🌈 생성자 함수
자바스크립트에서 객체를 생성하는 방식은 대표적으로 두 가지가 있습니다.
하나는 앞서서 배운 객체 리터렬 표현식, 그리고 나머지가 생성자 함수를 이용한 방식입니다.
따라서 생성자 함수는 사용자 정의 객체를 생성할 때 사용되는 함수입니다.
- 일반 함수와 구분하기 위해 생성자 함수 이름 첫 글자는 대문자로 시작
- 반드시
'new'연산자를 붙여 실행해야합니다. new 연산자는 생성자 함수의 this 가 인스턴스를 바라보도록 만들어주는 역할을 합니다.
<script>
function Book(책이름, 책가격, 저자, 출판일){
this.책이름 = 책이름
this.책가격 = 책가격
this.저자 = 저자
this.출판일 = 출판일
}
let newBook1 = new Book("JavaScript", 10000, '홍길동', '2023.04.12')
console.log(newBook1)
// object
{
"책이름": "JavaScript",
"책가격": 10000,
"저자": "홍길동",
"출판일": "2023.04.12"
}
-------------------------------------------------------------------
// new 키워드 사용했을때 일어나는 일
function Book(책이름, 책가격, 저자, 출판일){
//this = {}
this.책이름 = 책이름
this.책가격 = 책가격
this.저자 = 저자
this.출판일 = 출판일
//return this
}
</script>🌈 Callback function
함수를 아규먼트로 전달해서 언젠가는 사용해줄게!
예제 1
<script>
//a에는 Array가 들어온다.
function 가장작은값에두배(a, b) {
let result = b(...a) * 2
return result
}
Math.min(...[10,20,11,21,19,17]) //10
가장작은값에두배([10,20,11,21,19,17], Math.min) //20
</script>예제2
<script>
//(v,i) => v*2 콜백함수
let arr = [10,20,11,21,19,17]
const arr2 = arr.map((v,i) => v*2)
console.log(arr2) //[20,40,22,42,38,34]
//(v,i) => v*2 가 왜 콜백함수일까?
//위에랑 같은거에요
let arr = [10,20,11,21,19,17]
function 두배(v,i){
return v*2
}
arr.map(두배) //함수를 아규먼트로 전달한거임.
</script>💘 Map
Map 객체는 키-값 쌍을 가지는 객체 자료형의 한 종류입니다.
- Object의 키는 문자열 타입으로만 지정해야하지만,
Map의 키는 모든 값을 가질 수 있다. Map은 size를 통해 크기를 쉽게 얻을 수 있다Map은 데이터를 추가하거나 제거하는 작업에서 Object보다 더 나은 성능을 가진다.
<script>
let m = new Map(); //new 는 새로운 객체를 만들거야
//Map 에 값을 넣기 //set
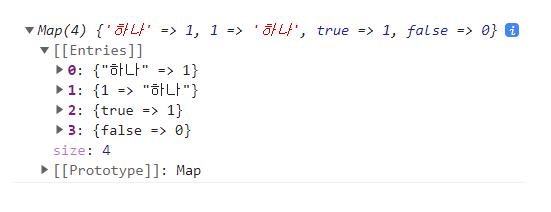
m.set('하나', 1)
m.set(1,'하나')
m.set(true, 1)
m.set(false, 0)
//Map의 값에 접근하기
m.get('하나') // 1
//Map의 값이 있는지 확인하기
m.has('하나') //true
console.log(m)
</script>
<script>
//// Map의 값을 제거하기
console.log(m.delete('하나'));
console.log(m.has('하나')); //false
//Map 의 크기를 확인하기
m.size //3 // 3개의값을가지고있습니다
</script>배열을 key값으로 넣어주려면?
<script>
//이렇게 하세요!
let x= [1,2,3,4] //변수로 지정하면 됩니다. 변수가 같은 메모리주소값을 가리키고있어서..?
m.set(x,'hi')
m.get(x) //'hi'
//이렇게하지마세요
m.set([1,2,3], '리얼리?') //이렇게 하면 get으로 못가져옵니다
m.get([1,2,3]) //undefined // 리얼리가 나오지 않아요. why?주소값이 다름.새로운배열임.
// [1,2,3] == [1,2,3] false!!!!!!!
</script>예제1
<script>
const data1 = new Map()
.set('name', 'hojun')
.set('age', 10)
.set('height', 180)
//data1
//Map(3) {'name' => 'hojun', 'age' => 10, 'height' => 180}
-----------------------------------------------------------------
data2와 data3은 같은 방식입니다.
let data2 = new Map([['one', 1], ['two',2]])
// Map(2) {'one' => 1, 'two' => 2}
let data3 = new Map(Object.entries({'one':1, 'two':2}))
// Map(2) {'one' => 1, 'two' => 2}
// Object.entries(객체) // [key, value] 배열을 반환한다.
Object.entries({'one':1, 'two':2}) // [['one', 1], ['two',2]]
//오류
//let data = new Map({'one':1, 'two':2}) // X
// let data = new Map('hello world') // X
// let data = new Map([10, 20, 30, 40]) // X
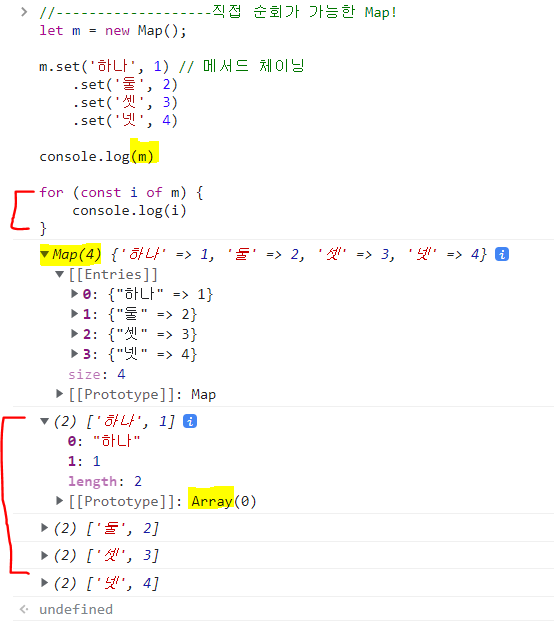
</script>💘 순회가 가능한 Map
직접 순회가 가능하지 않은 Object와 달리 Map은 직접 순회가 가능합니다!
for ..of 로 순회하기 1

for ..of 로 순회하기 2

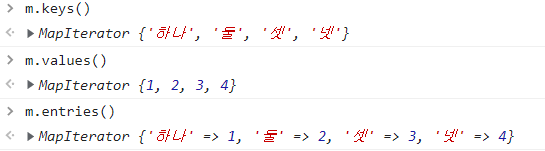
Map에서 keys, values, entries 가져오기

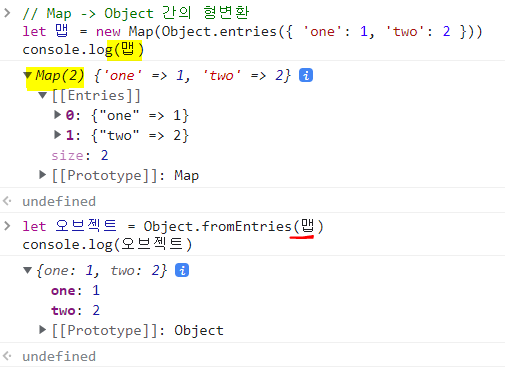
Map - Object 간의 형변환
맵 = new Map(Object.entries(오브젝트형식))
오브젝트 = Object.fromEntries(맵)

Object 에서는...