이번에는 부트스트랩 웹페이지 실습 소스를 이용해 모듈화 하는 실습을 진행한다.
1. 예제 페이지 프로젝트 셋팅
https://startbootstrap.com/previews/new-age
해당 웹페이지에서 소스코드를 다운로드 한다.

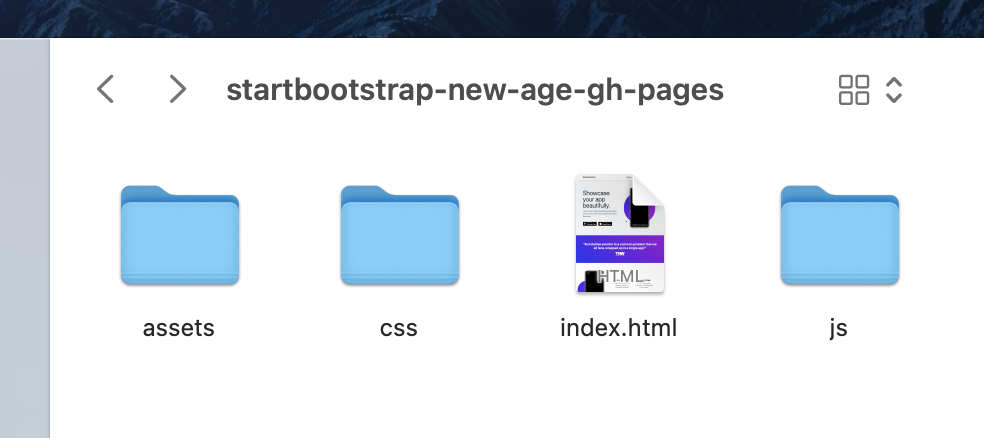
압축을 풀면 파일은 이렇게 들어있다. css와 assets 폴더를 public 폴더 안에 그대로 넣어준다.

index.html에 있는
