useRef
ref object를 반환해주는 useRef
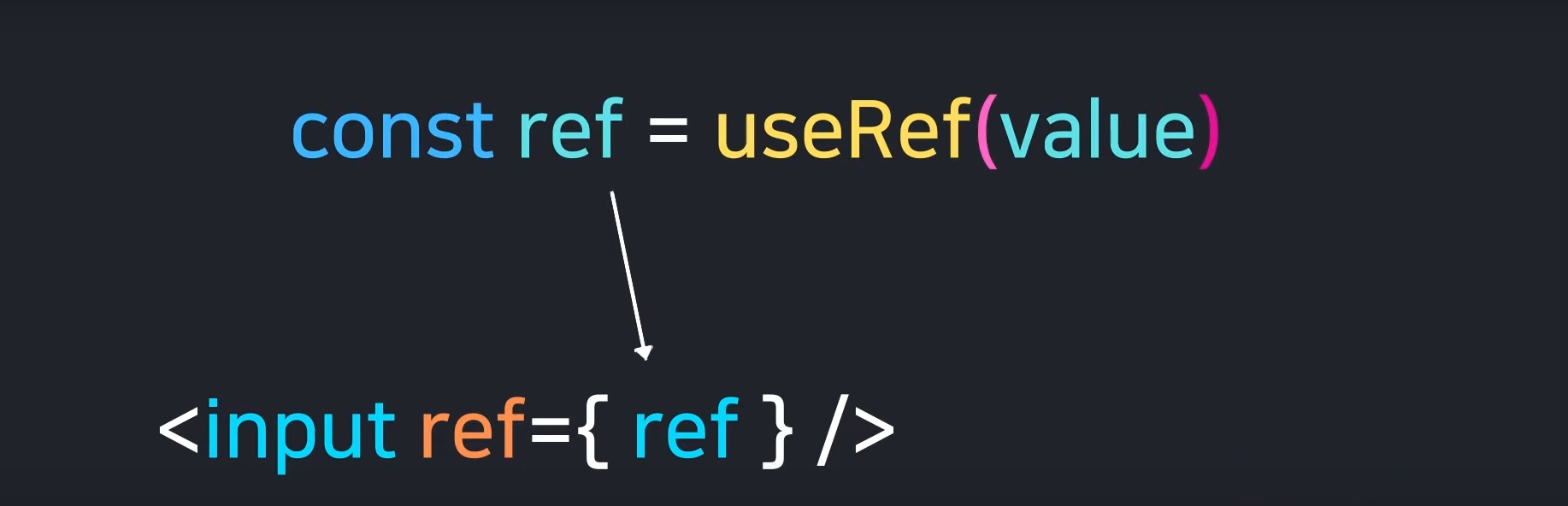
const ref=useRef(value)
🚩 ref는 {current:value}, 초기값 value가 current에 저장이된다!😎언제쓰이나요?🧐
저장 공간

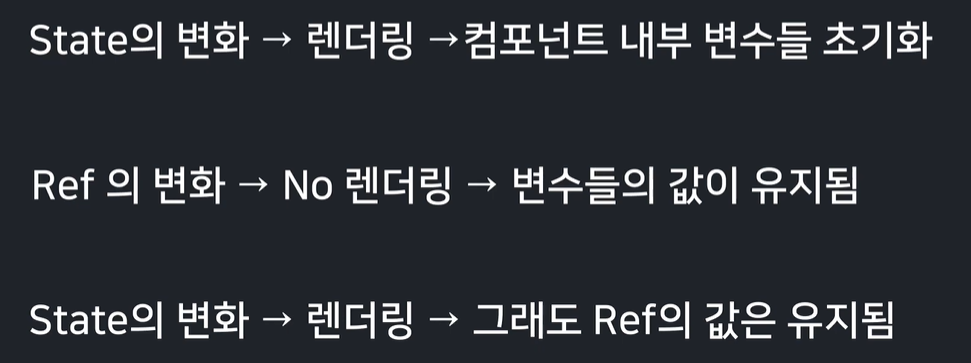
useState를 사용하면 state가 변할때 컴포넌트가 렌더링이 일어나지만
ref는 값이 변경되어도, 렌더링이 일어나지 않기때문에 변수들의 값이 유지된다.
즉, 변화는 감지하지만, 그 변화가 렌더링을 발생시키지 말아야하는 값을 다룰때 편리하다.

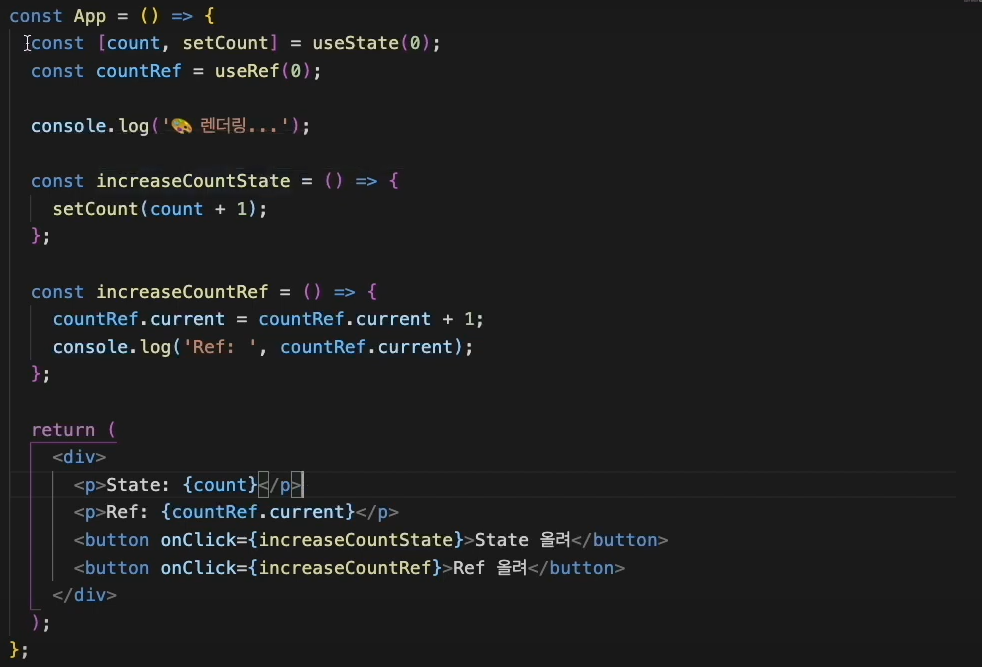
state 올려버튼을 누르면, state가 바뀌니 App컴포넌트가 재렌더링되어 콘솔창에 '렌더링...'이 계속 출력되는데,
Ref올려 버튼을 누르면 ref값이 변경되는거니 렌더링이되지않는다. 즉, 콘솔창에 '렌더링...'이 출력되지않고, 렌더링이안되니까 p태그의 countRef.current도 계속 0으로 보임.
DOM요소 접근

ref.current.focus() 이런식으로 응용~
모든 출처는 유뷰트 별코딩입니다.
