전개 4: 자녀와 부모 아이콘 이미지는 어떻게 넣지?
문제 발생
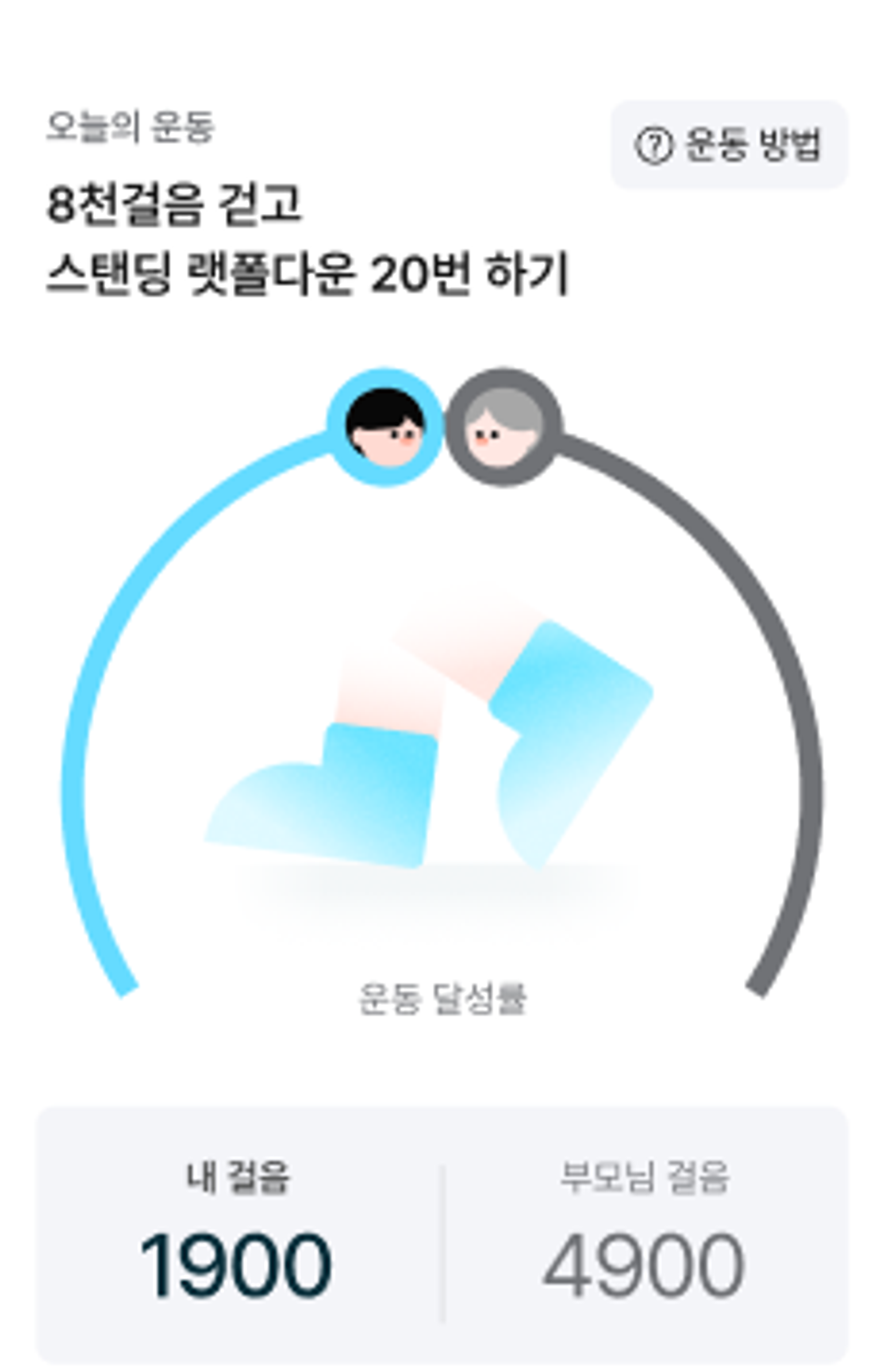
지금 원형 프로그래스 바를 제작을 진행하고, 원형 프로그래스 바를 따라다니는 이미지가 존재합니다. 이 이미지를 canvas로 어떻게 만들어야하는 가? 에 대해서 깊은 고민에 빠졌습니다. 찾아보니 오래되다보니 레퍼런스도 많이 없었습니다. canvas 메서드를 찾아보다가 drawBitmap이라는 메서드가 눈에 띄였고 바로 진행했습니다.

drawBitmap
Image를 리소스 파일에서 가져온다면, Int 타입으로 가져옵니다. 이를 비트맵으로 변환하면 됩니다.
이미지 리소스 파일을 가져온 뒤, 비트맵으로 변환하는 코드는 다음과 같습니다.
val bitmap = ContextCompat.getDrawable(context, R.drawable.image)?.run {
toBitmap(48.px, 48.px)
}해당 값을 drawBitmap 에 넣어주면 될 것 같습니다. bitmap 값은 null-safety 하게 만들어주어야 합니다.
bitmap?.let { it ->
canvas.drawBitmap(it, 0.px, 0.px, null)
}다음과 같이 (0, 0) 좌표에서 그려지는 것을 볼 수 있습니다. 그림의 크기는 48x48 pixel 입니다.