화면에 값을 불러오고 표현하기 위한 값을 처리하는 방식에 대해서도 알아보자.
1. Props
- 불변하는 값
- 부모 컴포넌트에서 자식컴포넌트로 전달
- 한번 만들어진 데이터는 변경되지 않는다.
상태값이 없는 컴포넌트는 stateless component라고 부른다. 이런 상태값이 없는 컴포넌트는 스스로 데이터가 존재하지 않고 props 전달받아 처리하게 된다.
이전에 Bootstrap 예제 페이지를 통해 데이터를 넘기는 실습을 해보자.

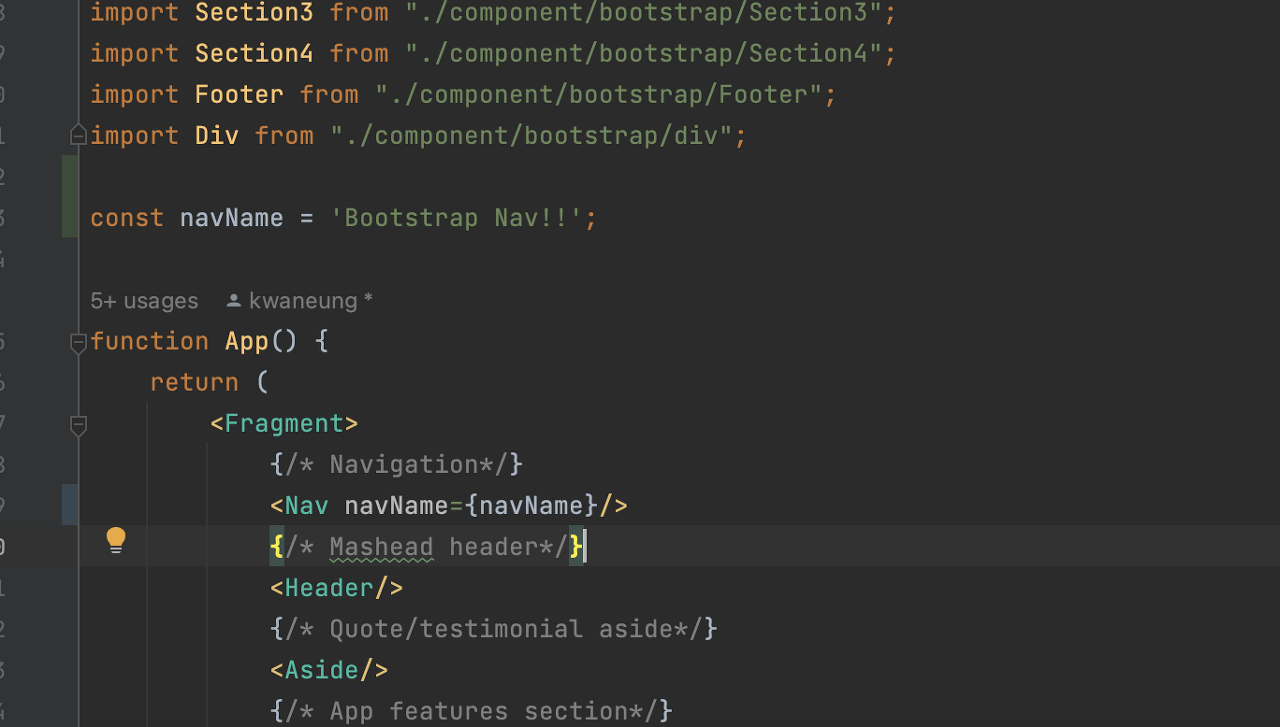
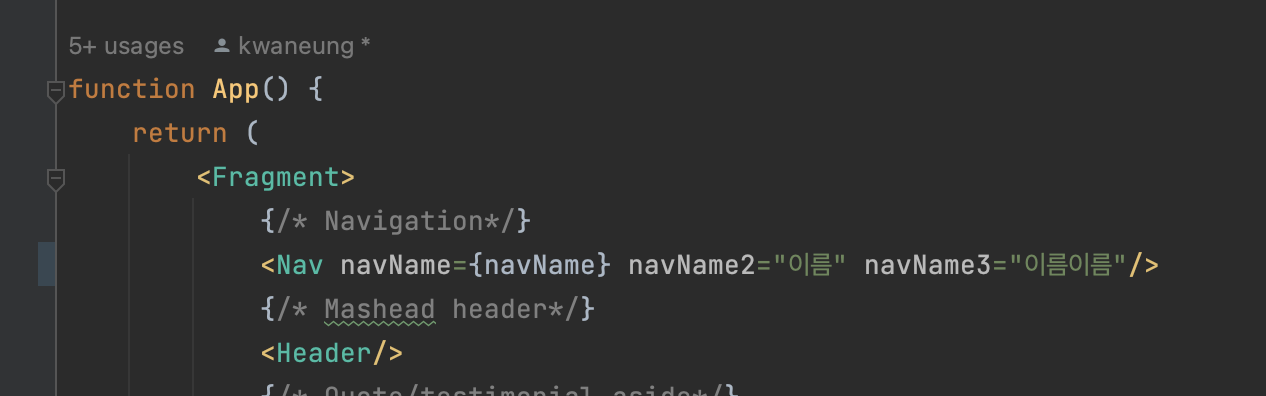
이전에 했던 App.js에서 Nav 컴포넌트를 호출하는 부분에서 navName이라는 이름을 사용해 전달 하자.

