🍭 정의
어쩌구.d.ts 파일은, 타입정의 보관용 파일입니다.
이 파일은 타입만 저장할 수 있는 파일형식입니다.
(그래서 definition의 약자인 d가 들어감)
그리고 자바스크립트로 컴파일되지 않습니다.
🍹 사용
타입정의만 d.ts 파일에 따로 저장해놓고 import 해서 쓰자
---type.d.ts 파일
export type Age = number;
export interface Person {name:string}
--- index.ts 파일
import {Age} from './type.d'
let 나이 :Age;
모든 타입을 정리해놓은 레퍼런스 - 자동생성
d.ts 파일을 자동생성해볼까요

우선 declaration을 true로 바꿔줍시다.

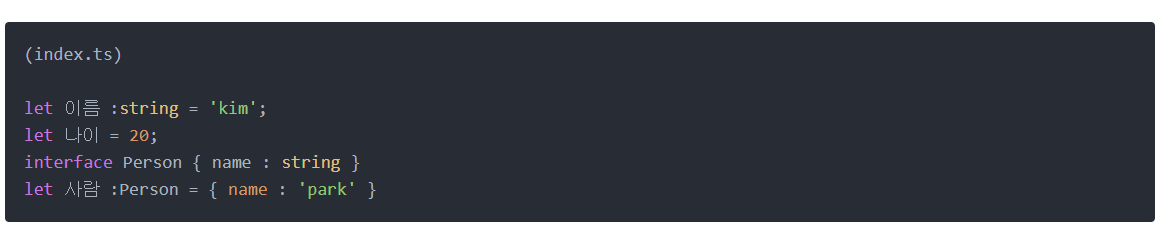
이렇게 index.ts에서 타입을 작성해주면

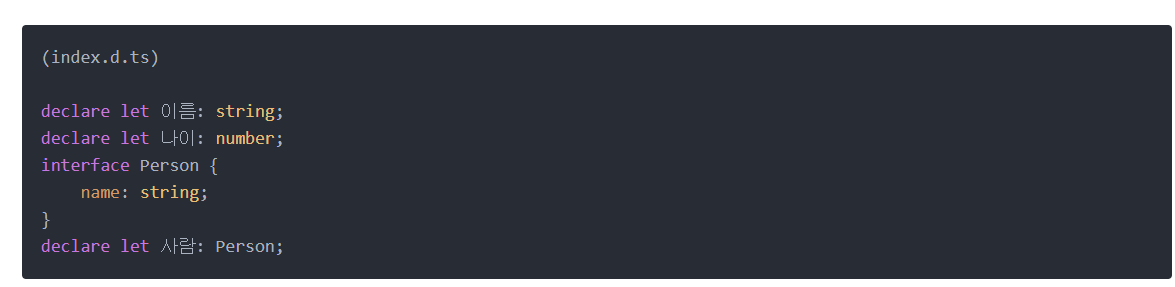
이렇게 index.d.ts 가 자동 생성이 됩니다.
자동생성으로 만들어진 d.ts 파일은 수정이 🙅♂️불가능합니다🙅♂️
정말 레퍼런스 용!
🍫 글로벌 모듈로 만들기
원래 d.ts 파일은 로컬모듈이기때문에
다른 ts파일에서 import를 해서 써야합니다.
위험하니까 보통 import export로 쓰는게 일반적입니다.
정말 만약 d.ts를 글로벌 모듈로 만들고싶다면

-
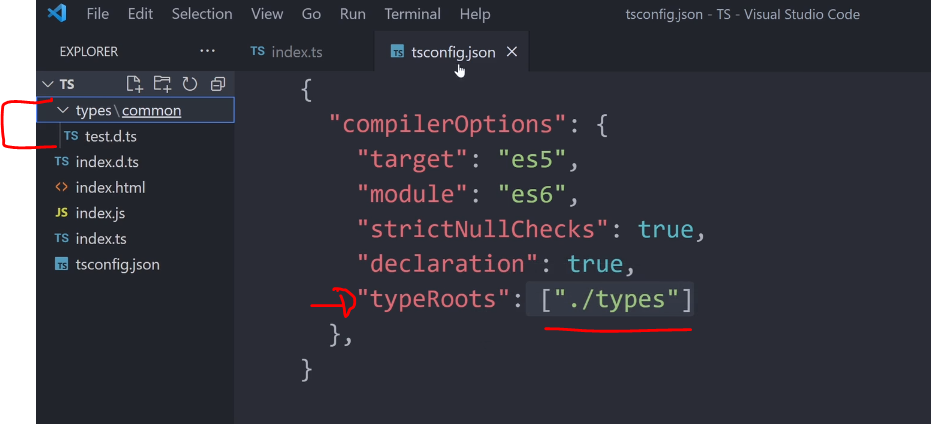
프로젝트 내에 types 폴더와 그 안에 common 폴더 만들기.
-
tsconfig.json 파일에
"typeRoots": ["./types"]
이러면 ts 파일 작성할 때 타입없으면 자동으로 여기서 타입 찾아서 적용해줌
--- test.d.ts
type Age = number;
--- index.ts
let 나이 :Age =30;
이렇게 index.ts에서 직접 type을 쓸 수 있습니다.
주의?사항
-
다만 이걸 쓸 경우 파일명.d.ts 자동생성 기능은 끄기
-
d.ts 파일명은 기존 ts 파일명과 안겹치게 작성
-
보통은 d.ts 파일 만들어서 글로벌 타입보관함으로 쓰는 경우는 별로 없습니다.

정리가 잘 된 글이네요. 도움이 됐습니다.