내용은 프로젝트에 있는 index.html에 덮어주고, body 내용은 app.js에 넣어준다. 로 되어있는 주석을 찾아바꾸기로 {/* */}로 바꿔주고. 스타일의 경우도 {{style=}} 이렇게 바꿔준다.(참고로 max-width가 리액트 jsx에서는 maxWidth이다.)
실행해보면 부트스트랩 예제 페이지와 동일한 페이지가 생성된다.
2. 화면 Component 분리하기

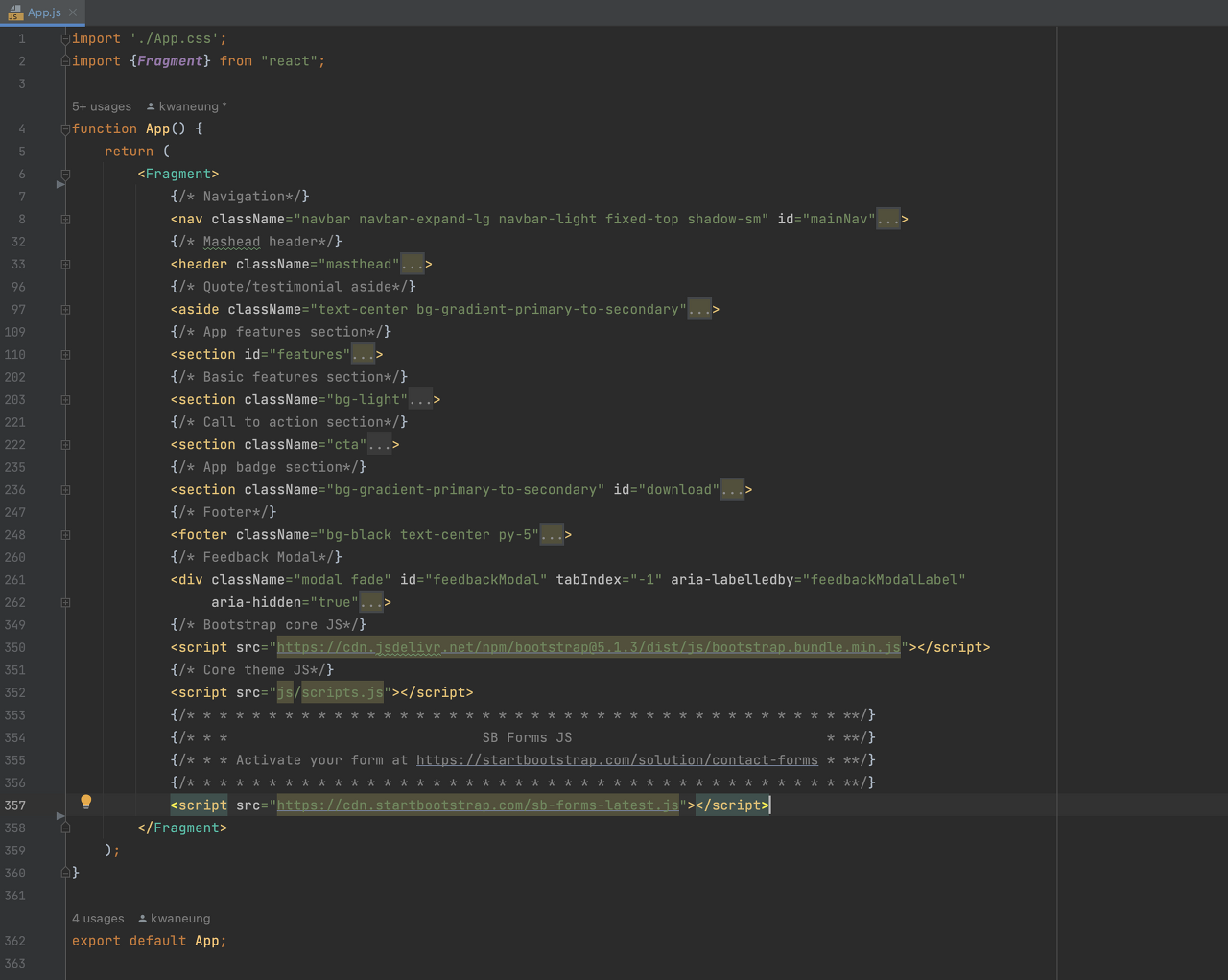
