💦 constructor
object를 마구 복사하고 싶을때 constructor을 사용합니당
function 기계(){
this.name = 'Kim';
this.age = 15;
☝ 새로 생성되는 오브젝트(instance)
}
var 학생1 = new 기계();
// 학생1 {name:'kim',age:15}
메소드를 추가할수도 있구
name을 맘대로 바꿀수도있어요
function 기계(이름){ //부모👩
this.name = 이름;
this.age = 15;
this.sayHi = function(){
console.log('안녕하세요 ' + this.name + ' 입니다');
}
}
//자식👶
var 학생 = new 기계('kurong');
학생.sayHi(); //안녕하세요 kurong입니다.
var 학생은 기계가 가지고있는 name,age,sayHi 속성들을 물려받고있어요
즉, 상속받음
💧 상속을 구현하는 prototype
constructor를 만들면 자동으로 prototype이란 공간이 생깁니다.
prototype은 유전자이다.
그래서 prototype에 값을 추가하면 모든 자식들이 물려받을 수 있어요.
prototype은 함수에만 몰래 생성이됩니다.
function 기계(){
this.name = 'Kim';
this.age = 15;
}
기계.prototype.gender = '남';
var 학생1 = new 기계();
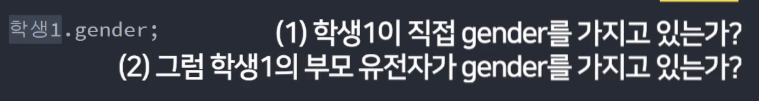
console.log(학생1.gender); //'남'이 출력됩니다
학생1 // 정작 학생1에는 {name:'kim', age:15} gender라는 속성이없어요학생1에는 gender라는 속성이 없는데, 학생1.gender 하면 '남'이 출력되는 이유?
답 : 👇자바스크립트 작동 방식👇

(2)에 의해, 학생1의 부모 유전자 prototype에서 gender를 찾아 '남'을 출력해줍니다.
💙 내장함수의 원리도 prototype

배열에 쓸수있는 함수들도 결국, (부모)배열자체가 가진 Array.prototype 유전자에 가지고있는 함수여서 쓸 수 있는거에요.
💙 __proto__
부모로부터 생성된 자식 object들은__proto__라는 속성이 있습니다.
이걸 출력해보시면 부모의 prototype이 출력됩니다.
그래서 __proto__는 부모의 prototype과 같은 의미입니다.
내 부모님 유전자(부모의 prototype)를 찾고 싶다면 __proto__를 출력
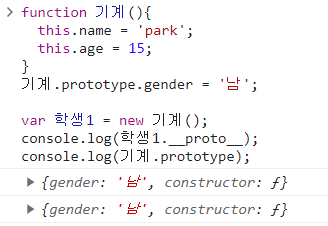
function 기계(){
this.name = 'park';
this.age = 15;
}
기계.prototype.gender = '남';
var 학생1 = new 기계();
console.log(학생1.__proto__);
console.log(기계.prototype);

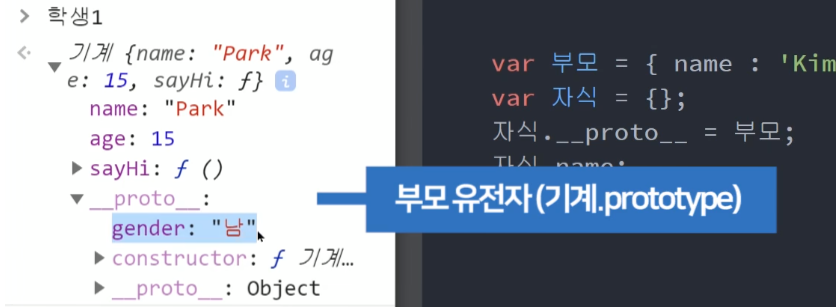
proto를 직접 등록하여 object끼리 상속기능을 구현
var 부모 = { name : 'Kim' };
var 자식 = {};
자식.__proto__ = 부모; //이제 자식의 부모 유전자는 { name : 'Kim' }
console.log(자식.name); // 'kim'