전개 3: 반 시계방향 원형 프로그래스 바
반 시계방향에 대한 고민

디자인에서 원하는 뷰를 만들기 위해서는 시계방향으로 올라오는 것과 반 시계방향으로 올라오는 원형 프로그래스 바를 제작해야하는 점이 었습니다.
기존에 사용되는 drawArc 메서드는 시계 방향으로 그려지며, 왼쪽 원형 프로그래스 바는 0~120 비율만큼 시계방향으로 움직이면 된다는 점을 쉽게 이해할 수 있었습니다. 하지만 오른쪽 원형 프로그래스 바는 반대로 움직입니다. 이러한 문제점을 개선하기 위해서 생각해낸 방법은 다음과 같습니다.
- 좌우 반전을 진행해보자! 즉, 기존 시계방향의 원형 프로그래스 바를 좌우로 뒤집으면 된다는 점!
좌우 반전
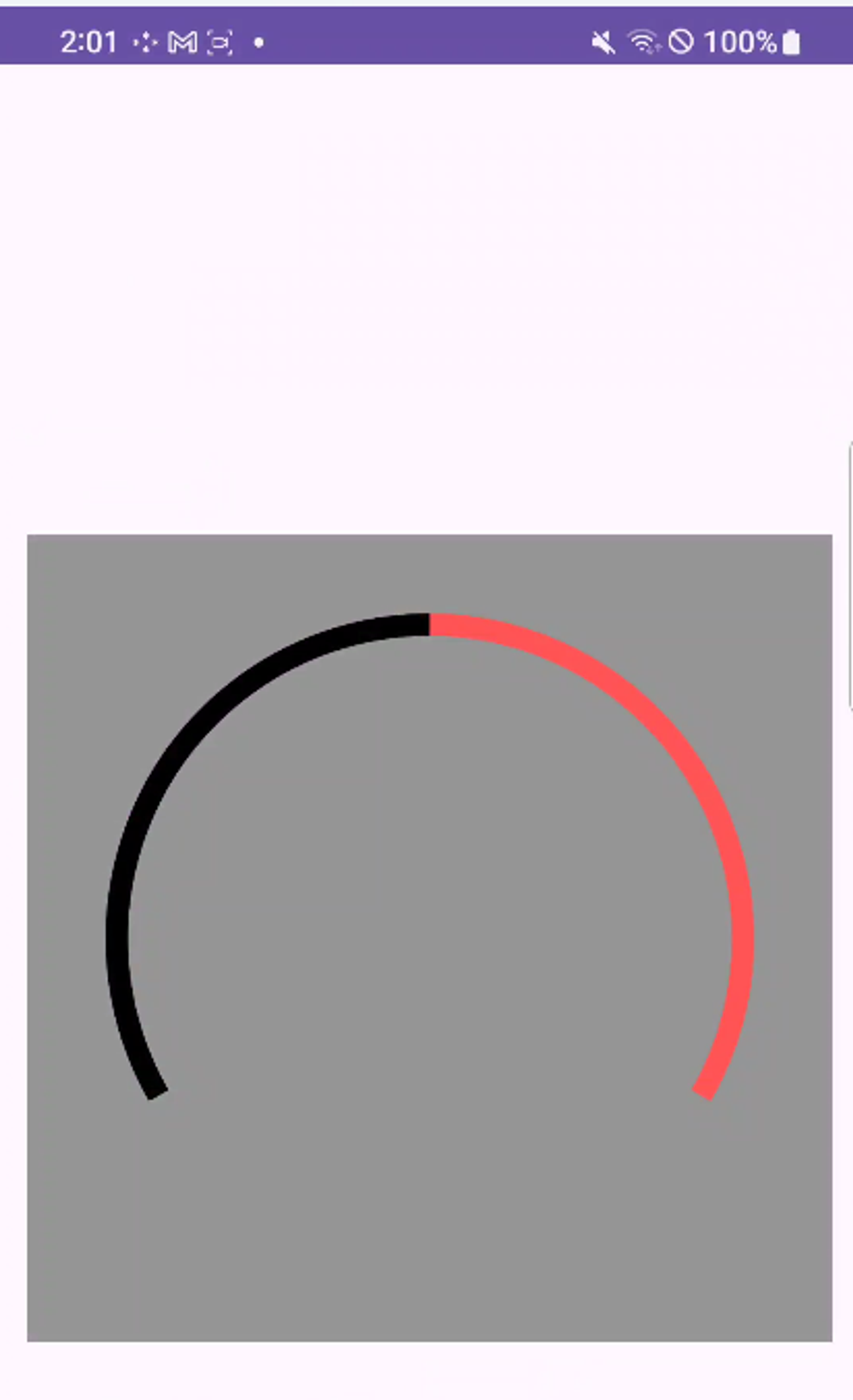
먼저 결과물을 보여드린다면 다음과 같습니다. 시계방향으로 원형 프로그래스 바를 그리고 있는 왼쪽 검정부분, 반 시계방향으로 원형 프로그래스 바를 그리고 있는 오른쪽 빨강부분입니다.

코드는 간단하게 onDraw 메서드 내에서 설정할 수 있습니다. (좌우 반전을 하는 방법입니다!)