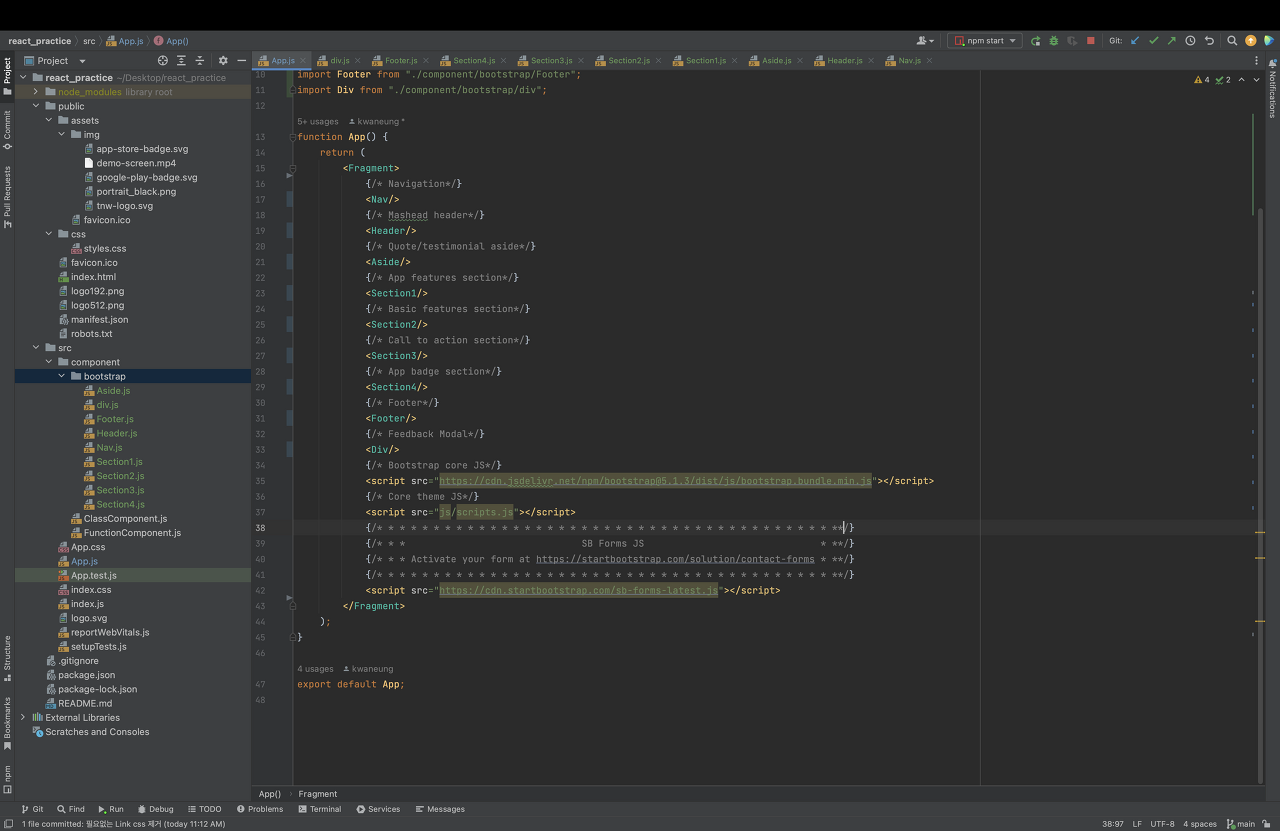
App.js의 최상위 태그들을 닫아서 보면 nav, header, aside, section4개, footer, div, script 3개로 구성되어 있다. 이것들을 하나씩 분리하자.

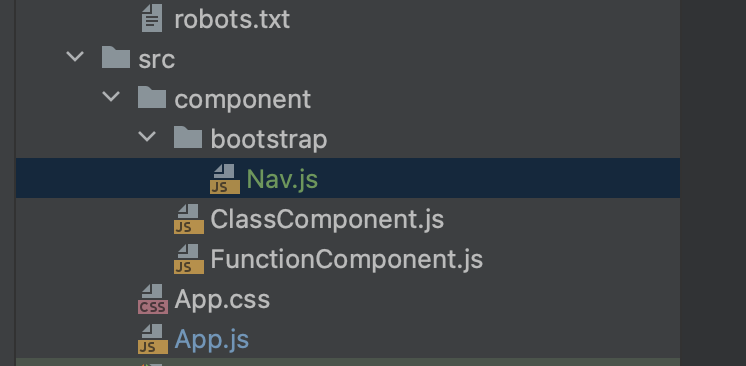
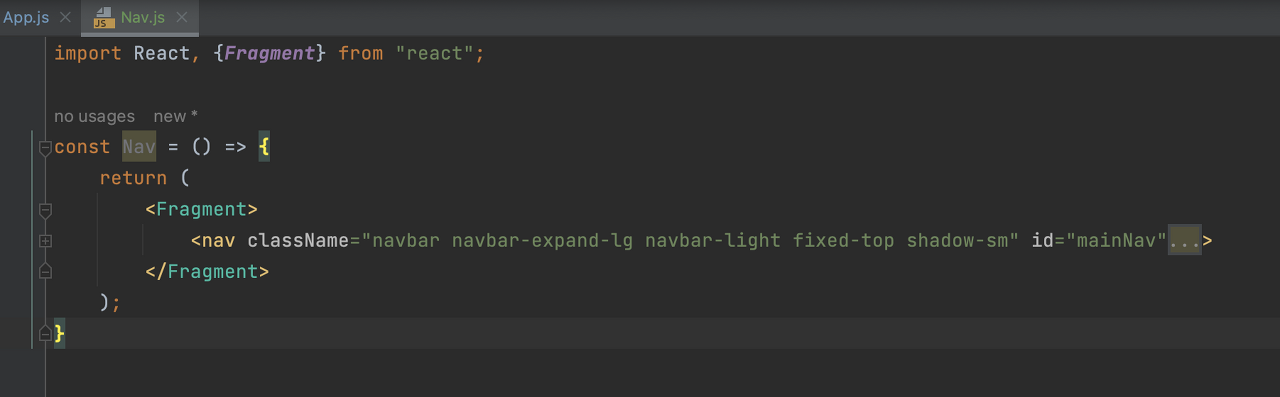
component 폴더에 bootstrap이라는 폴더 안에 nav.js를 생성 해주자.


