컴포넌트는 화면을 구성하는 단위이다.
컴포넌트는 함수형 컴포넌트와 클래스형 컴포넌트 두가지가 있다.
1. 클래스형 컴포넌트
상태를 알수있는 값인 state를 사용할 수 있는 컴포넌트
render를 무조건 위치해야 한다.

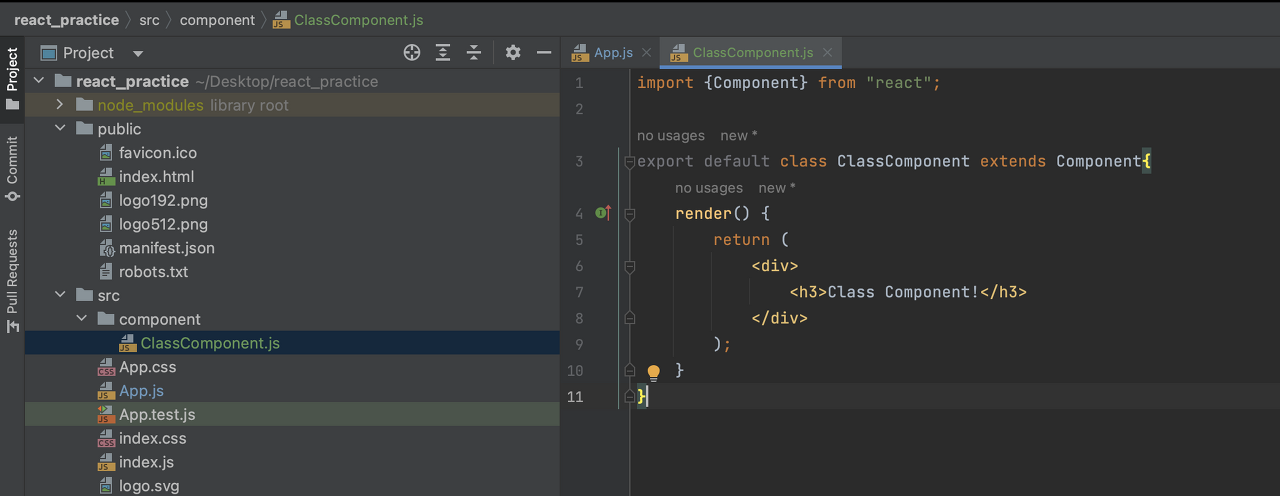
import {Component} from "react";
export default class ClassComponent extends Component{
render() {
return (
<div>
<h3>Class Component!</h3>
</div>
);
}
}class 앞에 export default라는 의미는 외부에서 참조할 수 있게 선언한다는 의미이다. App.js에서 import를 해서 사용 해보자.

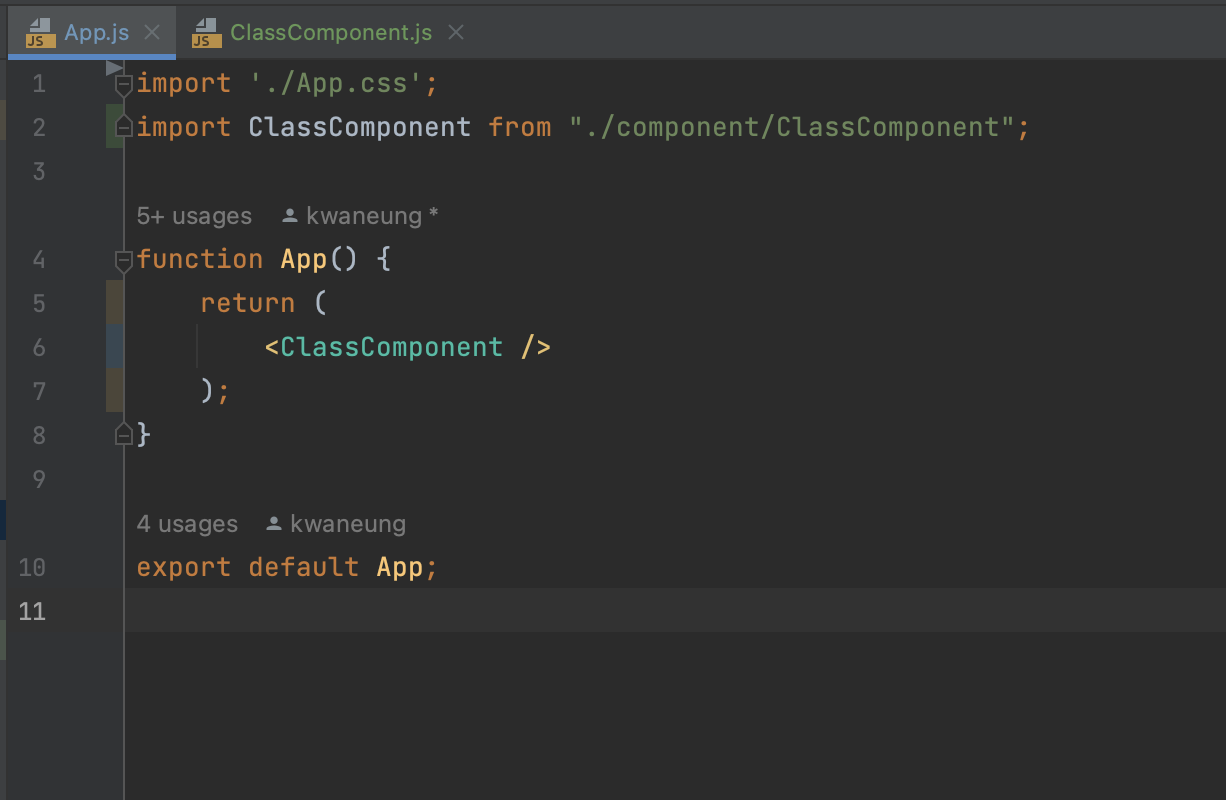
import './App.css';
