첫 번째로 개발에 필요한 node.js이다.
이곳에서 크게 상관은 없지만 안전하게 LTS 버전을 받아서 설치한다.
설치 후 터미널에서 node -v를 하게되면 버전이 확인이 된다.

두 번째로 개발을 하기위한 IDE이다.
VS Code와 WebStorm 두가지 중 WebStorm이 더욱 편리하고 UI/UX도 좋다고 생각한다.

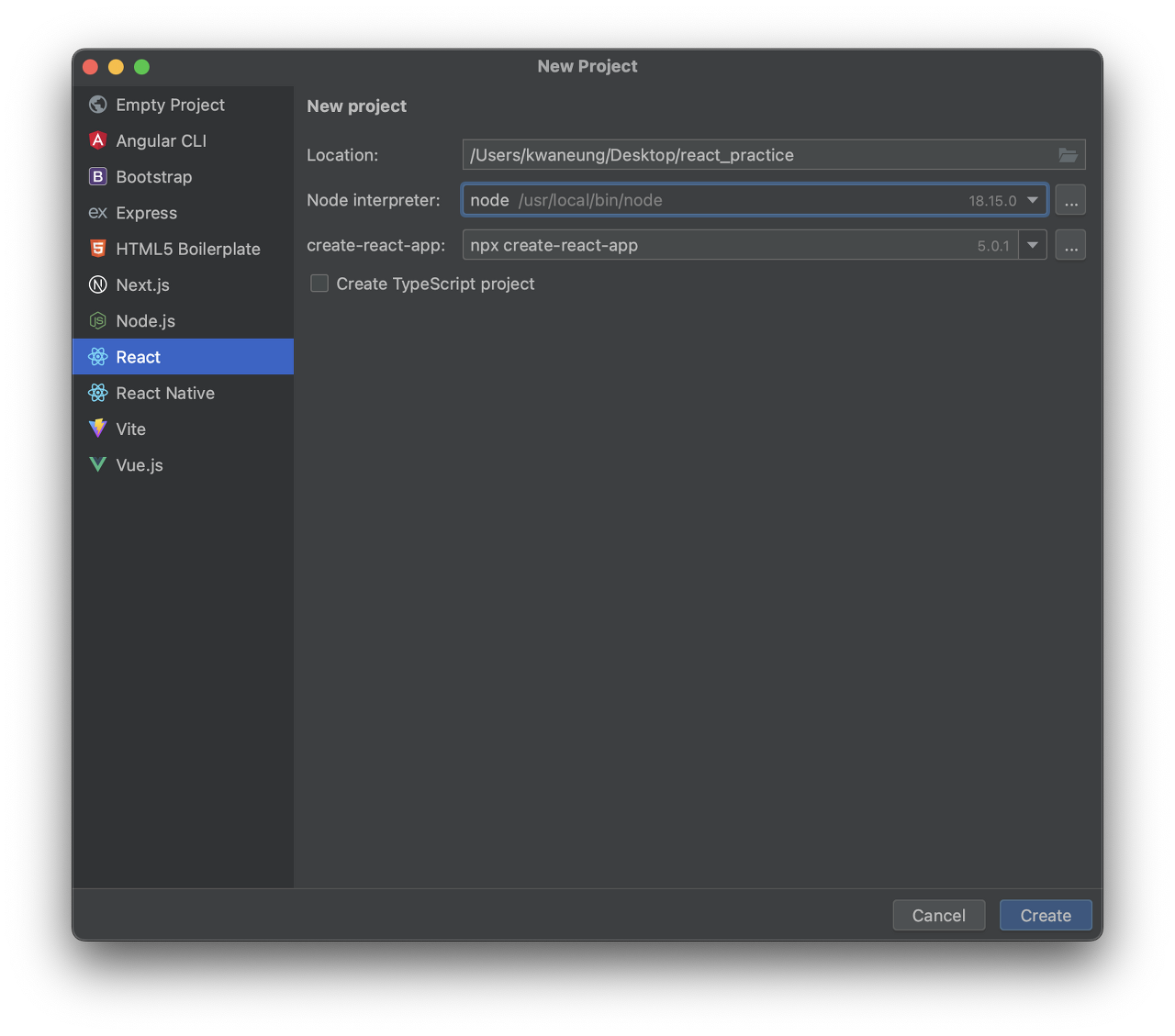
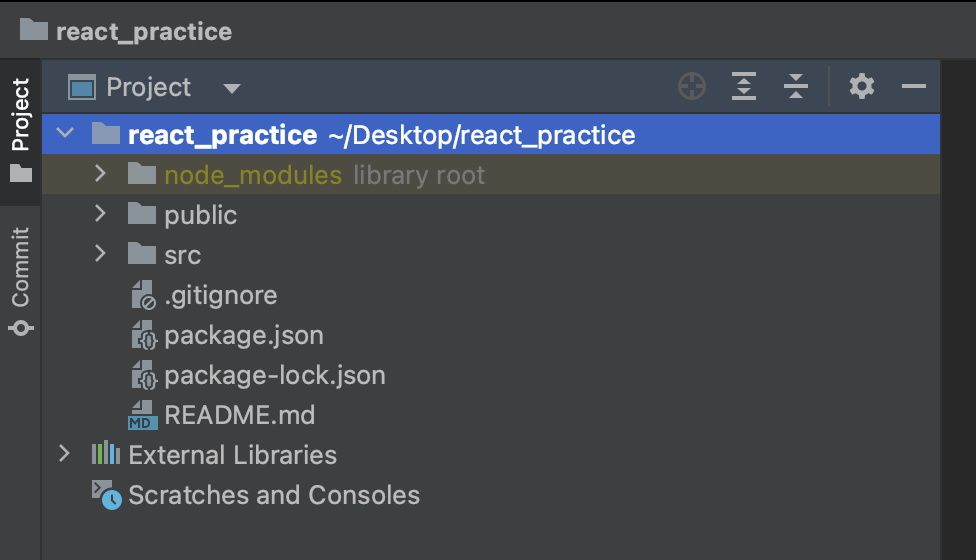
React 신규 프로젝트를 만들어 준다. Create를 누르면 알아서 이것저것 설치하고 프로젝트가 생성이 된다.