검정 부분 코드
// CustomView.kt
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawArc(40.px,40.px,320.px,320.px,150F,120f,false,paint)
}빨강 부분 코드
// CustomViewOther.kt
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
scaleX = -1f // -1f 라는 값을 할당하면, 좌우반전합니다. scaleY 값은 상하반전을 해줍니다.
canvas.drawArc(40.px,40.px,320.px,320.px,150F,120f,false,paint)
}해당 부분은 두 개의 커스텀 뷰 클래스를 만들고, XML에서 검정 부분이 위로 오도록 뷰를 쌓으며 그렸습니다.
<com.android.test_motivoo.pie_chart.custom_view.CustomView
android:id="@+id/custom_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<com.android.test_motivoo.pie_chart.custom_view.CustomViewOther
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>움직이는 프로그래스 바 그리고 색상 넣기
이제는 디자인에서 요구하는 색상과 프로그래스 바가 잘 적용되는 지 SeekBar를 사용해서 테스트해보겠습니다.
필자가 사용한 색상을 넣는 방법은 다음과 같습니다.
- style 속성 사용하기
init {
paint.apply {
color = ContextCompat.getColor(context, R.color.red)
}
}다음과 같이 color resource를 사용해서 color를 설정할 수도 있지만, XML에서 속성을 사용하여 넣어보도록 하겠습니다. attrs XML 파일을 만들어서, 적용한 스타일 클래스를 설정하고 어떤 속성을 추가할 것인지 명시합니다.
// res/attrs.xml
<resources>
<declare-styleable name="CustomView">
<attr name="progressBackgroundColor" format="reference|color"/>
</declare-styleable>
</resources>속성을 추가했다면, XML에서 원하는 뷰를 렌더링했을 때 명시한 속성 이름을 사용할 수 있을 겁니다.
<com.android.test_motivoo.pie_chart.custom_view.CustomView
app:progressBackgroundColor="@color/blue"/>해당 속성을 적용하기 위해서는 다음과 같이, obtainStyledAttributes 메서드를 사용해서 typedArray를 사용하여 속성의 타입을 get 할 수 있습니다.
init {
context.theme.obtainStyledAttributes(
attributeSet, R.styleable.CustomView, defStyleAttr, defStyleAttr
).let { typedArray ->
paint.apply {
style = Paint.Style.STROKE