import ClassComponent from "./component/ClassComponent";
function App() {
return (
<Fragment>
<ClassComponent />
</Fragment>
);
}
export default App;App.js에 필요없는 부분을 지우고 ClassComponent를 참조하게 한다.

2. 함수형 컴포넌트
상태값이 없는 단순한 컴포넌트

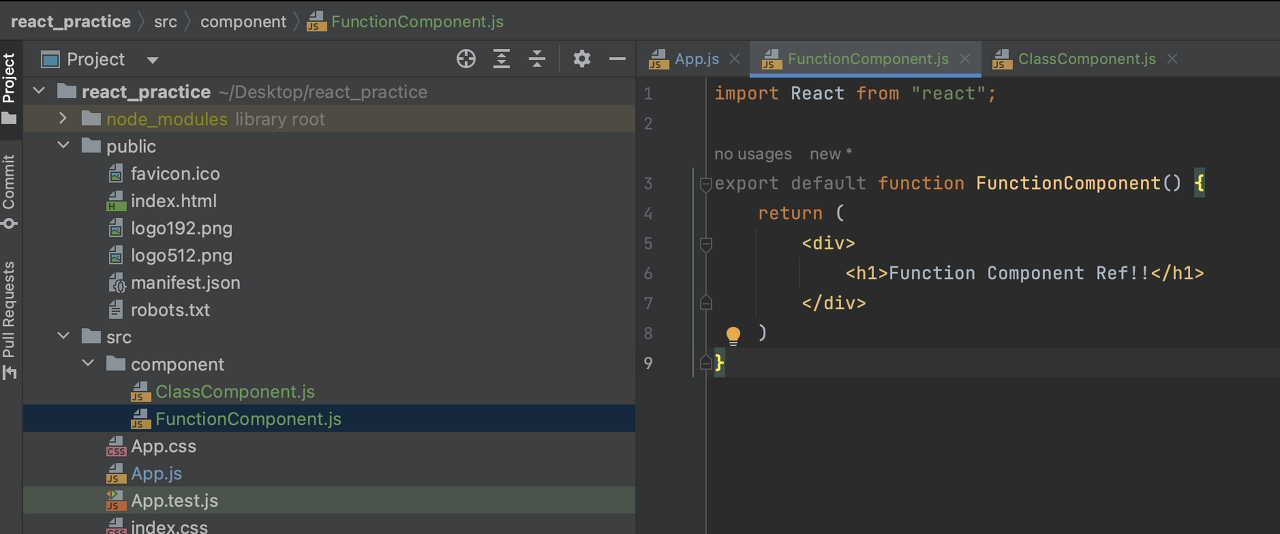
import React from "react";
export default function FunctionComponent() {
return (
<div>
<h1>Function Component Ref!!</h1>
</div>
)
}함수형 컴포넌트 또한 동일하게 export default를 붙여 생성을 해준다. 함수형 컴포넌트는 render()가 필요 없다.

