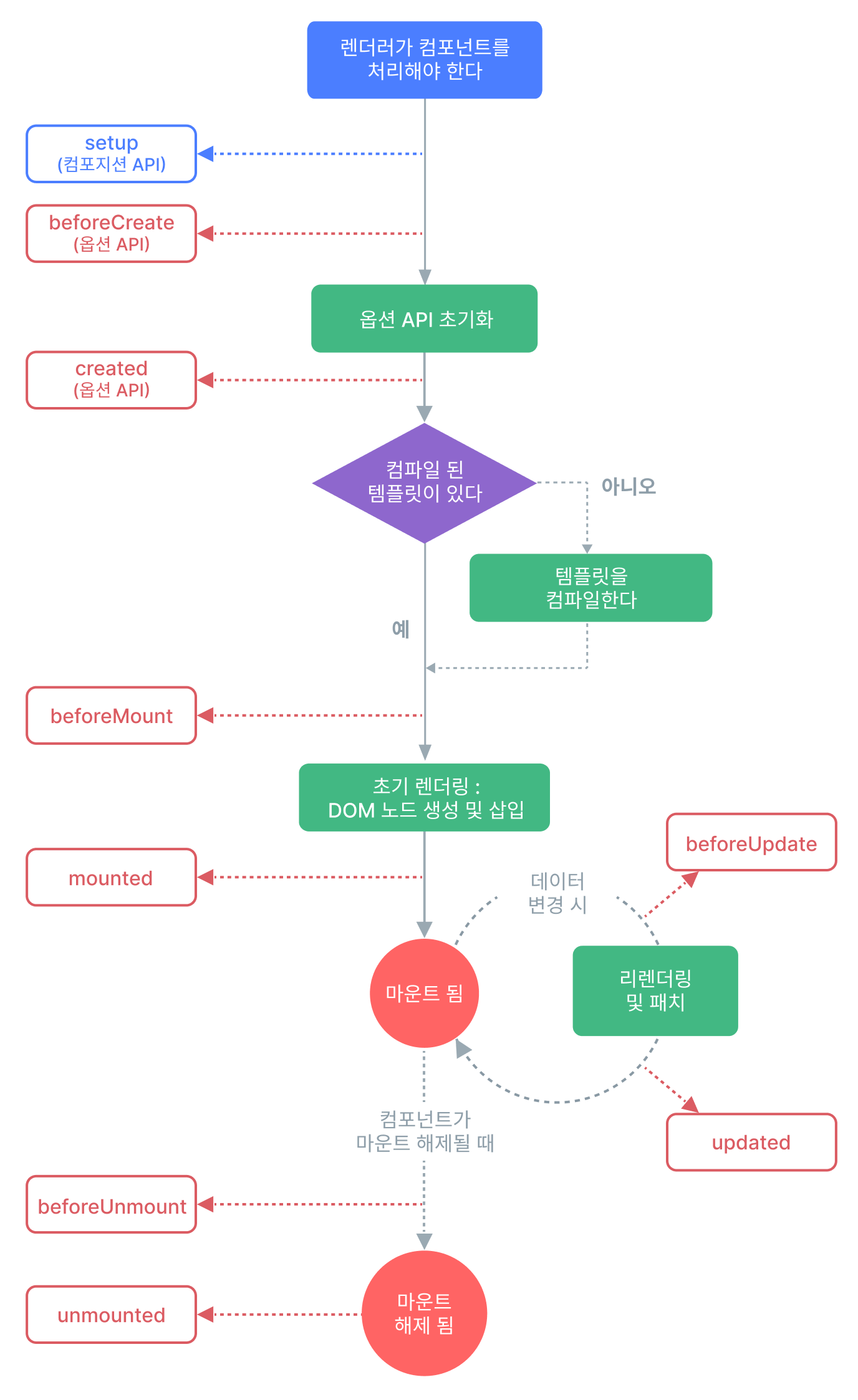
라이프사이클이란 Vue 인스턴스나 컴포넌트가 생성되고 소멸되기까지의 단계를 말하며 각 단계에서 실행되는 함수들을 라이프사이클 훅이라고 부른다.

라이프사이클 훅 등록하기
onMounted 컴포넌트가 초기 렌더링 및 DOM 노드 생성이 완료된 후 코드를 실행한다.
onUpdated 리랜더링 시 실행한다.
import { onMounted, onUpdated } from 'vue'
onMounted(() => {
console.log('컴포넌트가 마운트 됐습니다!!!!!!')
})
onUpdated(() => {
console.log('컴포넌트가 업데이트 되었습니다....!!!')
})