🍹 declare
.js에 있는 변수를 .ts에서 사용하고 싶다면?
-- js파일
let a =10;
let b ={name:'kim'}일반 html css js개발시 그냥 script 태그 넣으시면됩니다
index.js는 타입스크립트 변환된거임.

위에 js파일에서 변수 a를 써볼게요
-- ts파일
console.log(a+1)
👉 a에 빨간줄이 그어집니다.
에러가뜬것같지만 실제 개발자도구를 확인해보면 console창에 11이 잘 뜹니다.
하지만 거슬립니다.ㅎ;; 그래서 a라는변수를 재정의해줍시다!
--- ts파일
declare let a :number;
console.log(a+1) //에러안뜸
declare는 즉,
일반 js파일 등에 있던 변수쓸때
에러나지 않도록 재정의할때 씁니다.
a 라는 변수는 분명 어딘가에 있긴 하니까 에러내지 말아주세요
실제 js로 변환되진않아요.
🍸 ambient module
타입스크립트가 제공하는 이상한 기능이 있습니다.
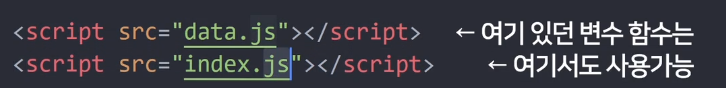
바로 import export 없이도 타입들을 다른 파일에서 가져다쓸 수 있다는 점
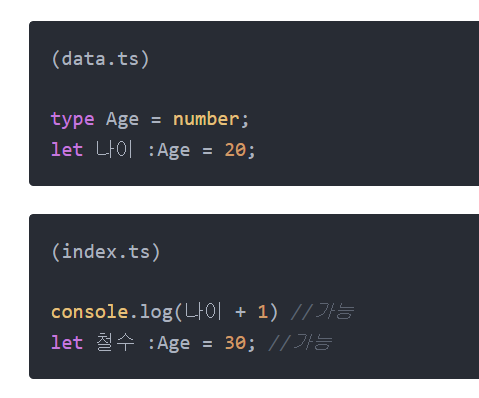
즉, a.ts 에 있던 변수나 타입정의를 b.ts 에서도 아무런 설정없이 그냥 가져다쓸 수 있습니다. !!!

즉, Age와 나이는 전역변수처럼 된건데,
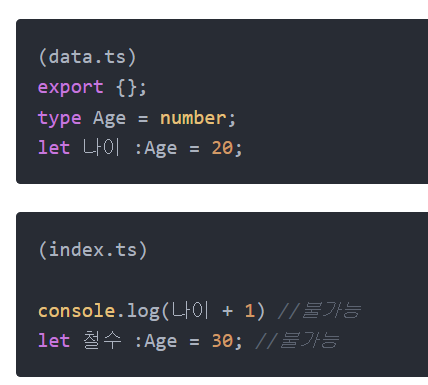
이게 싫어서 로컬모듈로 만들고 싶다면
import / export 키워드가 적어도 하나 있으면 그 파일은 로컬 모듈이 되고 거기 있는 모든 변수는 export를 해줘야 다른 파일에서 사용가능합니다.

🍙 갑자기 전역 변수 만들고싶다
근데 로컬 모듈에서 갑자기 전역으로 변수를 만들고 싶을 때가 있습니다. declare global {} 안에 적으면 됩니다.
let a =10; //로컬 모듈
declare global {
type Dog = string;
}
export {}
---- 다른 ts파일
let b :Dog = 'kiki'
