보통 프로젝트 레이아웃 잡을때 많이 쓰인다.

children이란?
컴포넌트로 감싸진 부분
레이아웃 컴포넌트인 Container
import React from 'react';
export default function Container({ children }) {
return <div className="container">{children}</div>;
}
div.container {
border: 3px solid blue;
border-radius: 25px;
padding: 10px;
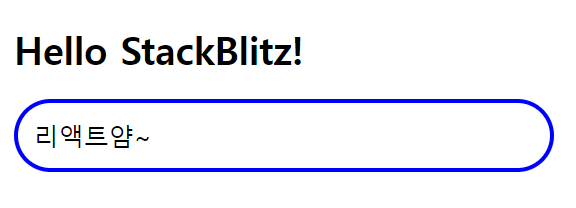
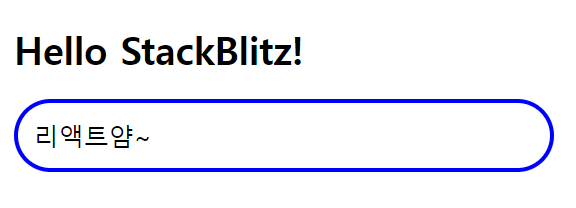
}레이아웃을 보여주는 App컴포넌트에 Container를 부르고, Container에 감싸진 부분에 '리액트얌~'을 입력하면, Container코드 children부분에 '리액트얌~'이 잘 들어간다.
즉 children은, 해당 컴포넌트의 인자(매개변수)로 전달됨
import Container from './Container.js';
export default function App() {
return (
<div>
<h1>Hello StackBlitz!</h1>
<Container>리액트얌~</Container>
</div>
);
}