strokeWidth = 10.px
color = typedArray.getColor(R.styleable.CustomView_progressBackgroundColor, 0)
}
}
}이와 같은 방법으로, 반 시계방향 원형 프로그래스 바에도 적용하면 될 것 같습니다.
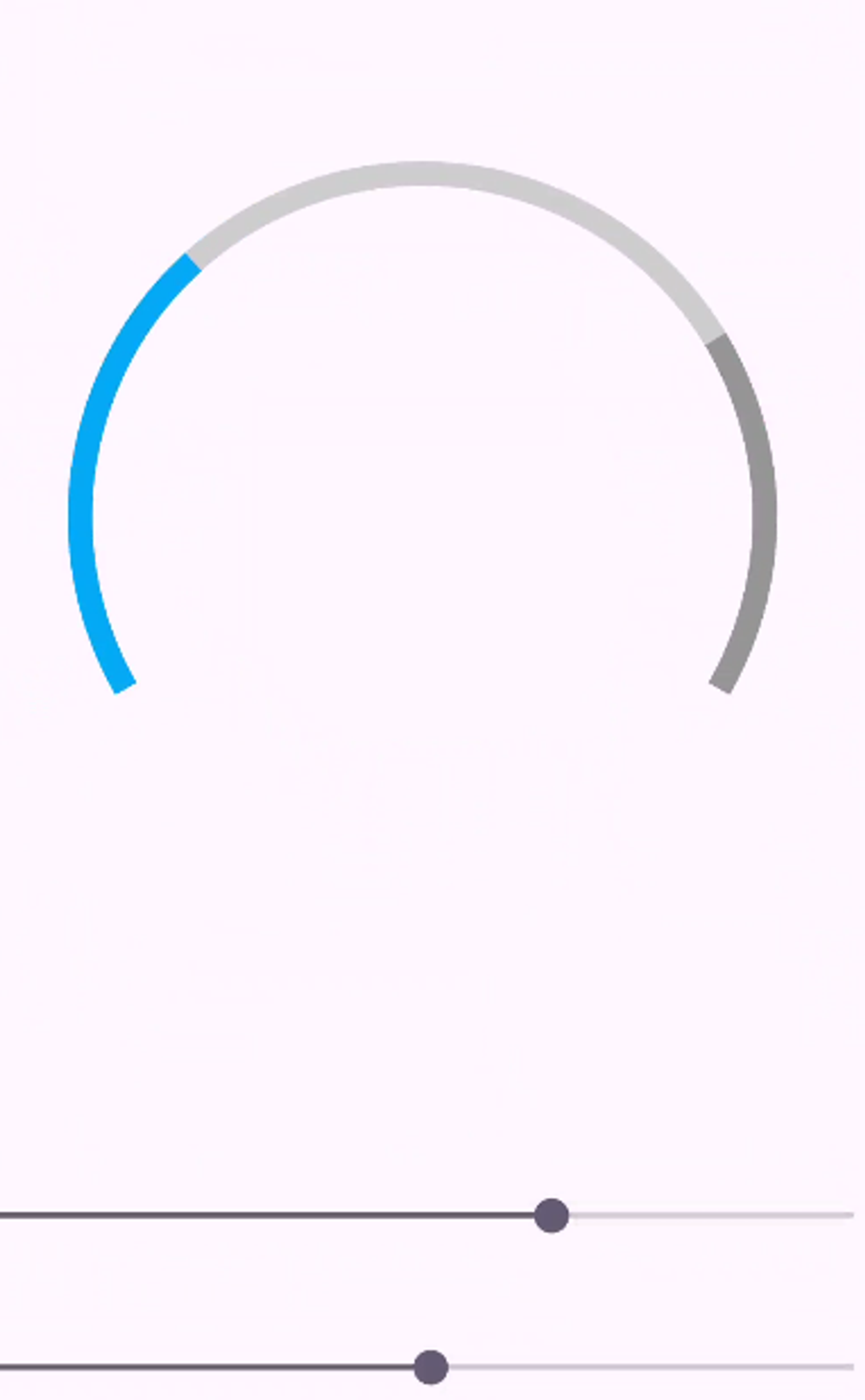
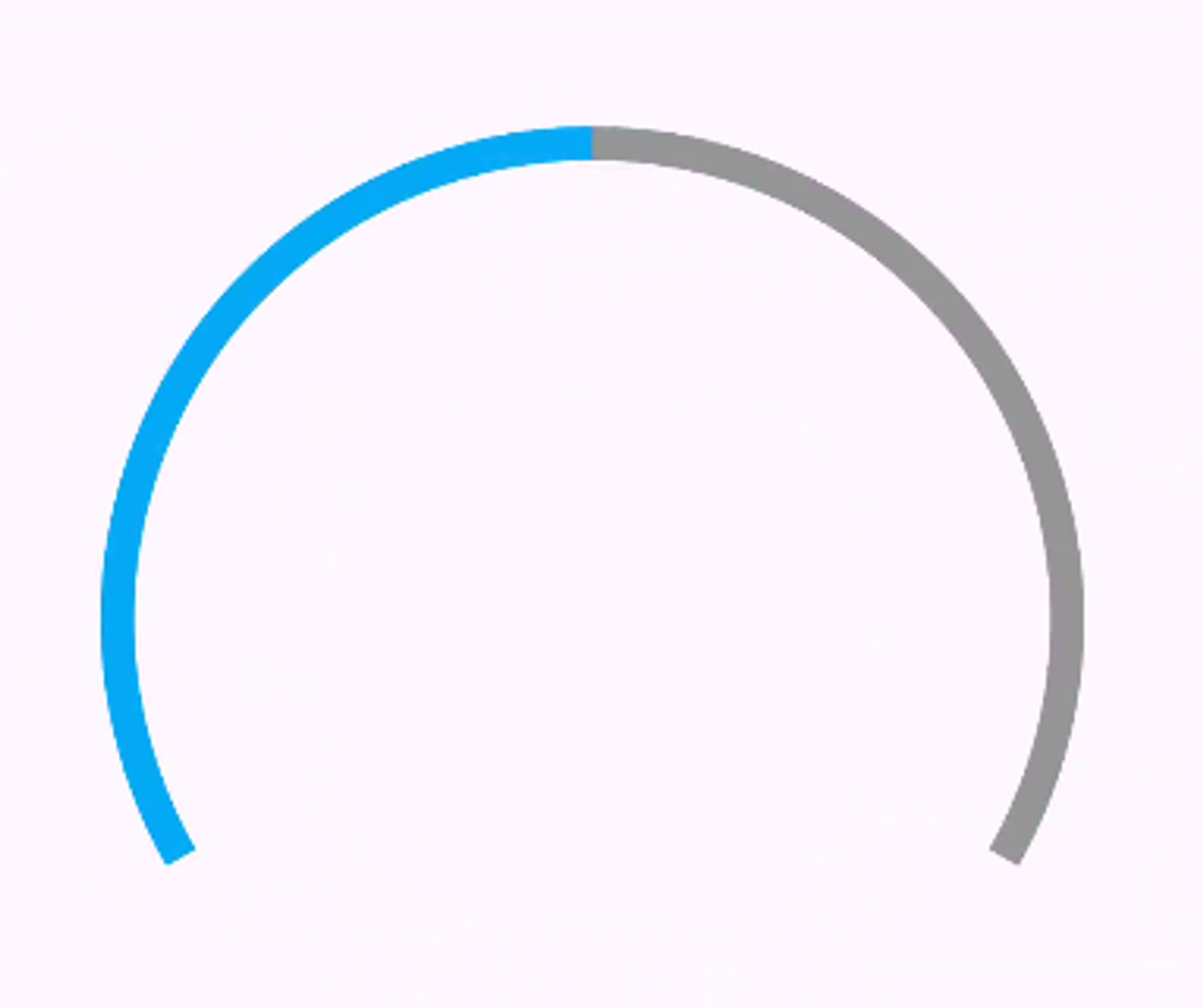
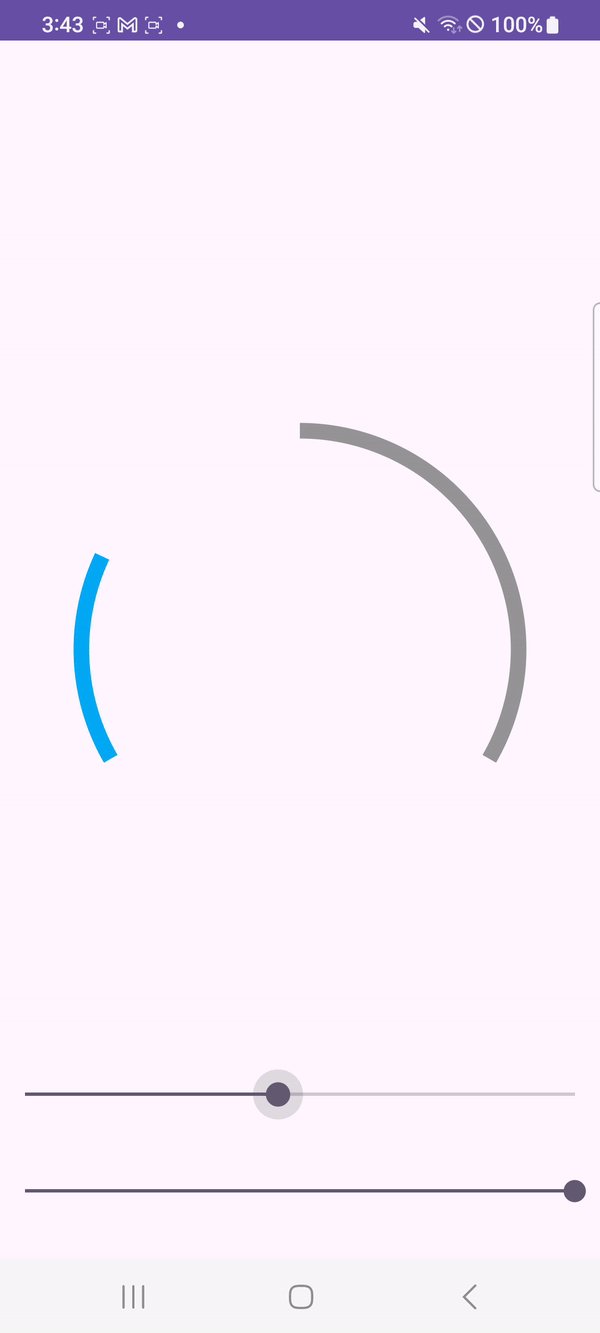
다음과 같이 결과물을 살펴보면, 색상이 잘 적용됨을 확인할 수 있습니다.

💙 주의할 점!
: 속성 이름을 설정할 때, 동일한 이름으로 사용된다면 컴파일 에러가 발생할 수 있으니 주의하자.
<declare-styleable name="CustomView">
<attr name="progressBackgroundColor" format="reference|color"/>
</declare-styleable>
<declare-styleable name="CustomViewOther">
<attr name="progressOtherBackgroundColor" format="reference|color"/>
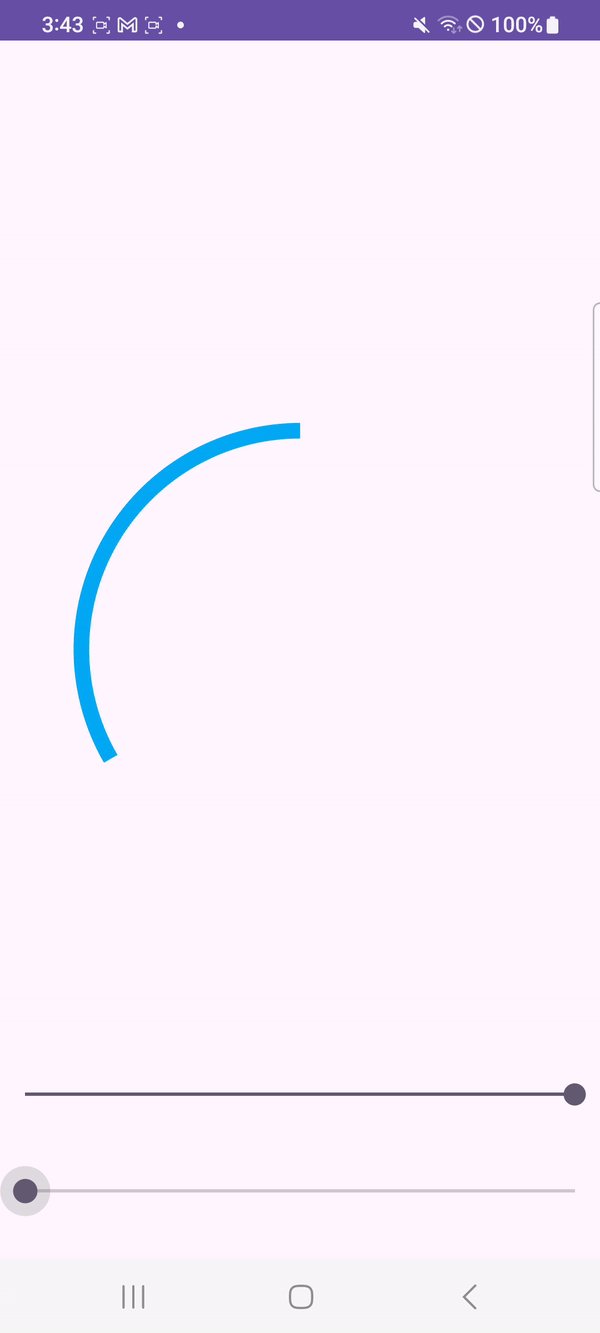
</declare-styleable>이제 색상을 넣었으니, 움직임을 확인하기 위해서 SeekBar를 추가하고 테스트해보도록 하겠습니다. 여기서 목표 걸음 수의 값의 차이가 있더라도 0~120의 비율로 측정하면 되니 상관없는 로직을 구성해야합니다.