- node_modules : npm을 통해 설치한 모듈
- public : 정적 자원
- src : 리액트 소스

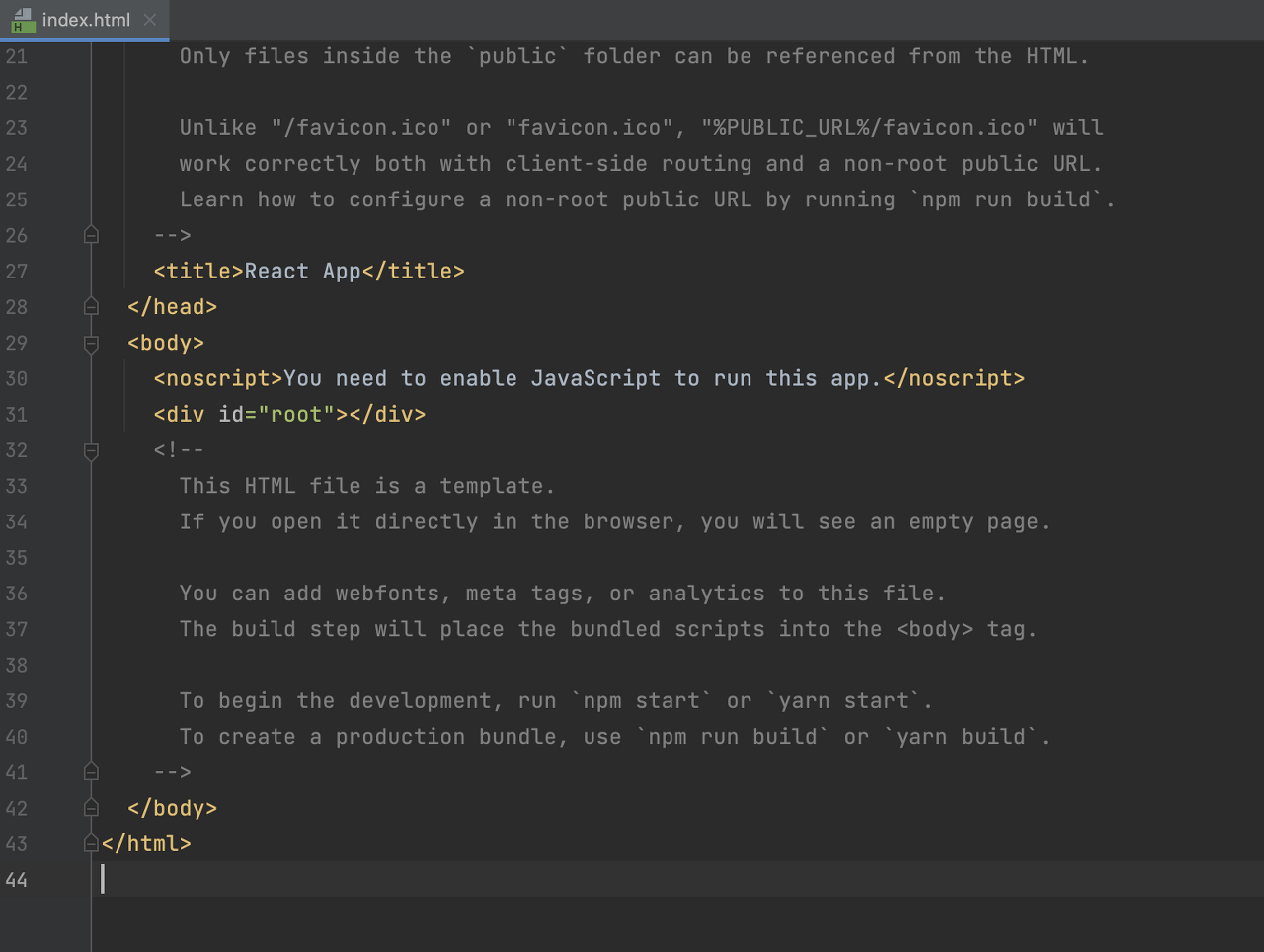
프로젝트를 살펴보면 index.html이라는 파일이 있다. 해당 파일은 가상 DOM을 위한 빈 껍데기 파일이다.
(브라우저에서 자바스크립트를 비활성화 하면 noscript 태그가 노출)

