프론트엔드 개발이란?
프론트엔드개발이란 서비스 사용자가 웹 뷰에서 원활하게 상호작용을 할 수 있도록 인터페이스를 만드는 것이다. 그렇다면 그래픽 인터페이스란 무엇일까? 용어의 정의를 설명하는 것보다 예시로 드는 것이 이해하기 쉬울 것이다. 예를 들어, 네이버 로고를 클릭하면 네이버 홈페이지로 이동하는 작용, 여러 탭을 두어 탭에 맞는 내용을 화면에 출력해주는 작용 등이 있다.
그렇다면 프론트엔드 개발을 하기 위해 준비해야할 것은 무엇일까? 흔히 HTML, CSS, JAVASCRIPT로 불리는데 세세하게 들어가면 다양한 프레임워크나 전처리기 등 많은 것들을 학습해야한다. 또한 서버 백엔드 엔지니어와 상호작용하기 위해서는 네트워크와 DB 그리고 API도 어느정도 학습이 되어야한다.
학습환경
현업에서는 흔히 다양한 브라우저에 맞춰서 대응할 수 있도록 크로스 브라우징이라는 것을 한다. 즉, 크롬에서도 사파리에서도 같은 경험을 할 수 있도록 통일시키는 것이다. 하지만 아직도 많이 쓰고 있는 인터넷 익스플로어 때문에 크로스 브라우징은 쉽지 않은데 다행히도 입문자 입장에서는 아직 크로스브라우징까지 공부할 필요는 없다. 가장 많이 쓰이고 있는 chrome을 기준으로 공부할 예정이다.
또한 우리는 visual studio나 web storm 등 IDE를 통해 코딩을 한다. 하지만 입문자 입장에서 간단하게 문법 요소를 테스트해보고 싶을 때는 굳이 무겁게 프로그램을 돌릴 필요가 없다.
코드펜
코드펜이라는 웹사이트를 통해 우리는 간단하게 JS, HTML, CSS 모두 수정하고 테스트해볼 수 있다.
(이제 사람들이 웹을 하나의 프로그램이라고 말하는 이유를 여기서 느낄 수 있다! 웹 사이트로 IDE가 가능하다!)
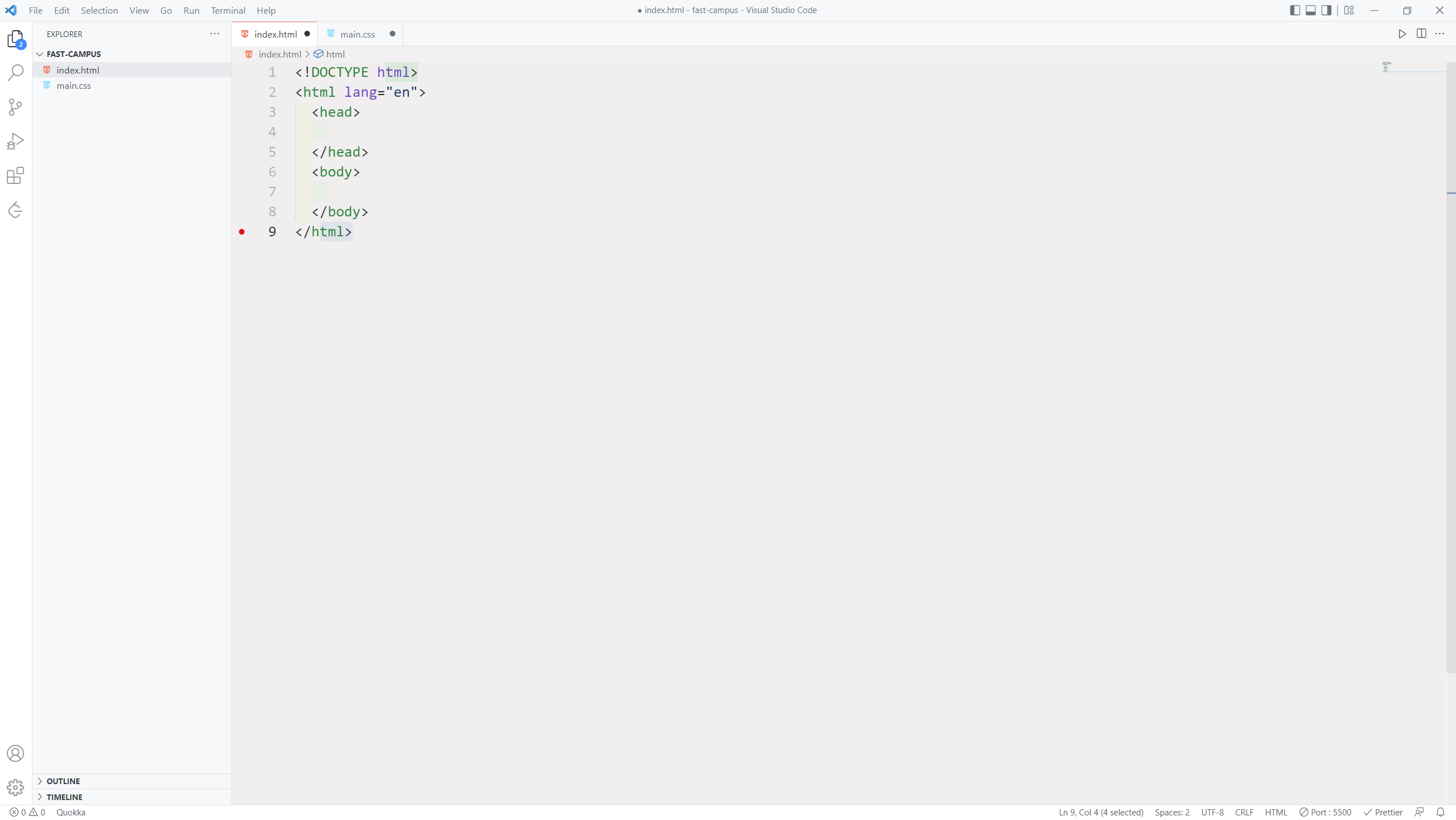
그래도 프로젝트를 시작하면 visual studio를 사용해야하기 때문에 전체적인 것을 파악해보자.

왼편에는 디렉토리가 나와있고 중앙에는 각 해당 파일의 코드들이 적혀 있다. 여러 확장프로그램(extension)을 통해 메모장에서 코드를 작성하는 것보다 훨씬 간편하고 정확하게 코드를 작성할 수 있다. 우측 하단에는 내가 쓰고 있는 여러 확장프로그램의 상태가 표시되어 있다.