우선 SeekBar 를 추가해줍니다. (시계방향과 반시계방향으로 증가해야하니 SeekBar를 두 개 뷰를 추가해주면 됩니다.)
<SeekBar
android:id="@+id/left_seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />SeekBar가 증가할 때마다 증가하는 과정을 보기위해서 이벤트 리스너를 사용하여 이벤트를 넘겨줄 것 입니다. SeekBar는 0~100 의 값을 확인할 수 있습니다.
seekValue 의 값이 변경될 때마다 0~100 의 값을 가지고 있으며, 이를 100으로 나눈 값을 percent로 우리가 만든 커스텀 뷰에 전달해주면 됩니다. 해당 메서드는 커스텀 뷰 클래스에서 만든 메서드입니다.
binding.leftSeekBar.setOnSeekBarChangeListener(object: OnSeekBarChangeListener {
override fun onProgressChanged(p0: SeekBar?, seekValue: Int, p2: Boolean) {
binding.customView.setPercent(seekValue / 100f)
}
...
})넘어온 percent는 아래의 코드에서 사용될 수 있습니다. sweepAngle의 값이 호를 그리는 역할을 해줍니다. 그러므로 해당 sweepAngle 의 최대 값은 120이며, 목표 값의 0~1 의 비율을 가진 값을 넘겨 받아 계산해주면 끝입니다.
하지만 중요한 메서드가 존재합니다. 움직이게 보이게하려면 그림을 다시 그려야겠죠? 그러므로 invalidate() 메서드를 호출함으로써, onDraw() 메서드를 다시호출하게 됩니다. 이 메서드를 자주 호출하는 것은 프레임 드랍을 할 수 있기 때문에 좋지 않을 수 있습니다. (적절하게 사용한다면 굳!)
// CustomView.kt
private var percent = 0F
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawArc(40.px, 40.px, 320.px, 320.px, 150F, (percent * 120F), false, paint)