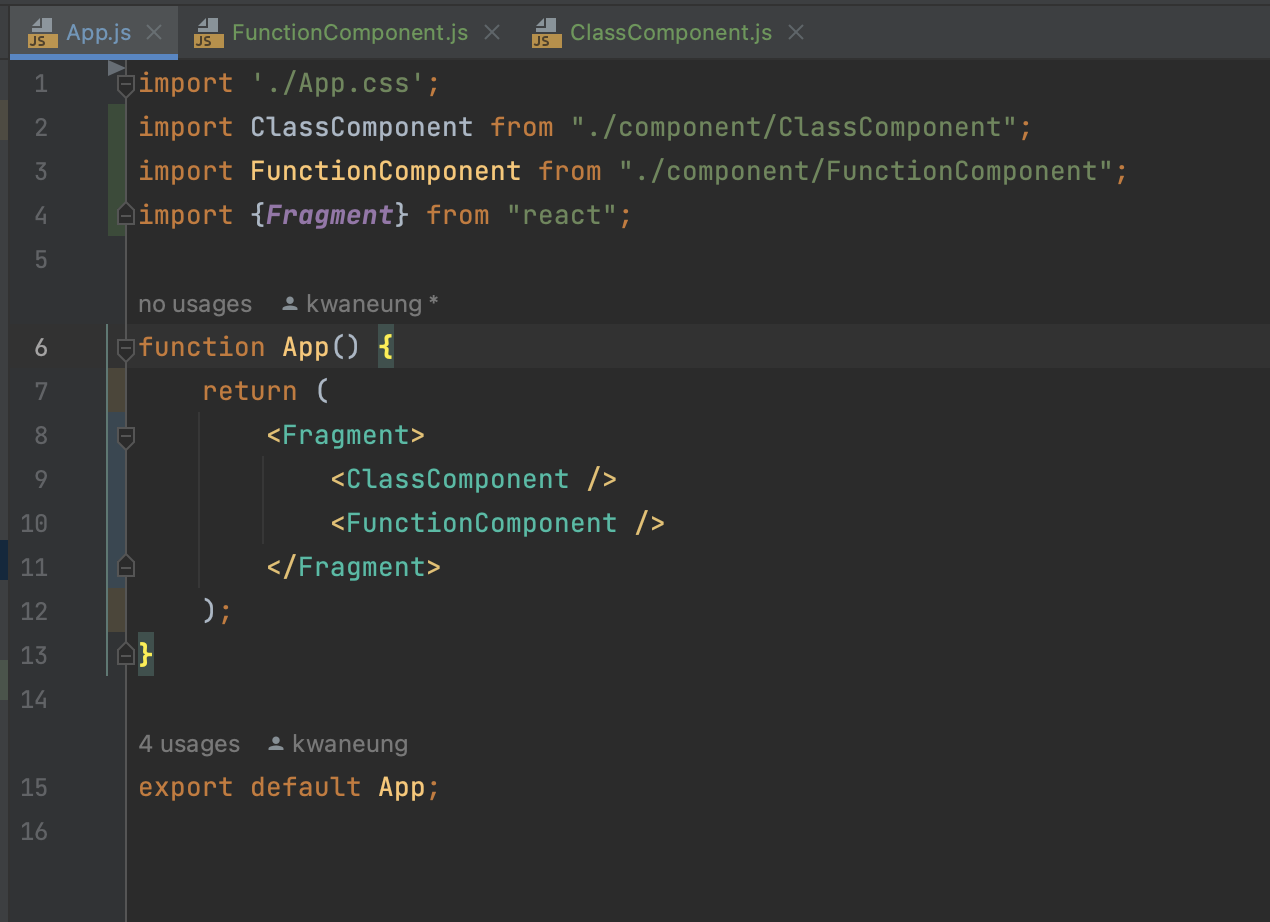
import './App.css';
import ClassComponent from "./component/ClassComponent";
import FunctionComponent from "./component/FunctionComponent";
import {Fragment} from "react";
function App() {
return (
<Fragment>
<ClassComponent />
<FunctionComponent />
</Fragment>
);
}
export default App;함수형 컴포넌트는 한개의 태그를 반환해야 하기 때문에 Fragment 태그를 추가한다.