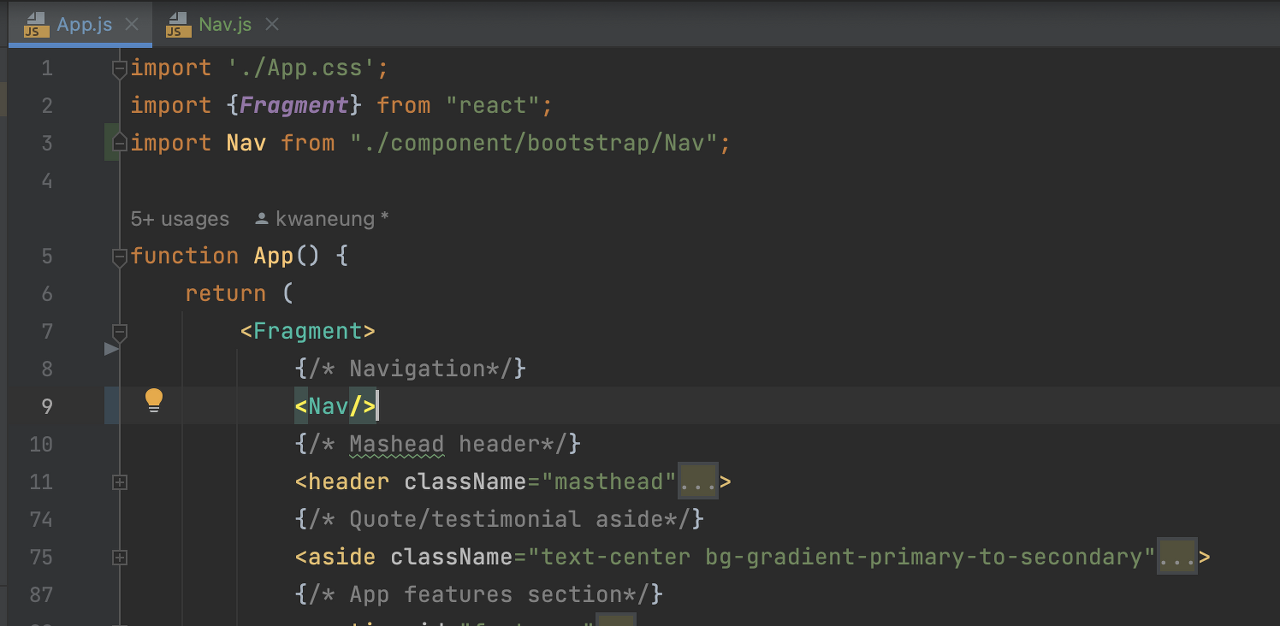
app.js에 있었던 nav 태그를 통째로 복사 해 온 뒤 App.js에서 참조한다.
나머지 모든 태그들도 분리하면 App.js는 아래와 같이 된다.