🌲 Primitive data type
문자와 숫자는 Primitive data type
변수에 값이 그대로 저장이 됩니다.
let 변수 = 1234;
let txt = '안녕';
하지만, Primitive data type 와 다르게 값이 그대로 저장이 되지 않는 것들도 있어요. => reference data type
🎄 Reference data type
array 와 object가 바로 그것들인데요
변수에 reference 가 저장이됩니다.
const arr = [1,2,3]
👉 [1,2,3]이 저장된게 아니고,reference 가 저장된거에요
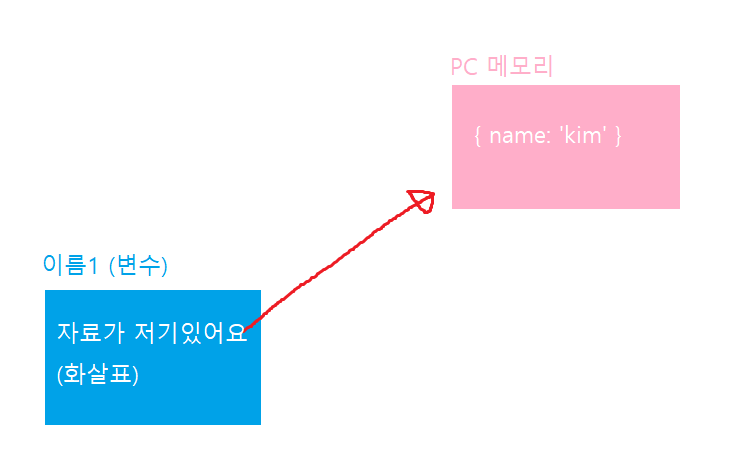
const obj = {name:'kurong'}
👉 {name:'kurong'}이 저쪽에 있습니다~ 라는 화살표가 obj 에 저장되어있습니다.reference가 저장되었다는 말이 무엇이냐 👀
[1,2,3]이 저쪽에 있어요(화살표) !!
화살표(reference)가 저장이된다.
🌟🌟 신기한 점
Reference data type은 복사하면 뭔가 이상한 일이 일어납니다.
먼저 직관적이고 간단한 Primitive 자료형부터 복사해보도록 합시다. (문자)
var 이름1 = '김';
var 이름2 = 이름1;
이름1 = '박';
이름2 // '김' --> 이름2는 복사만했지 바꾼적 없으니까
이름1 // '박'
근데 똑같은 일을 reference data type으로 진행하면 이상한 일이 일어납니다.
var 이름1 = { name : '김' };
var 이름2 = 이름1;
이름1.name = '박';
이름1, 이름2를 출력하면
둘다 { name : '박' } 이 나옵니다.위에서, 이름1 만 바꿨는데 이름2도 바꿔져있습니다.
🥺왜이럴까?🥺
이름1에는 {name:'kim'} 이 저기있어요 라는 화살표가 저장됩니다.
그래서, 이름2=이름1 이므로, 이름2는 이름1과 같은 화살표를 저장한거에요.
이름1.name= '박'으로 바꾸면
이런식으로 되기때문에, 이름2 변수도 { name : '박' } 이 나옵니다.
예제
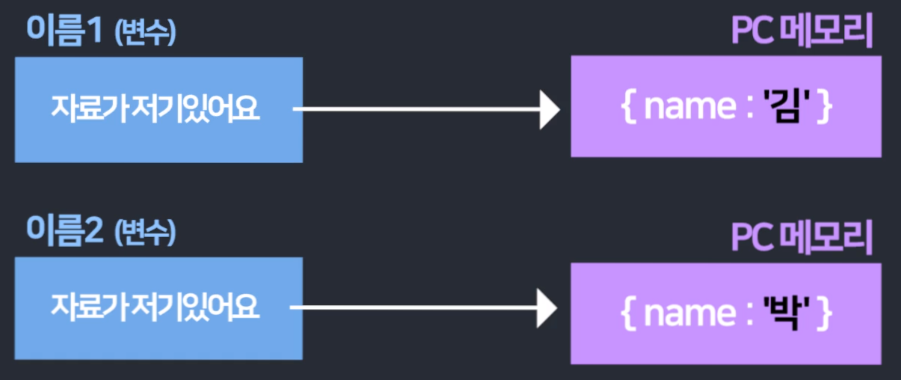
var 이름1 = { name : '김' };
var 이름2 = { name : '박' };
var 이름1 = { name : '김' };
var 이름2 = { name : '김' };
이름1 == 이름2 --> false
화살표1 화살표2 둘다 다른 화살표이므로false
함수를 이용해 object를 변경하려고했는데....
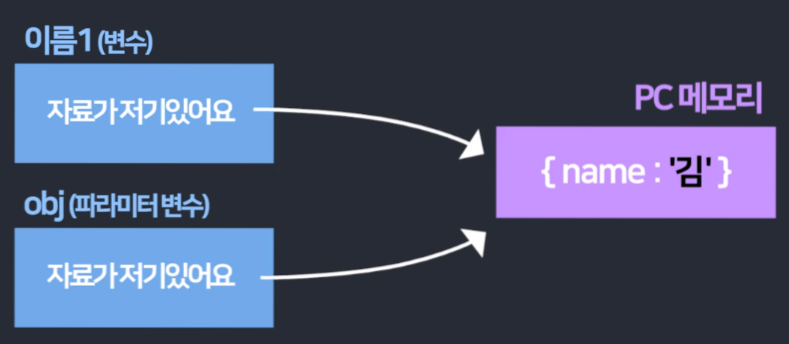
var 이름1 = { name : '김' };
function 변경(obj){
obj = { name : 'park' };
}
변경(이름1);
이름1을 출력해보면 여전히
{name: '김'}입니다.
👀 왜그러냐면 👀
함수 만들 때 파라미터는 일종의 변수처럼 생성되고 사라지는 존재라고 보시면 됩니다.
그냥 쉽게말하면 var 변수에요위에 코드 (자바스크립트의 시점) var 이름1 = { name : '김' }; function 변경(obj){ obj = { name : 'park' }; } 변경(var obj = 이름1); 👉👉 obj라는 파라미터자리에 이름1이라는 변수를 집어넣으시면 var obj = 이름1 이렇게 파라미터형 변수를 만든겁니다.
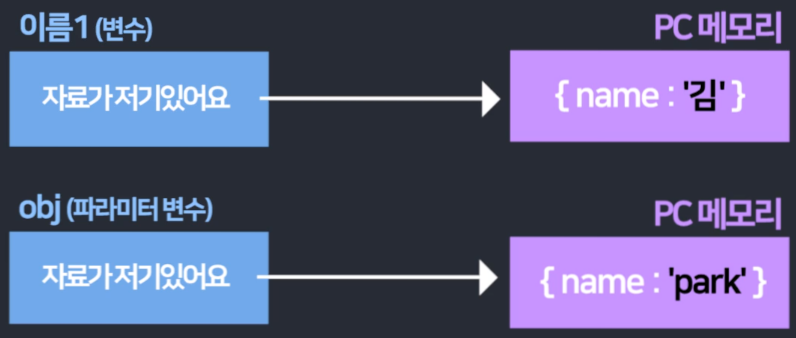
이렇게 되는데, obj에 {name:'park'} 을 할당했으니
이름1은 여전히 {name: 'kim'}입니다.