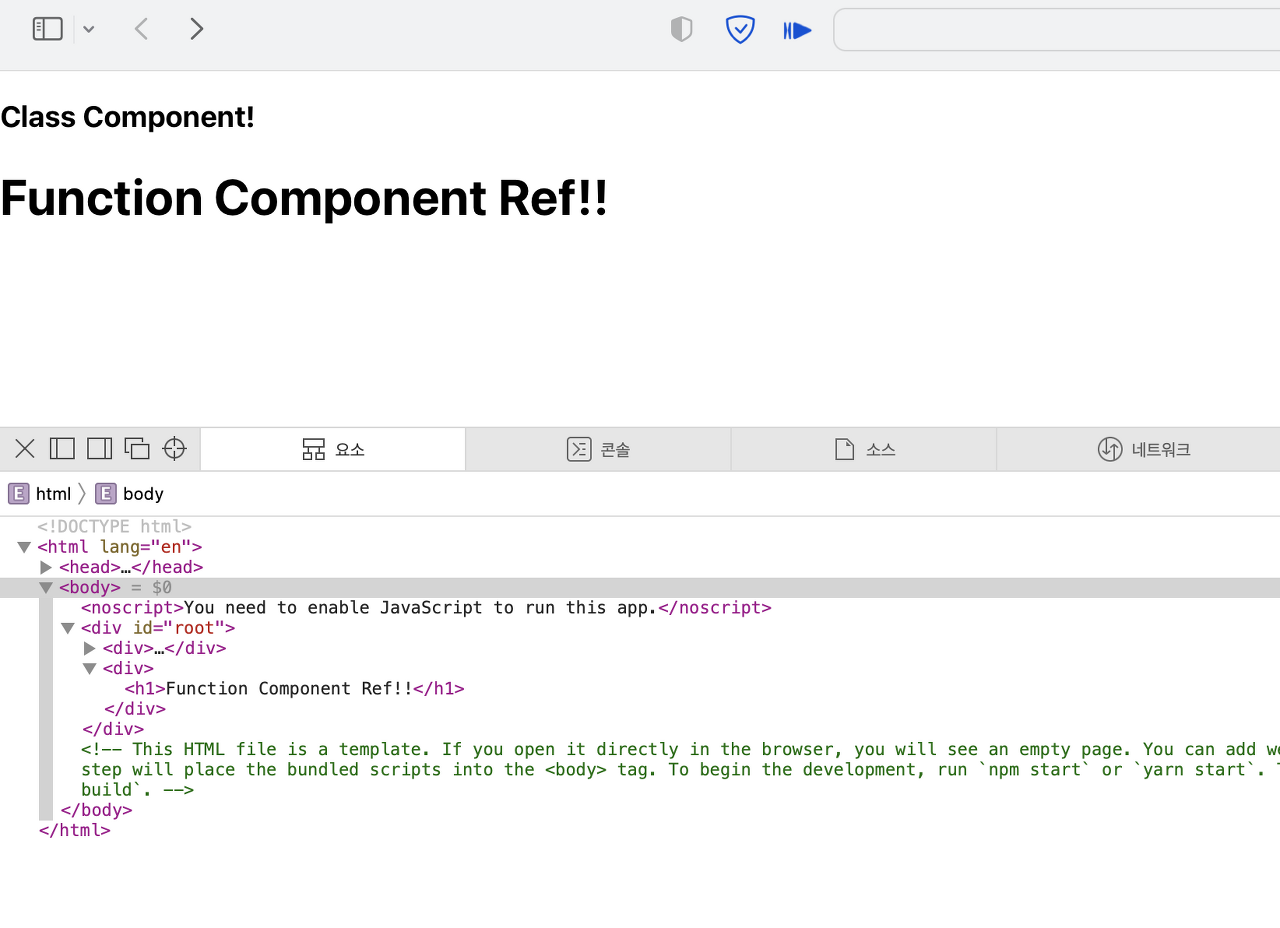
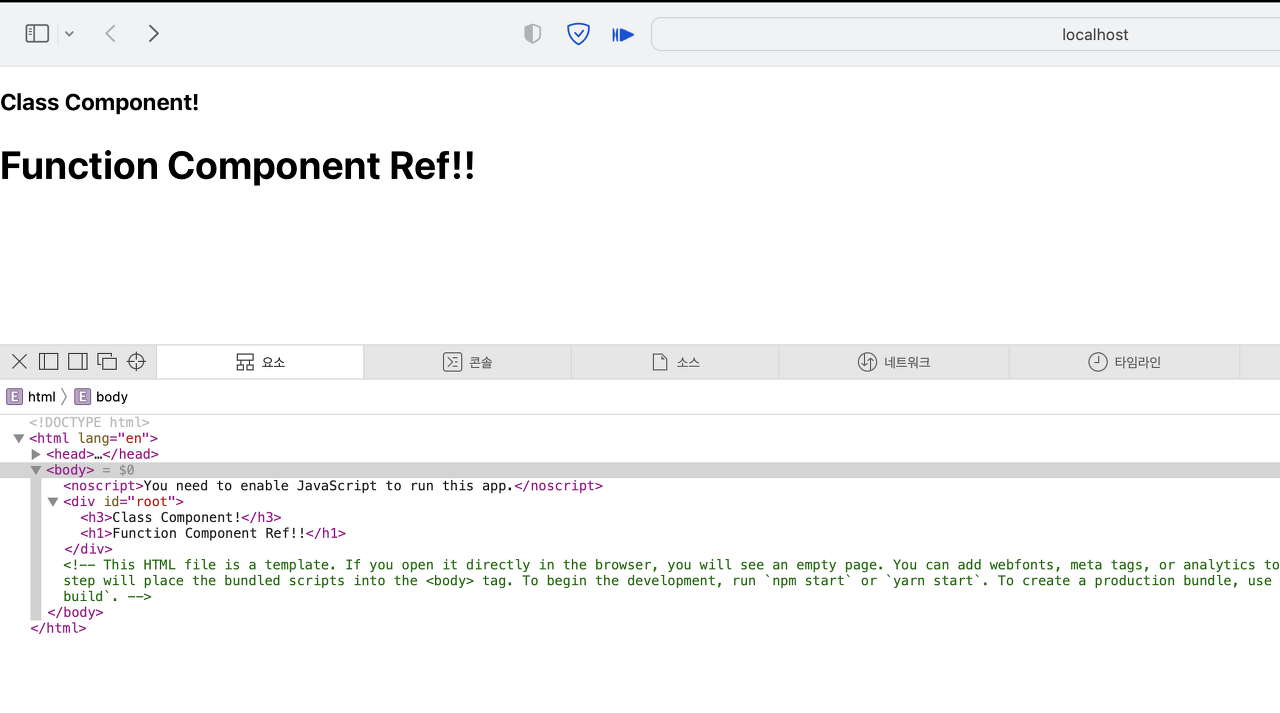
아까 생성한 컴포넌트들을 보면 아까 최상위 태그를 div로 묶었다.
이렇게 될 경우 해당 컴포넌트의 시작 div가 쓸데없이 생겨있는것을 볼 수 있다.
해당 div를 Fragment 태그로 바꿔주면 스크립트가 다음과 같이 랜더링이 된다.

함수형 컴포넌트는 클래스형 컴포넌트보다 선언하기 편하고 메모리 자원을 덜먹는다는 장점이 있다.
하지만 state와 라이프 사이클 기능을 이용할 수 없었으나, 현재는 리액트 훅이 도입되면서 해결 되었다.
공식 문서에서도 함수와 훅을 사용할것을 권장한다.
