📒 Background
background-attachment
fixed: 뷰포트에 고정local: 스크롤이 존재하면 배경은 콘텐츠와 함께 스크롤scroll: 요소에 스크롤이 존재해도 배경은 함께 스크롤 되지 않음
background-clipp & background-origin
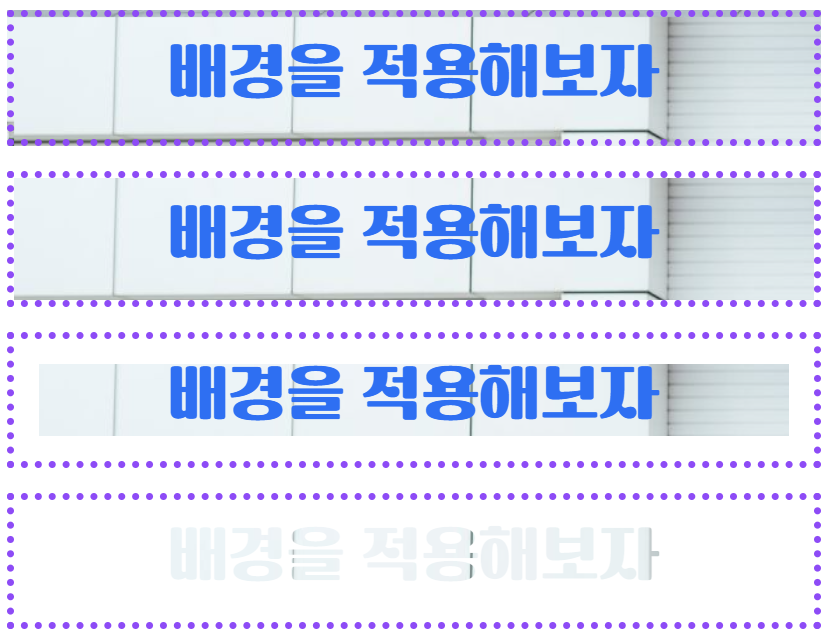
📌 background-clip
- 배경이 테두리, 안쪽 여백, 콘텐츠 상자 중 어디까지 차지할지 지정
- 배경을 잘라냄
border-box/padding-box/content-box/text-> 👇예시 참고
- css에서 background 밑에 background-clip을 적어야 적용이 잘된다

📌 background-origin
- 배경 위치 시작점을 결정
-border-box/padding-box/content-box

background-size
contain: 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정. 여백 발생cover: 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 여백X- 별도 지정 :
div{
background-size: 100%;
background-size: 100px 400px;
}💡 이미지가 문맥상 정보를 제공하거나, 최적화 등의 역할을 해야 한다면 배경대신 <img> 태그를 사용
📒 Box-shadow
- 그림자 효과를 추가합니다.
offset-x, offset-y, blur-radius, spread-radius color- 다양한 예제 사이트
https://getcssscan.com/css-box-shadow-examples
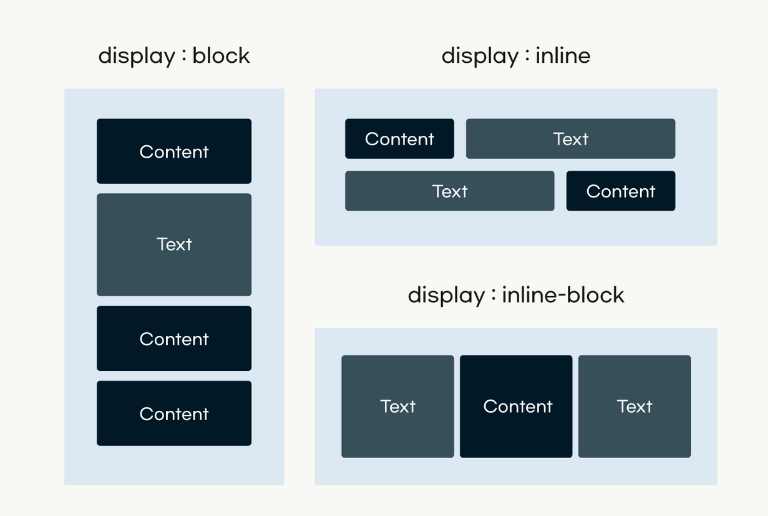
📒 display 속성

📒 이미지
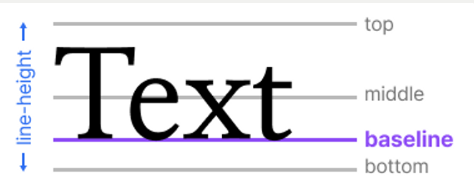
💡 이미지 하단에 빈 공간이 생겨요!
해당 현상은 img가 인라인 요소라서 발생하는 현상입니다.
인라인 요소이기 때문에 img의 세로 정렬이 글자의 baseline을 따르게 됩니다.

🍎 해당 현상을 해결하기 위해서는 아래와 같은 초깃값을 넣어주면 됩니다
img{
vertical-align:top;
}area, map
https://www.image-map.net/
이미지의 어떤부분을 클릭하면 사이트로 연결해준다! ex. 캐릭터의 눈을 클릭하면 다른사이트로감
요즘엔 많이 안쓴다고한다.
figure, figcaption
이미지에 캡션을 달고 싶을 때 사용합니다

<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고 싶어 하는 아기
</figcaption>
</figure>💡 이미지 비율 유지하기
📌 aspect-ratio
- 가로세로 비율을 설정
- objetct-fit : cover 꼭 해주기
img {
width:300px;
aspect-ratio: 2 / 1;
object-fit:cover;
}📌 padding % 값 이용
<div class="thumbnail">
<img src="https://github.com/stronger-deer/myBlog/blob/main/img/main-visual.jpg?raw=true"
alt="한 성인이 스케이트보드를 타고 있다" />
</div>.thumbnail {
position: relative;
height: 0;
padding-top: 50%;
overflow: hidden;
}
.thumbnail img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}결과 :

📒 Position
position의 기본값은 static이다
fixed
- 스크롤을 내리거나 올리거나 해도 화면의 같은 위치에 고정
- header, 하단 top 버튼에 사용
- 현재 화면이 기준

relative (기준)
- 내 원래 위치를 기준으로 이동
absolute
- 부모 태그중 position: relative 를 가진 부모를 기준으로한다.
- 참고 📍 absolute 준 요소 가운데 정렬 하려면
left: 0;
right: 0;
margin: auto;sticky
- top:0 과 같이 쓰여서 항상 위에 위치하도록함.
📒 z-index
position이static외의 값을 가진 박스에 대하여 z축의 위치를 지정- 값이 클수록 제일 위로 배치
- 부모가 z-index를 높여 자식 앞으로 나올 수 없습니다.
- 자식은 z-index를 음수값으로 주어 부모 뒤로 갈 수 있습니다.
- 유지보수를 위해 100 단위로 작업하면 좋습니다!
👩💻 실습

유용한 정보
- 그라디언트 배경 만들기 https://cssgradient.io/
- normalize.css 항상 적용하자 https://necolas.github.io/normalize.css/
- div안 텍스트 중앙정렬 가운데로 오게 하는 법
https://velog.io/@tobo/css-DIV%EC%95%88%EC%97%90-%ED%85%8D%EC%8A%A4%ED%8A%B8-%EC%A4%91%EC%95%99%EC%A0%95%EB%A0%AC-%ED%95%98%EA%B8%B0-divCenter-Mediv