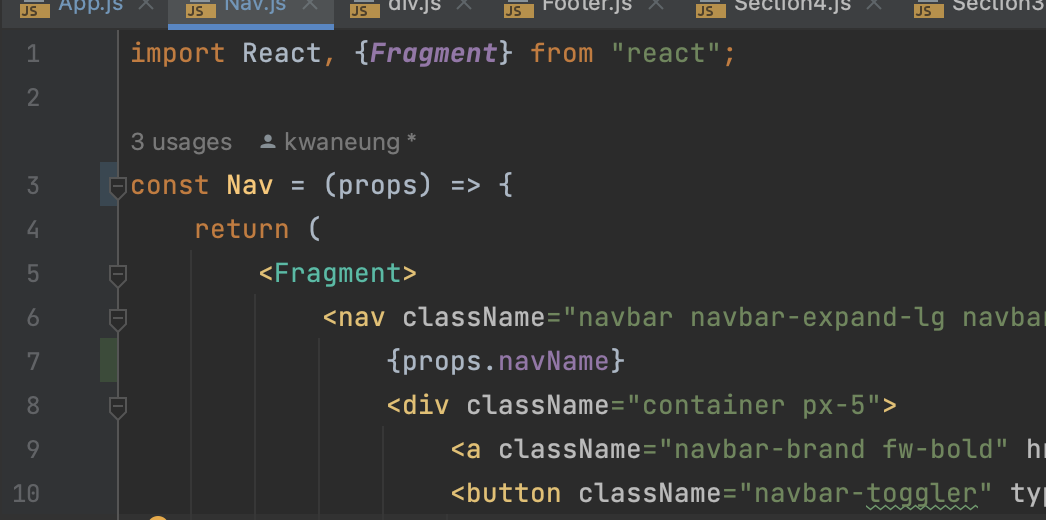
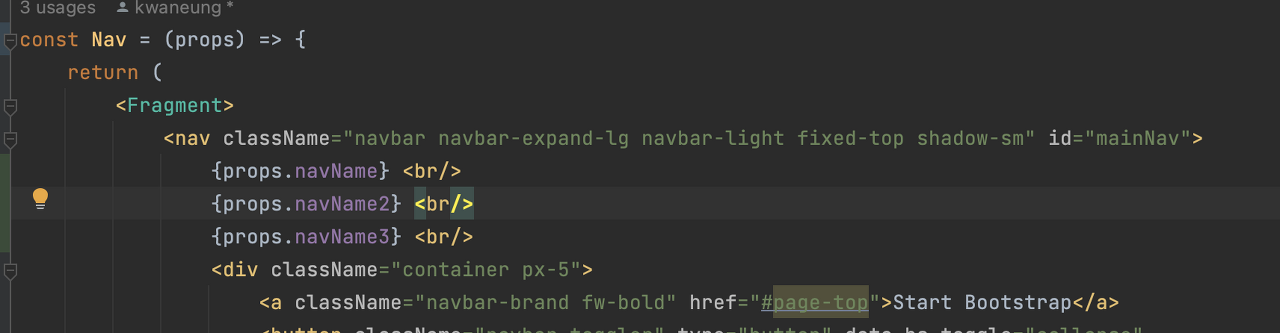
원래는 함수 옆 ()안에 아무것도 없었지만, 지금은 props를 추가해준것을 볼 수 있다. 이후 아래쪽에서 {props.navName}이라고 넘겨준 props를 호출해주면 화면에 표현이 된다.