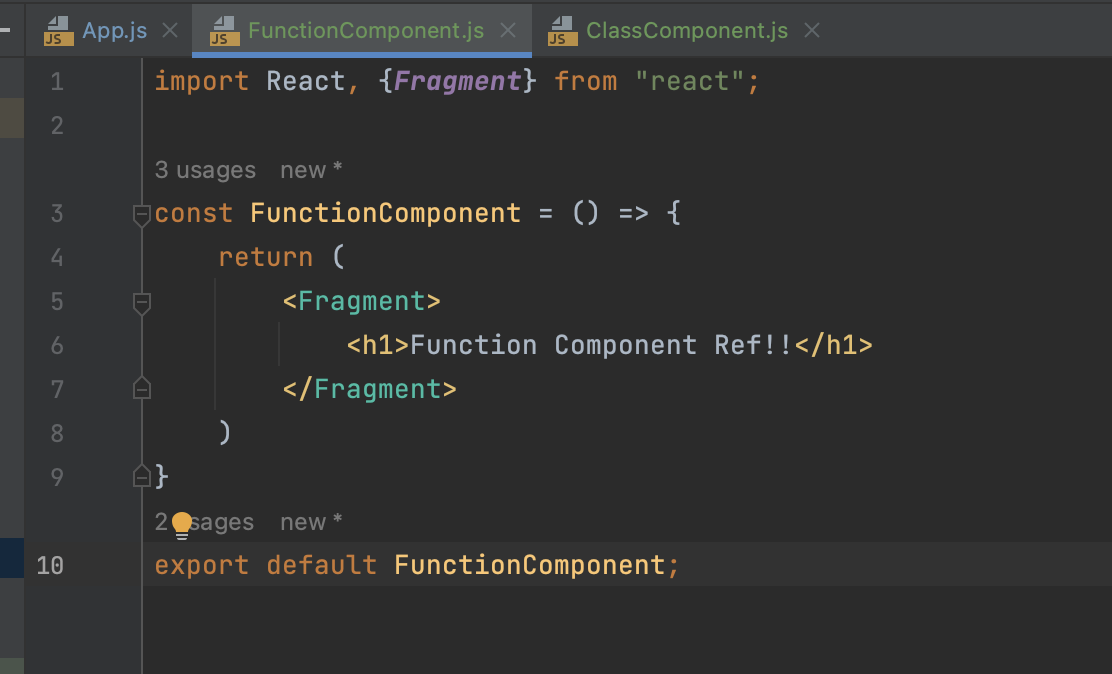
3. 함수형 컴포넌트의 형태

import React, {Fragment} from "react";
const FunctionComponent = () => {
return (
<Fragment>
<h1>Function Component Ref!!</h1>
</Fragment>
)
}
export default FunctionComponent;외부 참조 가능선언을 별도로 아래에서 해줄 수 있다.
또한 함수의 형태가 function 함수명(파라미터) {} 가 아니라 const 함수명 = (파라미터) => {} 이렇게 기술할 수 있다.
주석을 작성할 때는 무조건 중괄호 안에서 작업을 해줘야 한다.
{/주석 작성/}

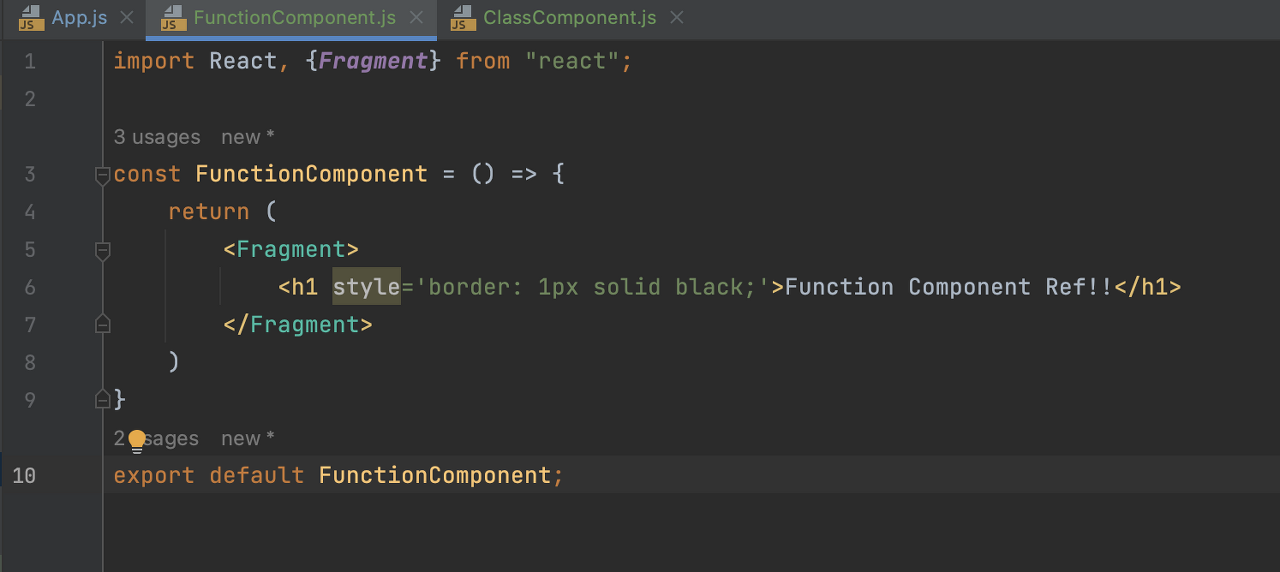
import React, {Fragment} from "react";