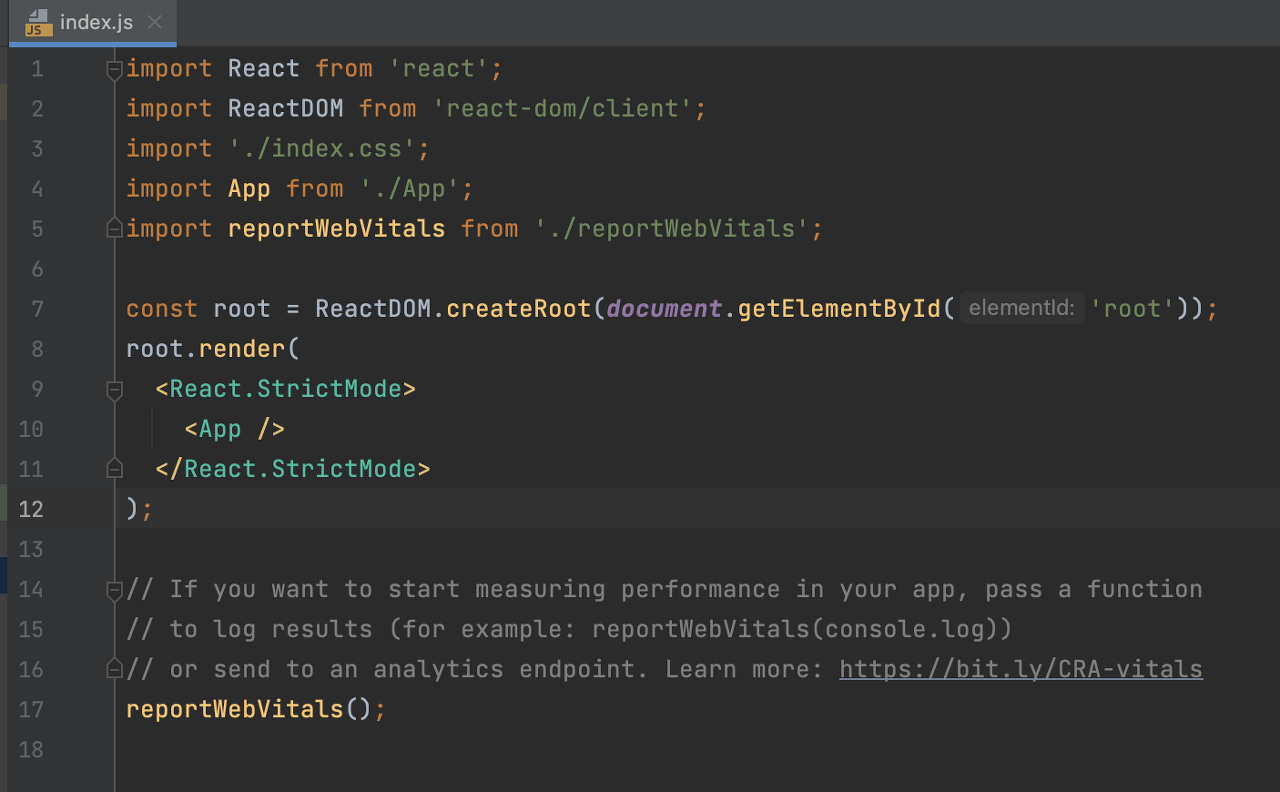
index.js는 실제 랜더링 되는 파일이다.
const root를 보면 document에서 root라는 id를 가진 엘리먼트 객체를 가지고 리액트 돔으로 생성해준다. 해당 root 엘리먼트는 index.html의 body에 있는 div이다.
그리고 render를 통해 렌더링 할 컴포넌트를 불러온다. 따라서 최초로 app.js에 있는 App 컴포넌트가 호출이 되어 랜더링이 된다.
실행을 해보면 아래와 같은 이미지의 웹페이지가 랜더링 된것을 볼 수 있다.