}
fun setPercent(percent: Float) {
this.percent = percent
invalidate()
}즉, 저의 앱 서비스에 적용한다면 다음과 같은 결론이 나옵니다.
- 현재 걸음 수 / 목표 걸음 수 ⇒ percent를 커스텀 뷰 클래스에 넘겨줍니다.
- invalidate() 메서드를 호출하면서, 뷰를 다시 그린다.
- percent * 120F ⇒ sweepAngle 인자로 넣어줍니다.
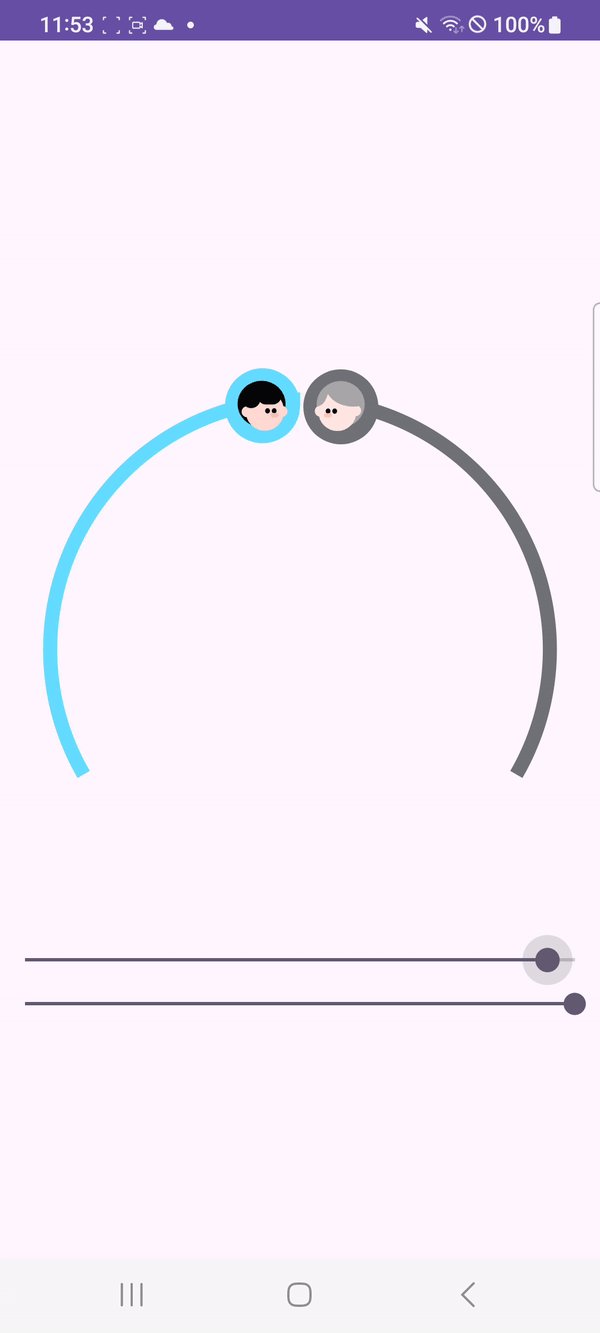
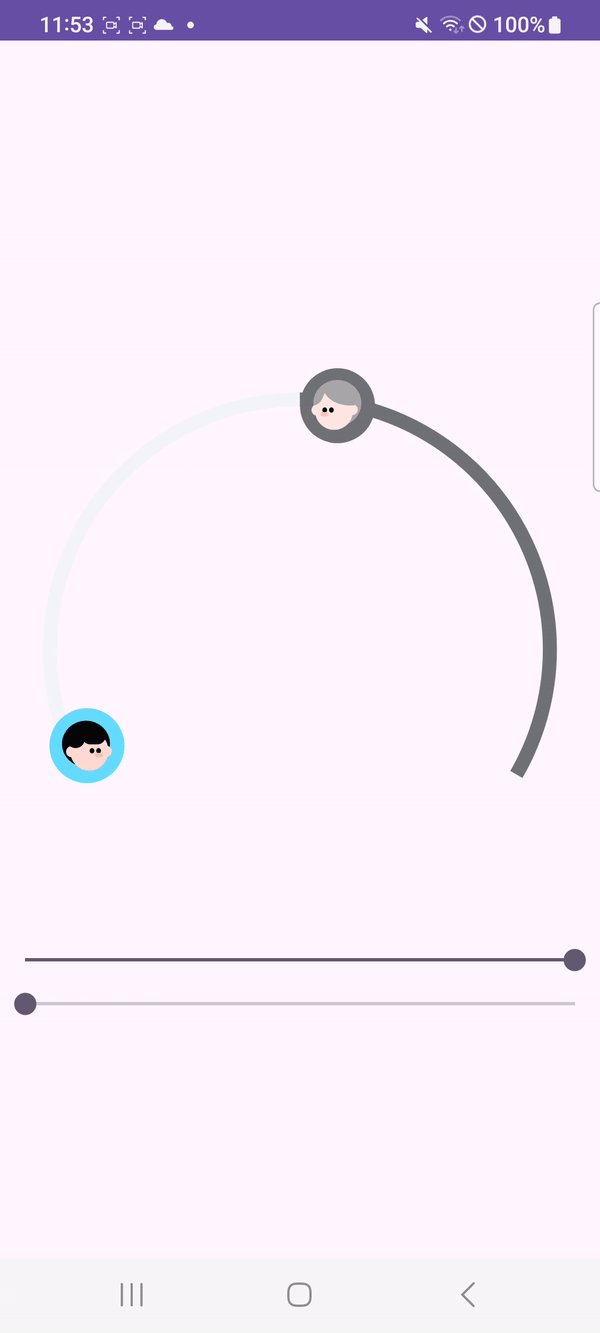
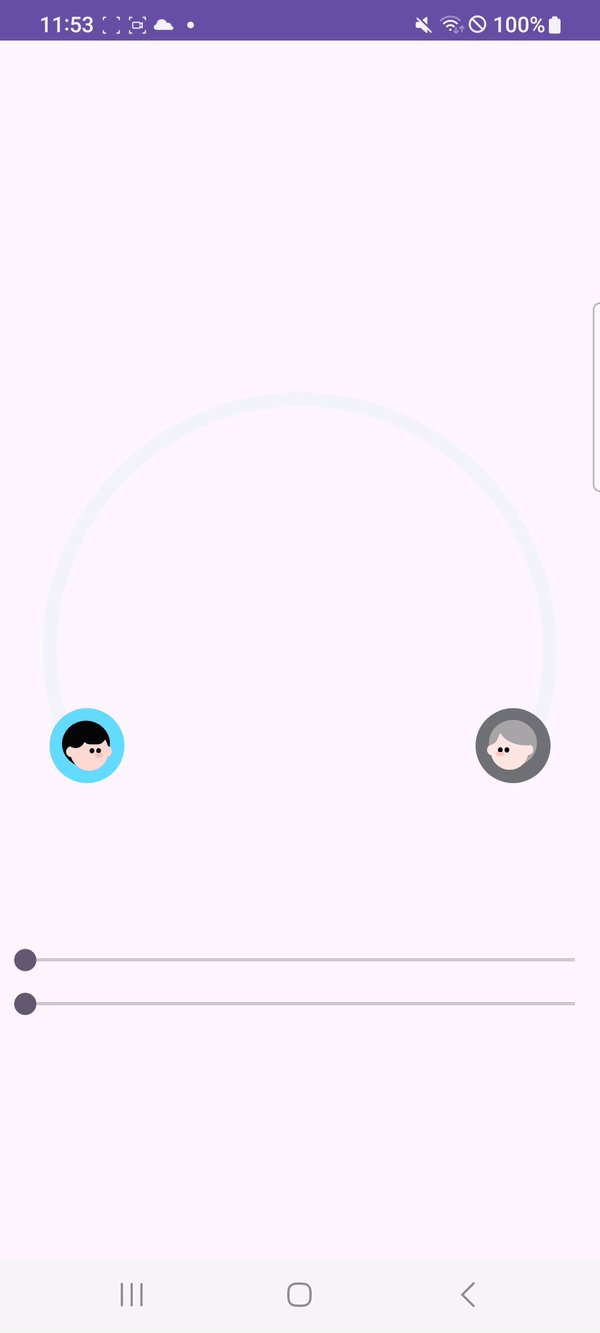
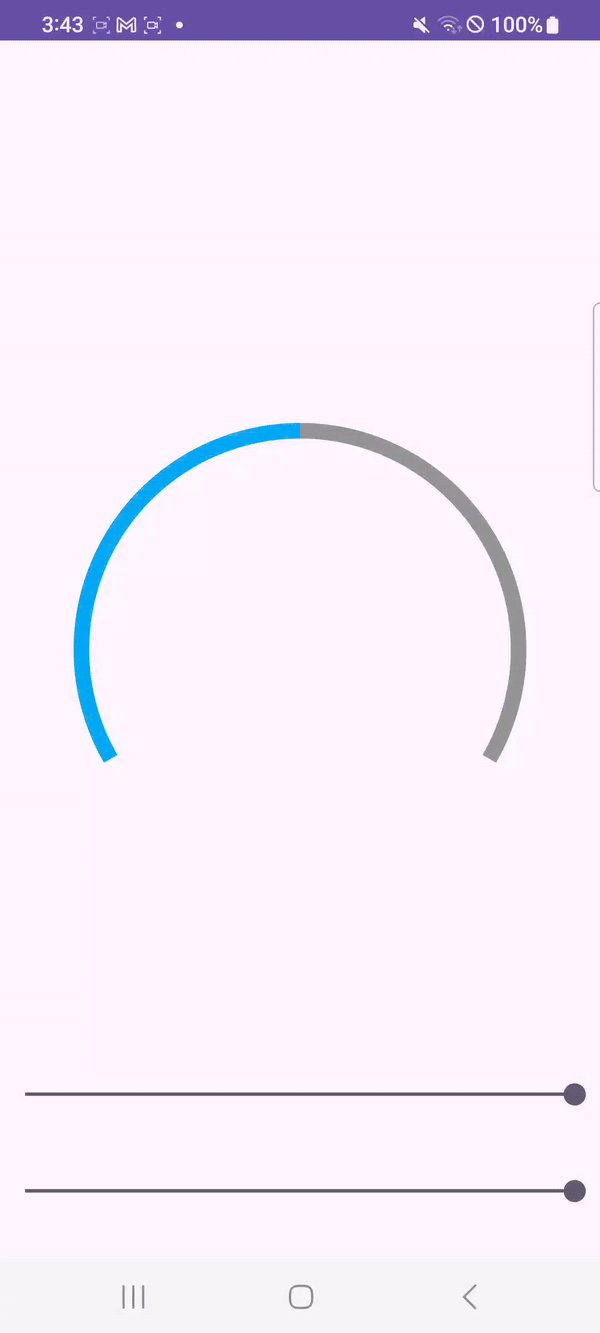
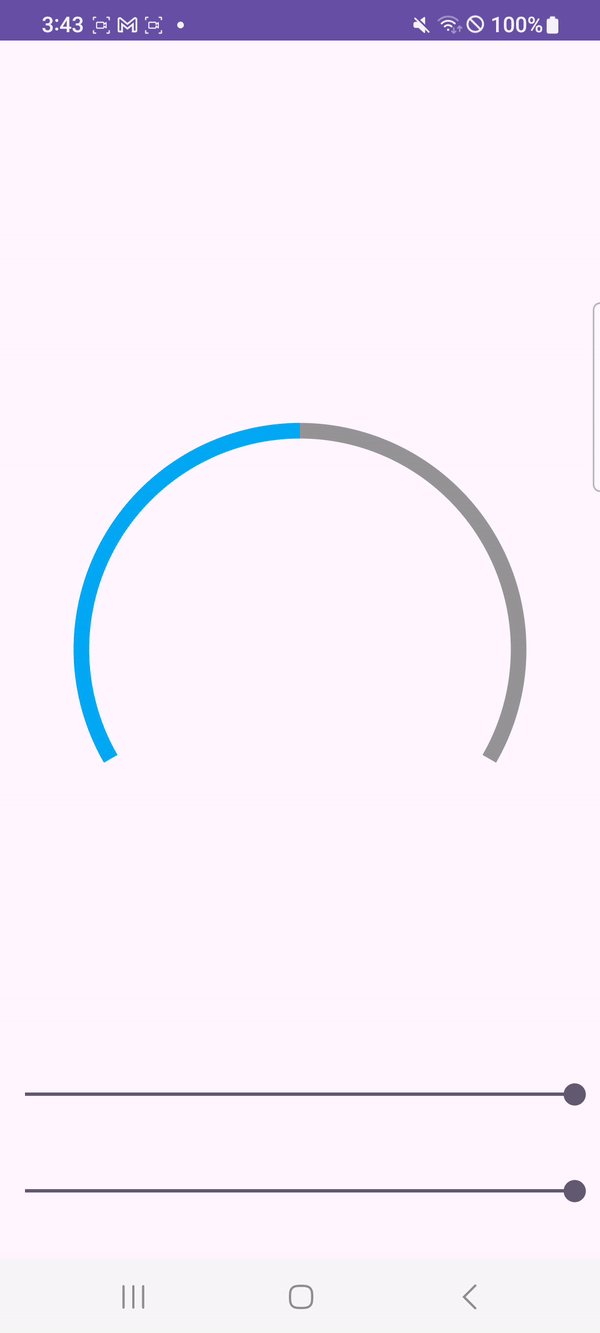
결과적으로 잘 그려지는 것을 볼 수 있습니다.