const FunctionComponent = () => {
return (
<Fragment>
<h1 style='border: 1px solid black;'>Function Component Ref!!</h1>
</Fragment>
)
}
export default FunctionComponent;style의 경우도 위와같이 하면 오류가 나게된다. 작은 따옴표 대신 중괄호 두개를 쓰고, 세미콜론 대신 쉼표로 구분을 해줘야 한다.

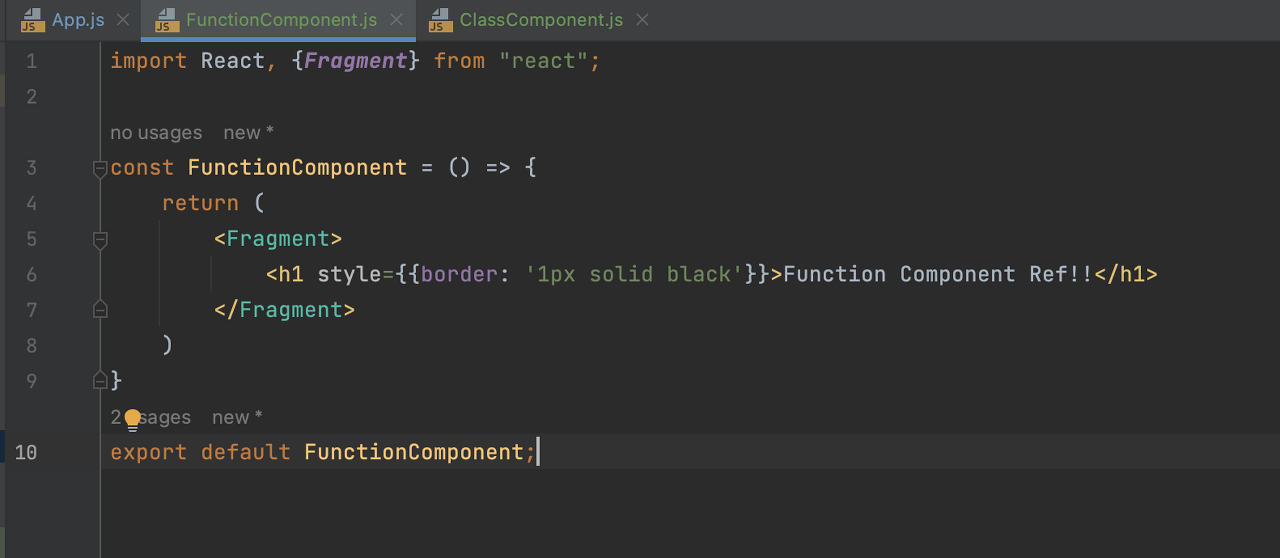
import React, {Fragment} from "react";
const FunctionComponent = () => {
return (
<Fragment>
<h1 style={{border: '1px solid black'}}>Function Component Ref!!</h1>
</Fragment>
)
}
export default FunctionComponent;