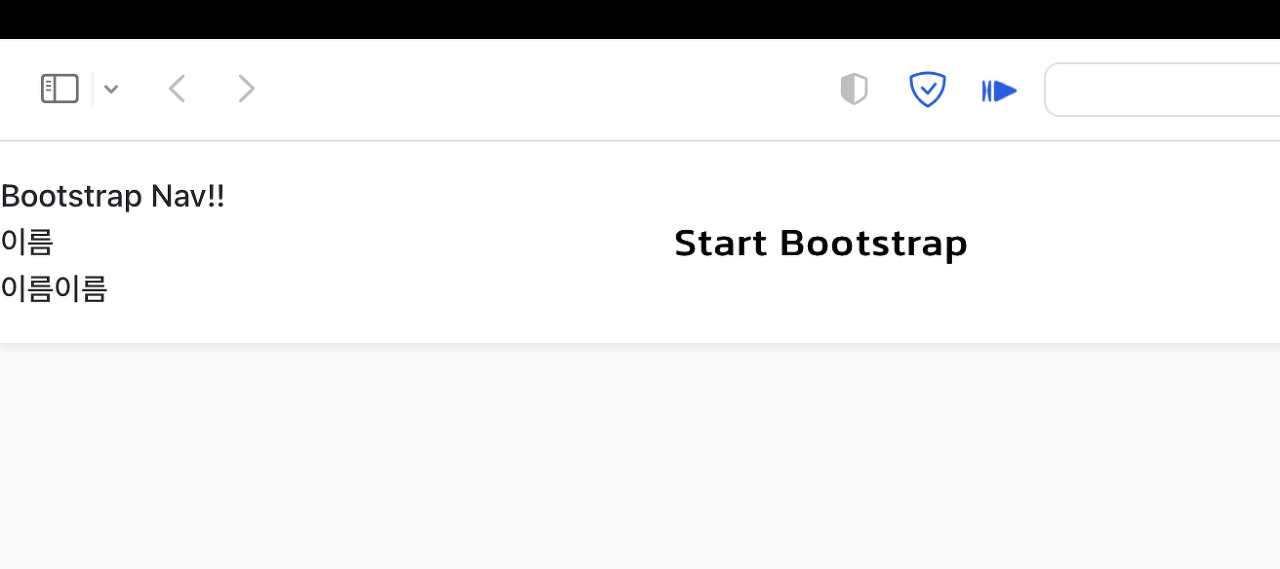
여러개의 변수를 넘기기 위해서는 여러개를 그냥 넘겨주면 된다.



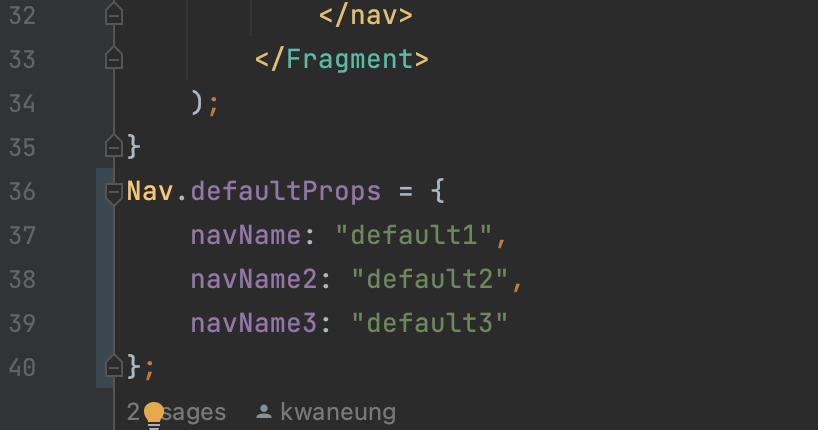
2. default Props
props가 없는 경우를 위해 default값을 설정해줄 수 있다.

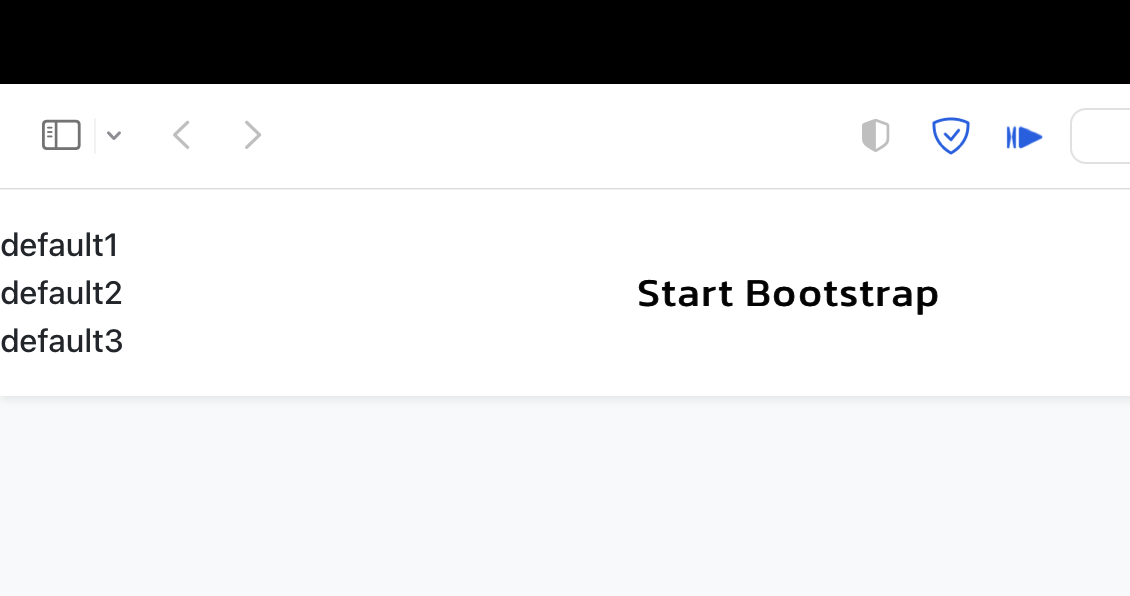
Nav 컴포넌트 아래쪽에 defaultProps를 지정해준 뒤 App.js에서 점겨주는 props를 모두 지워준다. 그럼 아래와 같이 defaultProps가 노출되는것을 볼 수 있다.