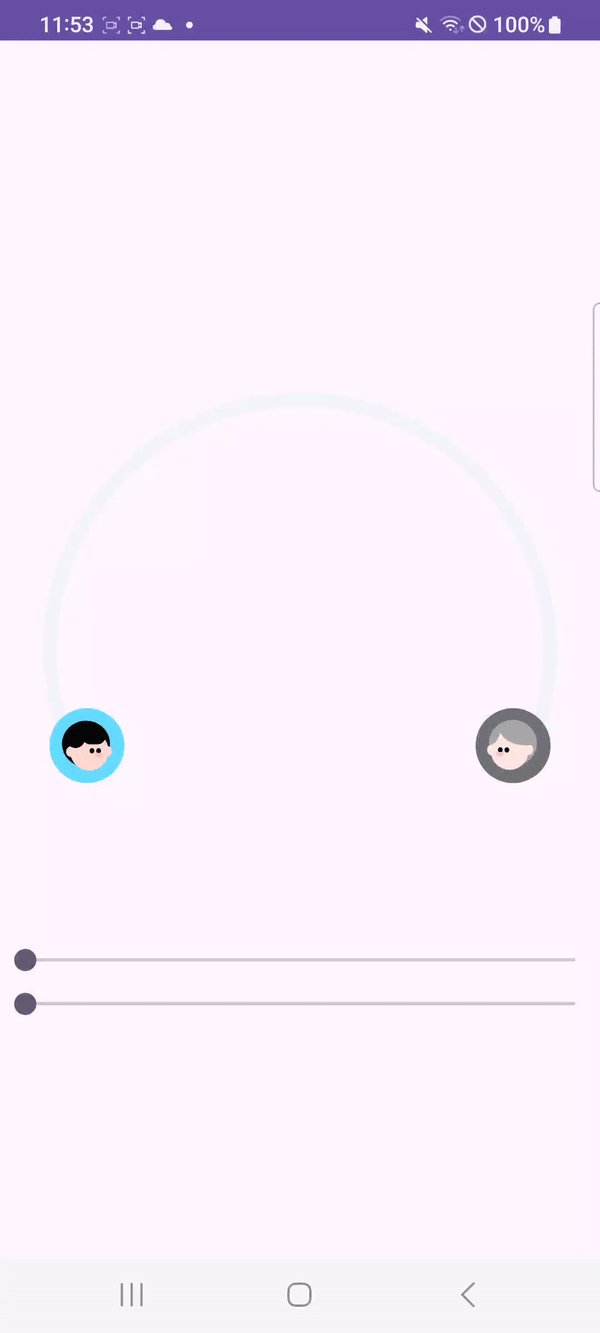
마지막으로 해야하는 문제가 있습니다. 디자인에서 요구하는 원형 프로그래스 바는 채워지지 않을 때, 뒤에 원형 프로그래스 바가 또 존재합니다. 이는 고정된 뒷 배경 원형 프로그래스 바이며, 만드는 것은 어렵지 않습니다. 하지만 XML의 트리구조를 생각하며 어디에서 넣어주어야 할 지 고민해야 합니다. 오른쪽 원형 프로그래스 바를 그린 커스텀 뷰에서 지금 원하는 그림을 넣어준다면 적절할 것 같습니다. 왜냐하면 왼쪽 원형 프로그래스 바를 상단에 올려야하기 때문입니다.
이 방법은 어렵지 않으니 여러분도 해봤으면 좋겠네요. 결과물의 사진은 다음과 같습니다. 뷰가 렌덩링되는 순서에 대해서 이해하고 XML 트리구조를 잘 알고 있다면, 쉽게 해결할 수 있습니다.