비슷한 object 만들때 class 만들어쓰세요.
자바스크립트 class
class는 object 뽑는 기계이다
ES6 class
게임 캐릭터 만들면서 class를 이해해보자.
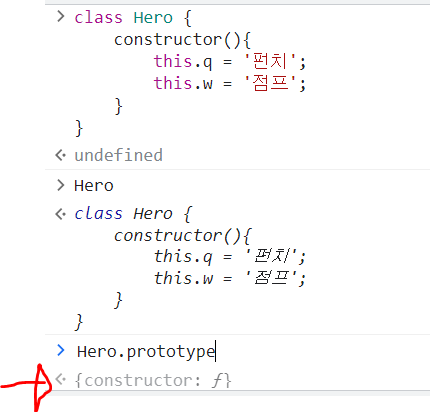
class Hero {
constructor(q스킬,w스킬){
this.q = q스킬;
this.w = w스킬;
}
}
var firstHero = new Hero('펀치','점프')
class를 통해 이렇게 부모/자식 상속을 구현할 수 있습니다.
prototype이라는 문법도 상속을 구현할 수 있는데여,
함 알아봅시다.
prototype

자동적으로 prototype이란게 생성됨
prototype이란, 유전자라고 생각하면됩니다.
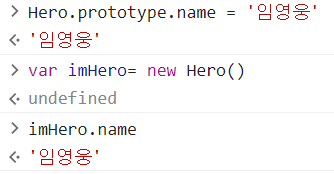
그래서 prototype에 뭔가 추가하면, 자식들이 사용가능합니다.

실제로 imHero에는 name키가 없습니다. prototype에 존재합니다.

추가로, 예를들어 배열에서 우리는 sort()라는 함수를 사용할 수 있습니다. 왜냐면 배열을 생성할때 new Array(4,2,1) 이렇게 컴퓨터가 생성을 하는데, 이때 Array의 유전자 prototype에는 sort라는 함수가 있어서 우리가 배열에서 sort함수를 사용할 수 있는겁니다.
그래서 MDN에서 sort()를 검색하면
Array.prototype.sort()
이렇게 되어있습니다.
예전 문법 - function
function 법사(){
this.q = '아이스볼'
this.w = '파이어볼'
}
🥶this란? instance ==법사로부터 생성되는 object
const 법사1 = new 법사()
법사1 => {q:'아이스볼',w:'파이어볼'}
------------------------------------------
function 검사(q스킬,w스킬){
this.q = q스킬
this.w = w스킬
}
var 짱검사 = new 검사('풀베기','더블컷')

많은 도움이 되었습니다, 감사합니다.