.Redux toolkit

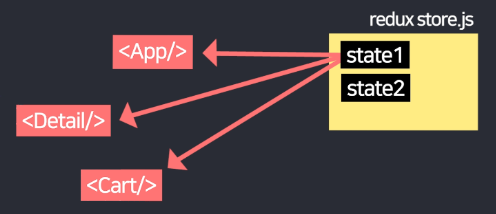
Redux는 props 없이 state를 공유할 수 있게 도와주는 라이브러리입니다.
2023년 7월 3일
3.localStorage

localStorage
2023년 7월 3일
4.react-query 기초

일단 셋팅 설치 index.js 에서 QueryClientProvider 셋팅 react-query로 ajax 요청 사용 꼭 써주기 > useQuery를 사용하면 isLoading error data > ajax 요청 성공/실패/로딩중 상태를 쉽게 파악 result라
2023년 7월 3일
5.성능 개선

useMemo, useTransition, lazy-import
2023년 7월 4일
6.노마드코더 - 실전형 리액트 Hooks - useState

다시 기본부터 차근차근 인강을 들어보자😬
2024년 1월 5일
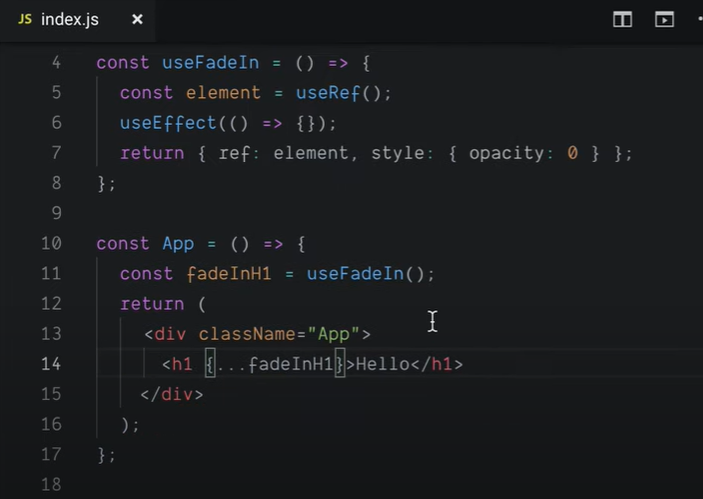
7.노마드코더 - 실전형 리액트 Hooks - useEffect

useTitle https://stackblitz.com/edit/stackblitz-starters-rbdwkb?file=src%2FApp.js Loading... -> Home 으로 바뀌게하는 hooks useTitle 훅은 title을 변경시키는 setTitle을 반환한다. 에 의해 h1 초기값은 Loading titleUpdater('home'...
2024년 1월 9일