- port: 5500 은 지금 live server을 통해 웹 브라우저로 내 코드를 전송시키는 것이다. 즉, 로컬 서버를 가동중!
- prettier: 회사마다 코드를 작성할 때 지켜야하는 룰이라는 것이 있다. 그것을 컨벤션이라고 한다. 컨벤션은 회사마다 다 다르지만 어느정도 통용되는 규칙들이 있다. 그것을 바탕으로 자동으로 우리의 코드를 깔끔하게 컨벤션 규격에 맞게 바꿔주는 확장 프로그램이다.
파일 구조
언젠가 주니어로 일하고 계시는 분이 코딩하는 모습을 스크린 모드로 본 적이 있었다. visual studio 왼편에 코드창에 폴더와 파일들이 즐비해있었다. 이걸 어떻게 다 기억하고 구조를 파악하지? 라는 생각에 겁에 질렸던 기억이 있다. 하지만 우리는 초심자이기 때문에 style pattern 까지는 알 필요는 없지만 적어도 경로에 대해서는 무엇인지 알아야 한다.
우리가 다루는 프로젝트의 파일들이 있는 것을 디렉토리라고 하면 된다. 그리고 우리는 디렉토리 내에 폴더나 파일을 트리 구조로 머릿 속에 그려보면 구조화하기 쉽다.
- 상대경로: 상대 경로는 점 표기법으로 가능하다. (./, ../)
- 절대경로: 절대경로는 슬래시만으로 표현할 수 있다. (/)
상대경로는 말 그대로 현재 작업중인 파일을 기준으로 다른 파일을 탐색하는 것이다. 이에 반해 절대경로는 전체 프로젝트 디렉토리 최상단 경로(root path)를 기준으로 파일을 탐색하게 된다. IDE를 사용하면 어느정도 나침반 역할을 해주어 쉽게 파일을 탐색할 수 있다.
HTML 태그
MDN 공식문서
알다싶이 HTML 태그는 굉장히 많다. 위에 MDN 공식 문서를 들어가서 하나씩 살펴보면 그 양이 엄청 방대하다는 것을 알 수 있다. 하지만 네이버나 다음을 들어가서 개발자도구를 통해 html 작성된 것을 보면 사용된 태그의 종류가 생각보다 많지 않다는 것을 알 수 있다. 즉, 우리는 필수 태그만 공부하고 나머지 모르는 것은 직접 찾아보면 된다.